アンケートフォームを作りたい(会員限定受付)
最終更新日:2024年03月04日
概要
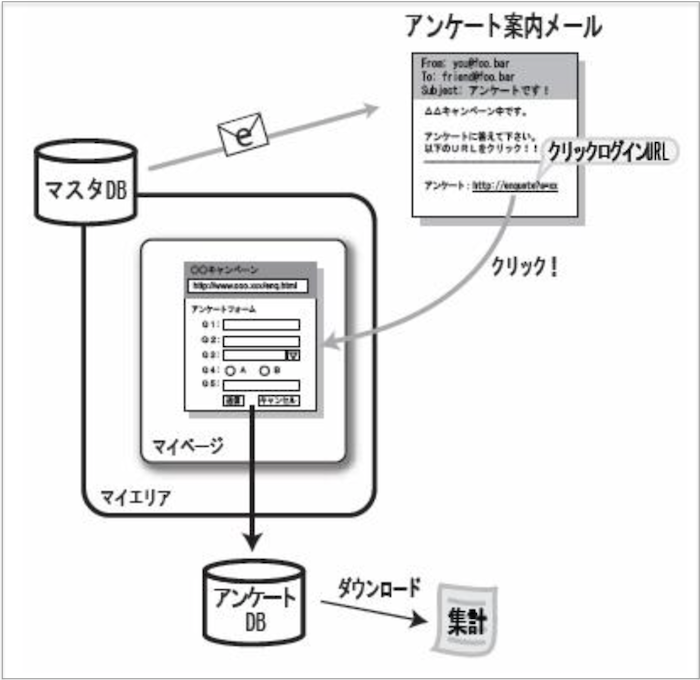
SPIRALver.1では会員向けのアンケートをWeb上で行うことができます。
今回は、既存の会員にむけてのアンケートを想定し、メール文中にアンケートフォームをリダイレクトさせるURLを挿入してアンケート回答者が会員DBの情報を引き継いでアンケートDBに登録するタイプのアンケートをご紹介します。

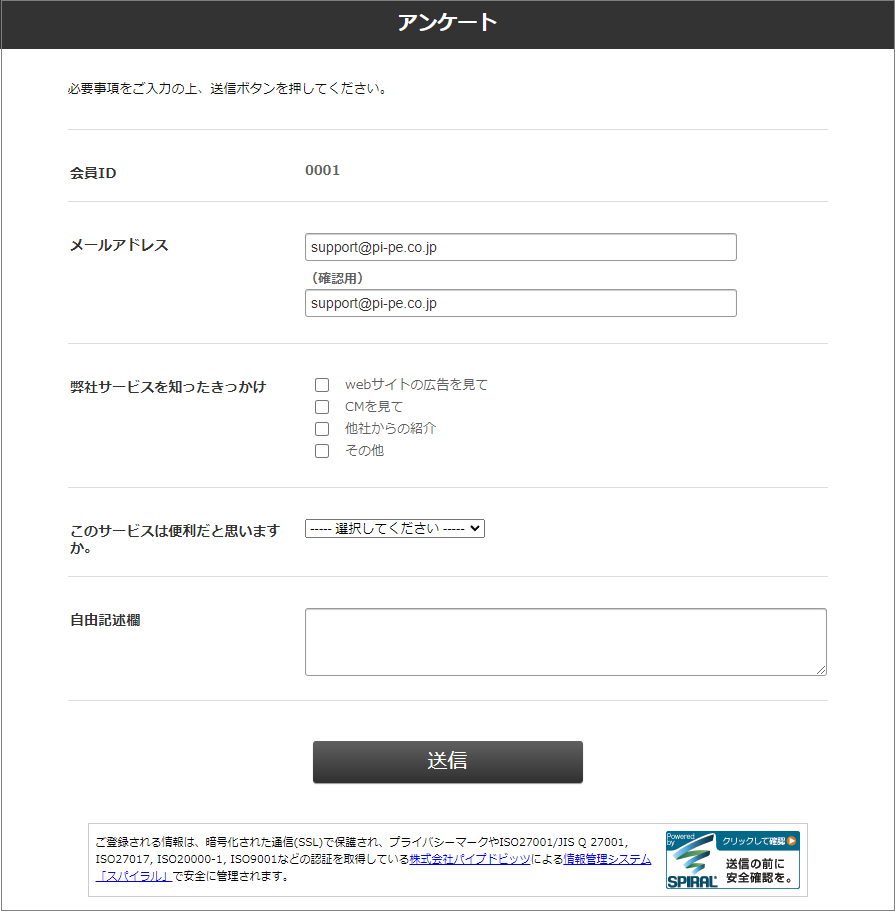
下記キャプチャはアンケートフォームの完成例です。

アプリ作成
会員向けアンケートのアプリを作成し、既存の会員DBをアプリに追加します。
会員DBを追加後、作成したアプリからアンケートDBやアンケートフォーム、マイエリアを作成します。
アプリの作成については「アプリ新規作成(新規作成)」をご覧ください。
アプリを作成したら既存の会員DBをアプリに追加します。
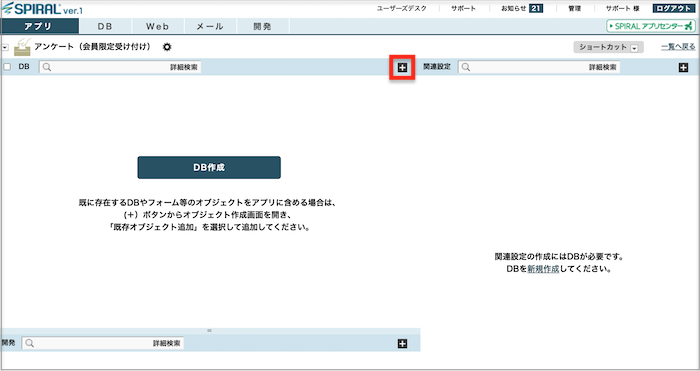
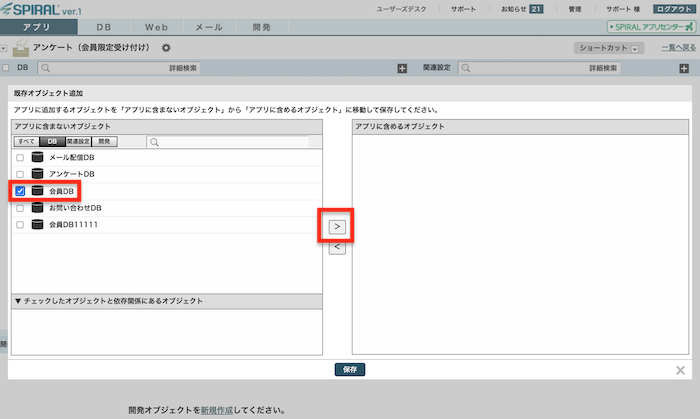
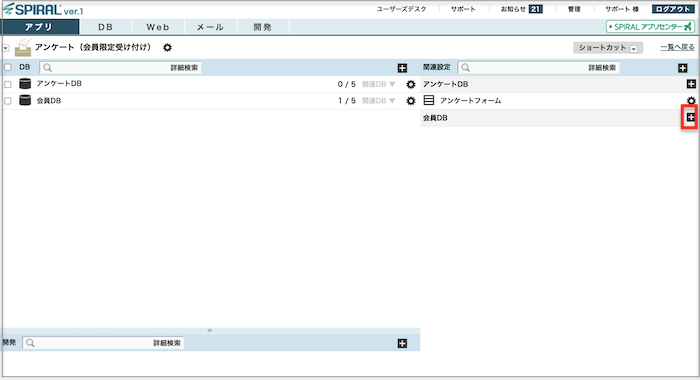
1.アプリ作成後下記キャプチャの「+」をクリックします。

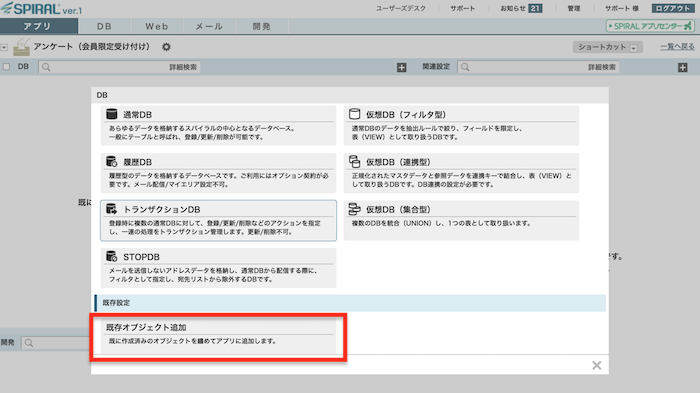
2.「既存オブジェクト追加」をクリックします。

3.作成済の会員DBを選択し、「>」ボタンをクリックします。

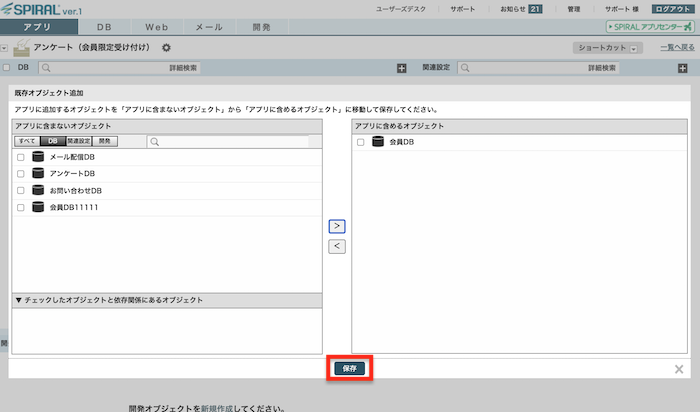
4.会員DBが右側に追加されているのを確認し、保存ボタンをクリックします。

アンケートDB作成
会員から送信されたアンケートの回答内容を格納するDBを作成します。
DBの作成手順については「通常DB」をご覧ください。
以下がアンケートDBのフィールド構成例です。
| フィールドタイプ | フィールド名 | 差し替えキーワード |
| メールアドレス(大・小文字無視) | メールアドレス | enqEmail |
| 数字・記号・アルファベット(32bytes) | 会員ID | enqMemberID |
| マルチセレクト | 弊社サービスを知ったきっかけ ラベル例)1.webサイトの広告を見て2.CMを見て3.他社からの紹介4.その他 |
question1 |
| セレクト | このサービスは便利だと思いますか。
ラベル例)1.はい 2.いいえ 3.どちらでもない |
question2 |
| テキストエリア(2048bytes) | 自由記述欄 | note |
| 登録日時 | 回答日時 | answerDate |
※会員を特定する項目(会員IDなど)をアンケートDBに含めるようにしてください。
※アンケートを複数回答させない場合、会員IDなどの識別情報を重複不可設定にする必要があります。
※セレクトは択一式でマルチセレクトは複数選択式です。
※フィールドタイプの詳細については「フィールドタイプリファレンス」をご覧ください。
※本ページの設定例において、会員DBの差替えキーワードは、「メールアドレス:memberEmail」「会員ID:memberID」とします。
アンケートフォーム作成
アンケート用のDBの作成ができたら、アンケートフォームを作成します。
アンケートフォームの作成については「フォーム」をご覧ください。
会員限定のアンケートフォーム作成でのポイントをご案内します。
使用フィールド
会員の情報を引き継ぐ必要があるので、「使用フィールド」から値を引き継ぐ設定をします。
今回は、会員IDとメールアドレスを引き継ぐ設定をしますが、会員IDはアンケート回答時に編集できないようにし、メールアドレスは編集しアンケート回答できるようにします。
なお、アンケート回答時にメールアドレス情報を編集されても、会員DBのレコード情報は更新されません。
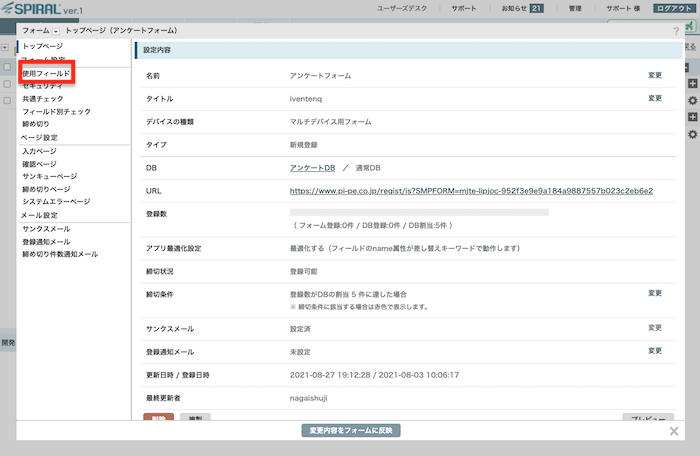
1.「使用フィールド」をクリックします。

2.会員の識別フィールド(今回は会員ID)について「特殊入力:値を引き継ぐ(hidden)」を選択し、その他のアンケート回答時に編集可能な会員情報(今回はメールアドレス)について「入力項目として使用する」を選択し、「変更」をクリックします。

フィールド別チェック
識別情報(今回はメールアドレスと会員ID)を値を引き継ぐ(hidden)」に設定しましたが、
フォーム上に引き継いだ識別情報を表示するかしないかの設定ができます。
今回は、アンケートフォーム上でメールアドレスを表示し、会員IDを非表示にします。
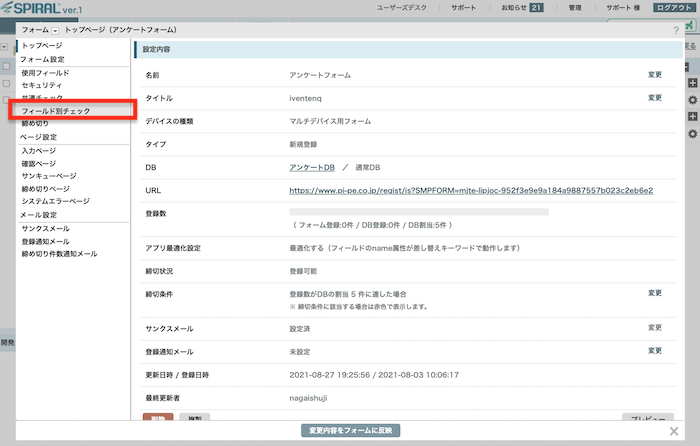
1.フィールド別チェックをクリックします。

2.会員IDフィールドで絞り込み、「フォーム表示」で「表示する」を選択し、「変更」ボタンをクリックし、「変更内容をフォームに反映」ボタンをクリックします。
※アンケートページ上に会員DBから引き継ぐ情報を表示させたくない場合は、「表示なし」を選択ください。

アンケートフォームのHTMLのダウンロード
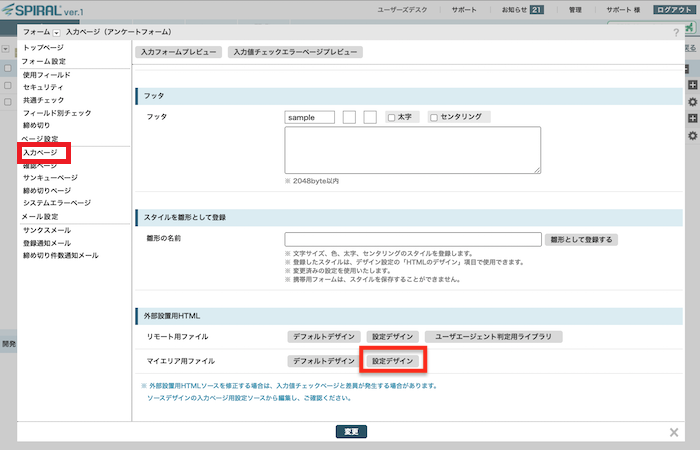
カスタムページ作成の手順で使用しますのでアンケートフォームの「入力ページ」からマイエリア用設定デザインのHTMLファイルをダウンロードしてください。

※アンケートフォームでは以下の機能をよく組み合わせて使いますので参照ください。
※アンケートフォーム作成については「アンケートフォームを作りたい(オープン受付) 」も参照ください。
マイエリア作成
会員のみがアクセスできる高セキュリティー空間「マイエリア」を作成します。
会員はメール文中のURLからマイエリアへ進み、アンケートを回答します。
マイエリア作成
会員DBの「+」をクリックし会員DBからマイエリアを作成します。
マイエリア作成の手順については「マイエリアの作成」をご覧ください。

クリックログイン設定
クリックログインはクリックログインURL をクリックした人物を会員とみなし、識別キー(ログインIDなど)の入力を省略してログインができる機能です。クリックログインを使用する事で、アンケート回答の際に会員はIDやパスワードを入力せずともログインしてアンケートに回答する事ができます。
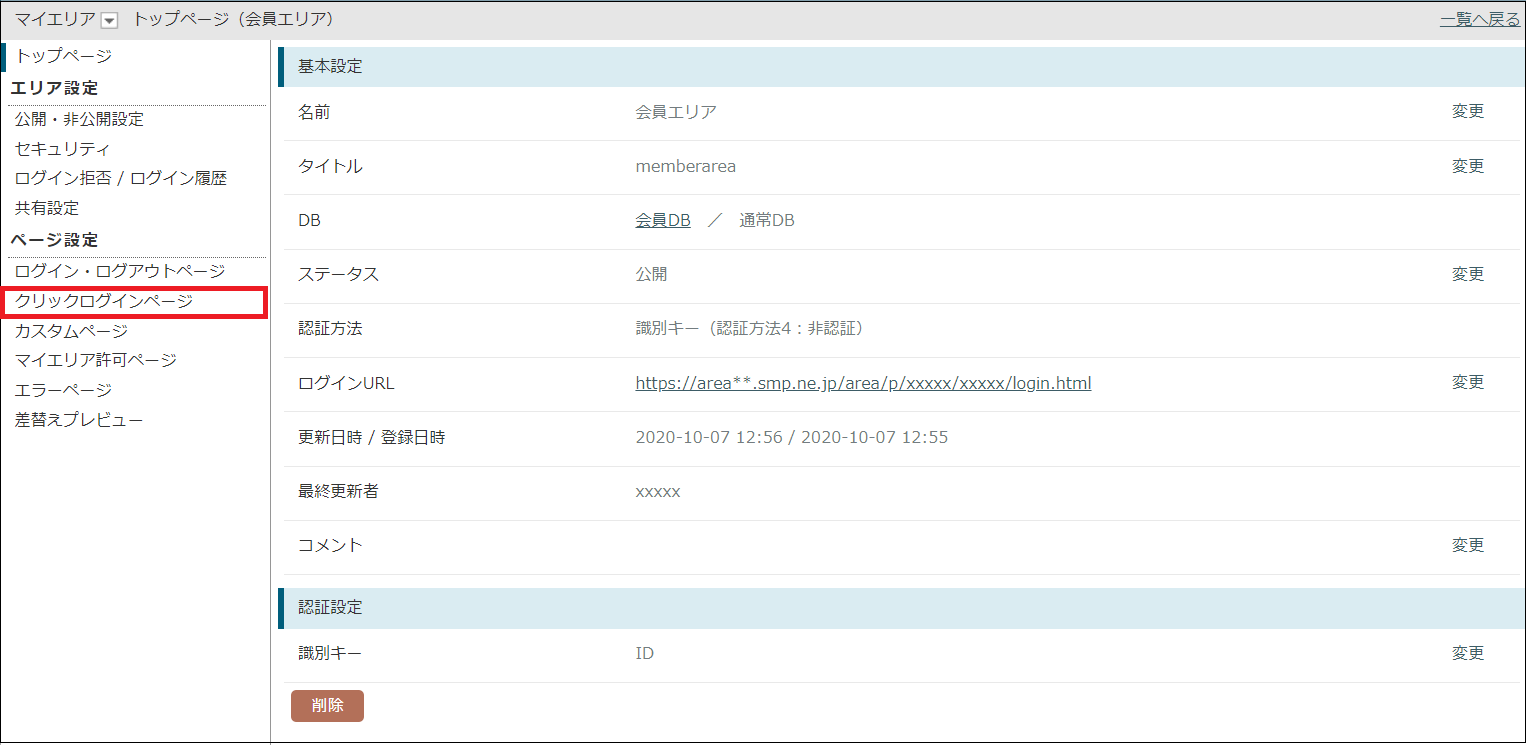
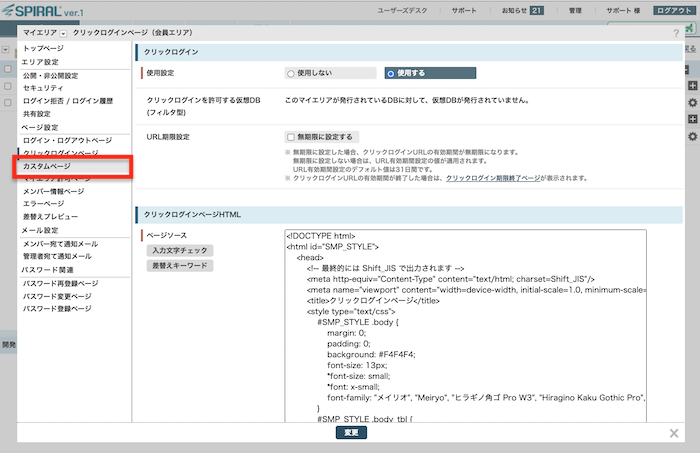
1.画面左側の「クリックログインページ」をクリックします。

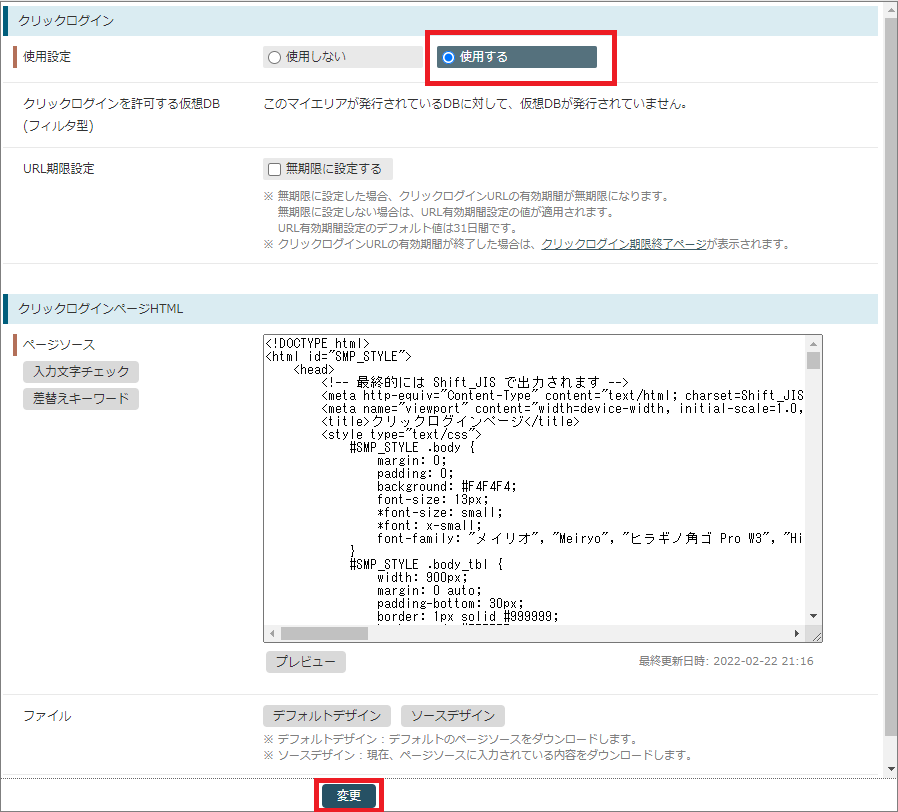
2.使用設定がデフォルトでは「使用しない」にチェックがついているので、「使用する」にチェックをつけ、「変更」をクリックします。

その他クリックログインの詳細設定は「マイエリア クリックログインページ」をご覧ください。
カスタムページ作成
カスタムページではマイエリア環境で表示させたいページやフォームを設定します。
ここでは作成したアンケートフォームをカスタムページに表示させます。
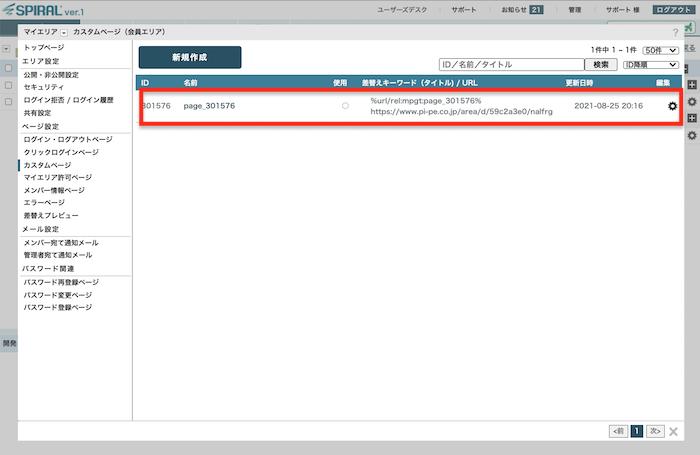
1.画面左側のカスタムページをクリックします。

2.マイエリアを作成するとカスタムページが自動で1ページ生成されます。
自動で生成されたページ名をクリックします。

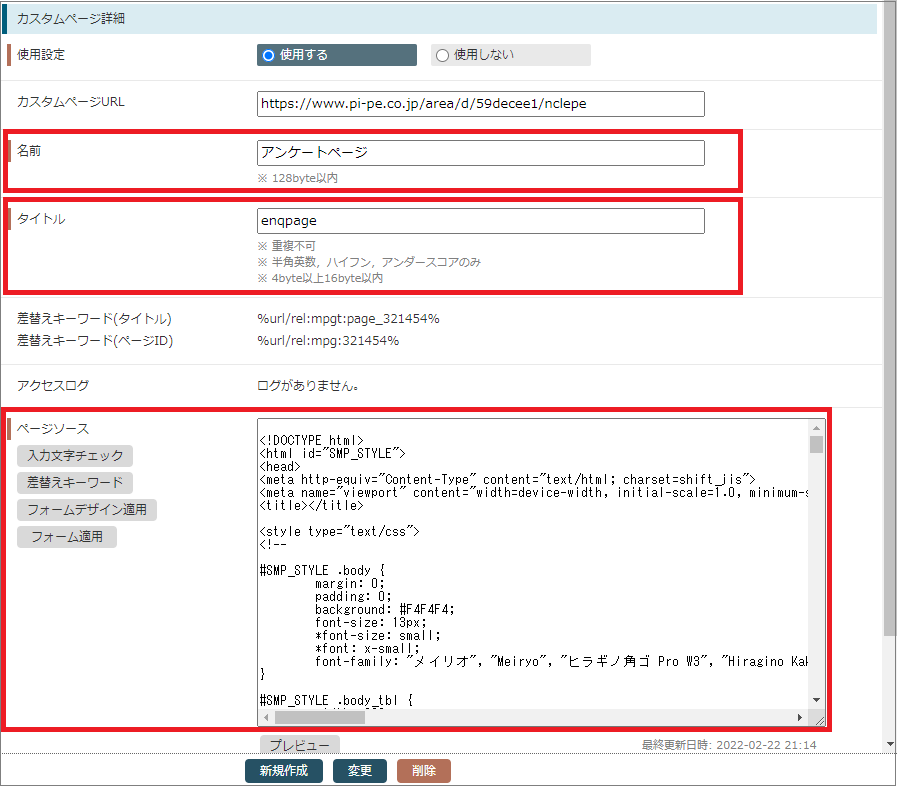
3.カスタムページの名前、タイトルを変更して、ページソース欄に作成したアンケートフォームのソースを貼り付けます。
アンケートフォームのソースは、先ほどダウンロードしたアンケートフォームのHTMLソースをコピー&ペーストします。
なお、次の「4.」から「7.」の手順にて、不要な「%タグ」削除や必要な「%タグ」追加/差替え等のソース編集を行います。
※フィールドタイプごとの「%タグ」の形式は「差替えキーワード(% タグ)一覧」 で確認ができます。

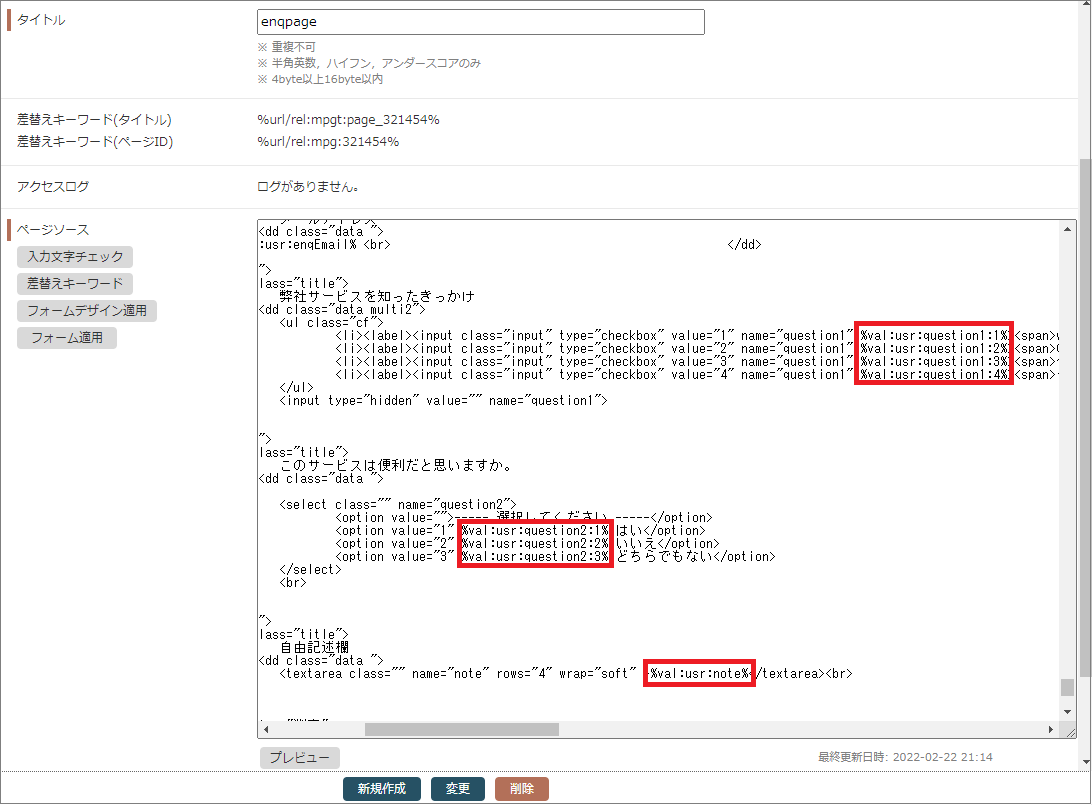
4.ソースを貼り付けた後、ソース内に表示されている不要な%タグをソースから削除します。
※「%タグ」は、マイエリア内で登録データを表示するタグのため、今回はアンケート項目の「%タグ」は削除する必要があります。

(設定例)
以下の%タグを削除します。
・弊社サービスを知ったきっかけ「%val:usr:question1:●%」
・このサービスは便利だと思いますか「%val:usr:question2:●%」
・自由記述欄「%val:usr:note%」
修正前
<dl class="cf">
<dt class="title">
弊社サービスを知ったきっかけ
</dt><dd class="data multi2">
<ul class="cf">
<li><label><input class="input" type="checkbox" value="1" name="question1" %val:usr:question1:1%><span>webサイトの広告を見て</span></label></li>
<li><label><input class="input" type="checkbox" value="2" name="question1" %val:usr:question1:2%><span>CMを見て</span></label></li>
<li><label><input class="input" type="checkbox" value="3" name="question1" %val:usr:question1:3%><span>他社からの紹介</span></label></li>
<li><label><input class="input" type="checkbox" value="4" name="question1" %val:usr:question1:4%><span>その他</span></label></li>
</ul>
<input type="hidden" value="" name="question1">
</dd>
</dl>
<dl class="cf">
<dt class="title">
このサービスは便利だと思いますか。
</dt><dd class="data ">
<select class="" name="question2">
<option value="">----- 選択してください -----</option>
<option value="1" %val:usr:question2:1%>はい</option>
<option value="2" %val:usr:question2:2%>いいえ</option>
<option value="3" %val:usr:question2:3%>どちらでもない</option>
</select>
<br>
</dd>
</dl>
<dl class="cf">
<dt class="title">
自由記述欄
</dt><dd class="data ">
<textarea class="" name="note" rows="4" wrap="soft" >%val:usr:note%</textarea><br>
</dd>
</dl>修正後
<dl class="cf">
<dt class="title">
弊社サービスを知ったきっかけ
</dt><dd class="data multi2">
<ul class="cf">
<li><label><input class="input" type="checkbox" value="1" name="question1"><span>webサイトの広告を見て</span></label></li>
<li><label><input class="input" type="checkbox" value="2" name="question1"><span>CMを見て</span></label></li>
<li><label><input class="input" type="checkbox" value="3" name="question1"><span>他社からの紹介</span></label></li>
<li><label><input class="input" type="checkbox" value="4" name="question1"><span>その他</span></label></li>
</ul>
<input type="hidden" value="" name="question1">
</dd>
</dl>
<dl class="cf">
<dt class="title">
このサービスは便利だと思いますか。
</dt><dd class="data ">
<select class="" name="question2">
<option value="">----- 選択してください -----</option>
<option value="1">はい</option>
<option value="2">いいえ</option>
<option value="3">どちらでもない</option>
</select>
<br>
</dd>
</dl>
<dl class="cf">
<dt class="title">
自由記述欄
</dt><dd class="data ">
<textarea class="" name="note" rows="4" wrap="soft" ></textarea><br>
</dd>
</dl>
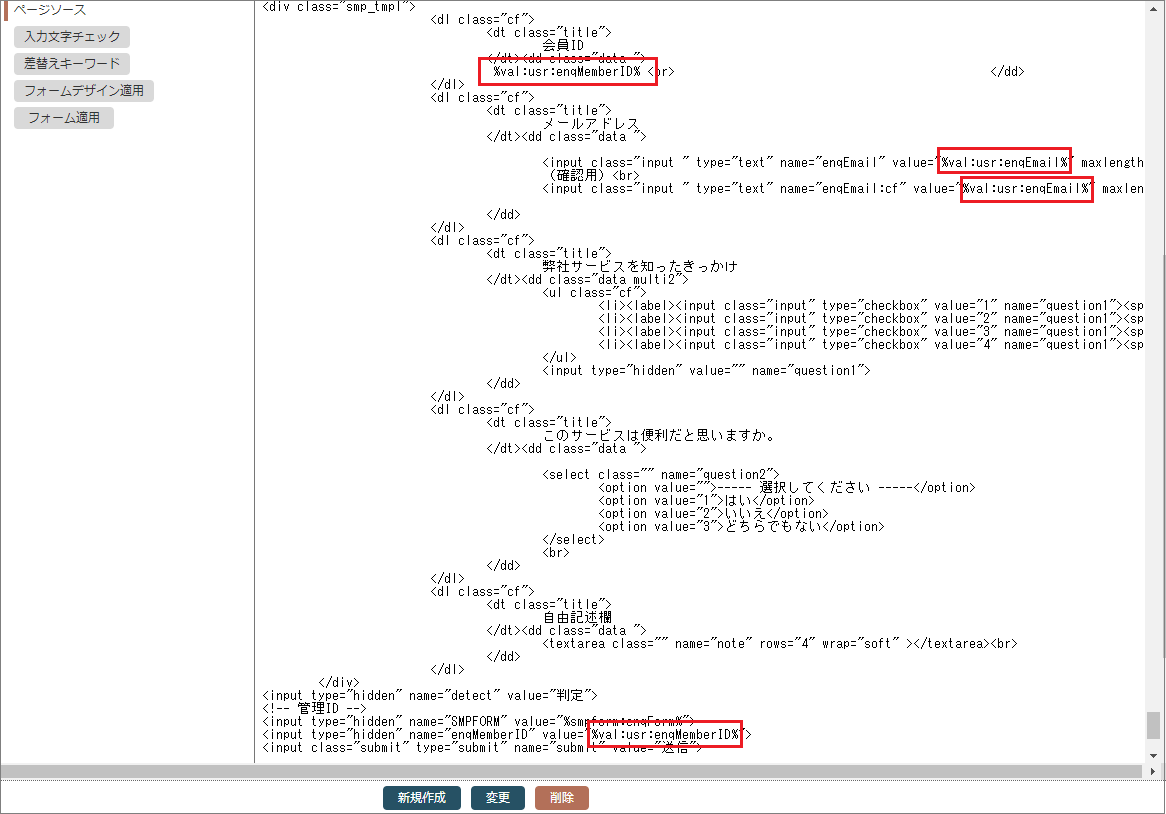
5.ソース内に記載されている会員情報(今回はメールアドレスと会員ID)の差替えキーワード(%タグ)を変更する必要があります。
下記のキャプチャの例では、メールアドレス「%val:usr:enqEmail%」と会員ID「%val:usr:enqMemberID%」を変更します。
※今回の場合、各フィールド2箇所ずつ変更箇所がありますのでご注意ください。

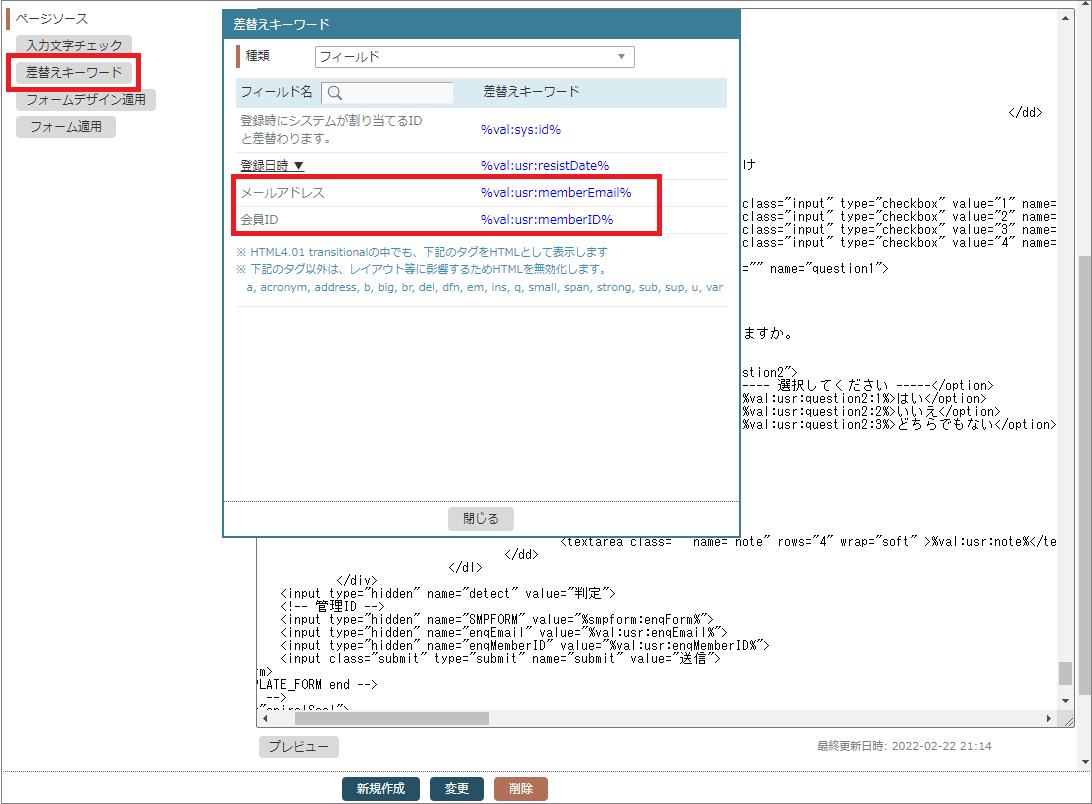
6.会員DBのメールアドレスと会員IDの差替えキーワードに変更するため、「差替えキーワード」をクリックし、表示されているメールアドレスと会員IDの差替えキーワードに差し替えます。

(設定例)
以下の通り%タグを差し替えます。
メールアドレス「%val:usr:enqEmail%」→「%val:usr:memberEmail%」
会員ID「%val:usr:enqMemberID%」→「%val:usr:memberID%」
修正前
<dl class="cf">
<dt class="title">
会員ID
</dt>
<dd class="data ">
%val:usr:enqMemberID% <br>
</dd>
</dl>
<dl class="cf">
<dt class="title">
メールアドレス
</dt>
<dd class="data ">
<input class="input " type="text" name="enqEmail" value="%val:usr:enqEmail%" maxlength="129" ><br>
(確認用)<br>
<input class="input " type="text" name="enqEmail:cf" value="%val:usr:enqEmail%" maxlength="129" ><br>
</dd>
</dl><input type="hidden" name="enqMemberID" value="%val:usr:enqMemberID%">
修正後
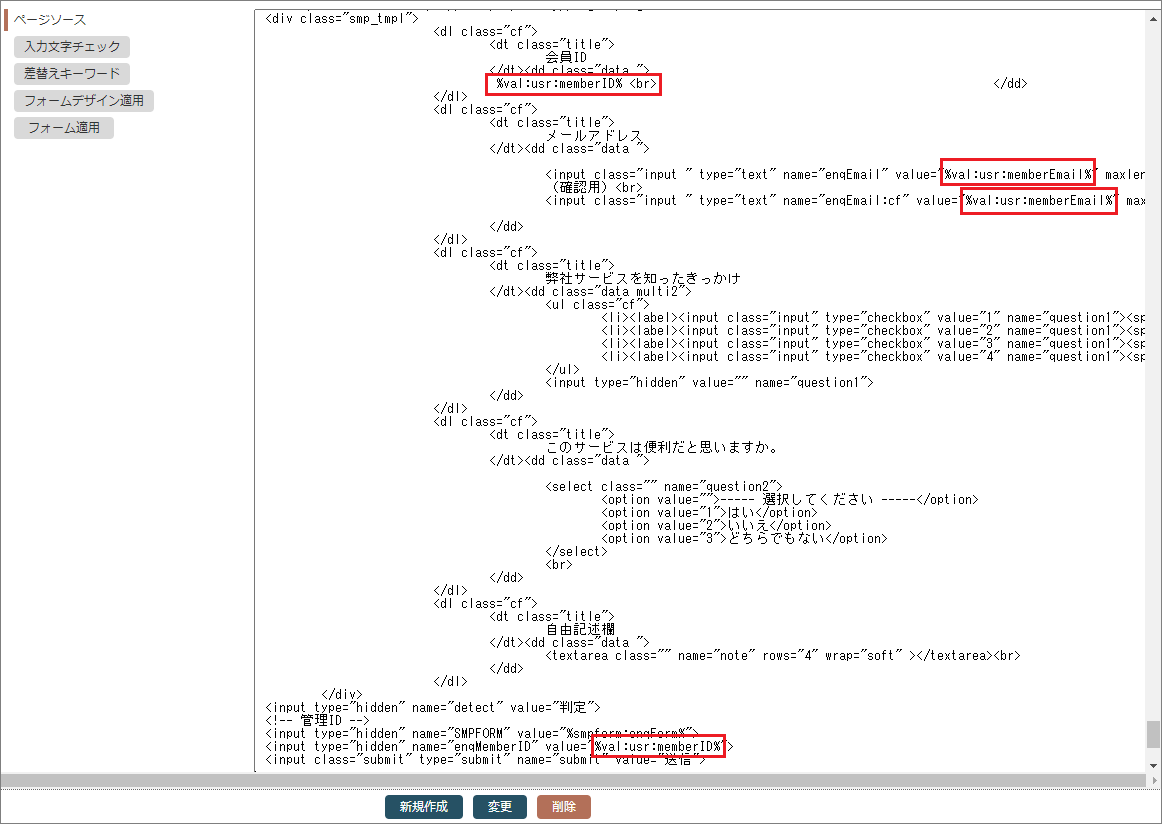
<dl class="cf">
<dt class="title">
会員ID
</dt>
<dd class="data ">
%val:usr:memberID% <br>
</dd>
</dl>
<dl class="cf">
<dt class="title">
メールアドレス
</dt>
<dd class="data ">
<input class="input " type="text" name="enqEmail" value="%val:usr:memberEmail%" maxlength="129" ><br>
(確認用)<br>
<input class="input " type="text" name="enqEmail:cf" value="%val:usr:memberEmail%" maxlength="129" ><br>
</dd>
</dl><input type="hidden" name="enqMemberID" value="%val:usr:memberID%">
7.差替えキーワードが正しく変更されているか確認し、「変更」をクリックします。

公開・非公開設定
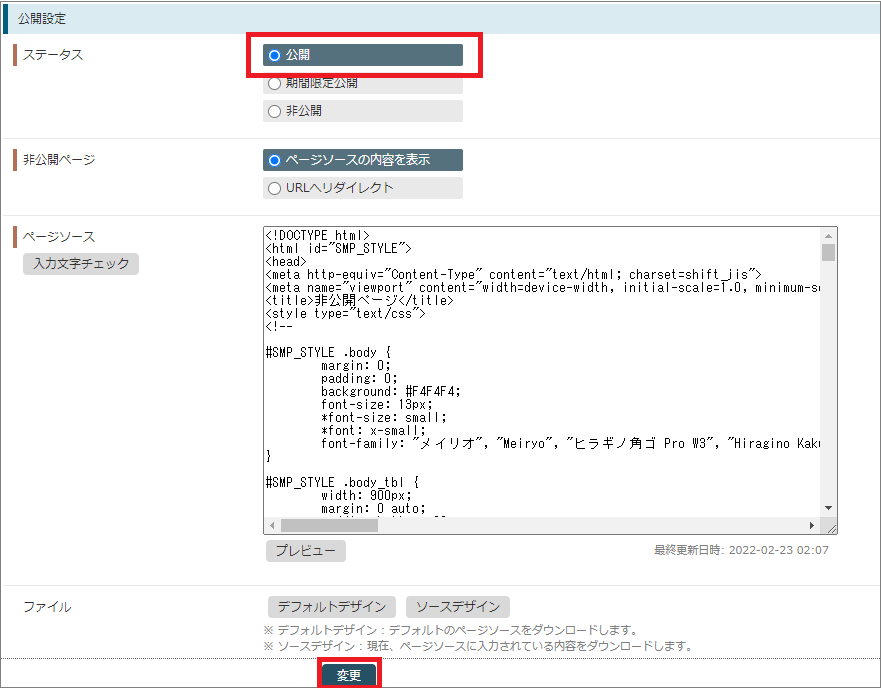
1.画面左側の「公開・非公開設定」をクリックします。

2.ステータスを「公開」にチェックし、「変更」をクリックします。

メール作成
会員にアンケートの回答をして頂くために、アンケートのURL付きのメールを送信します。
今回はEXPRESS2で配信します。EXPRESS2の設定手順は「EXPRESS2」をご覧ください。
※メール配信の詳細設定については「メールを配信したい 」を参照ください。
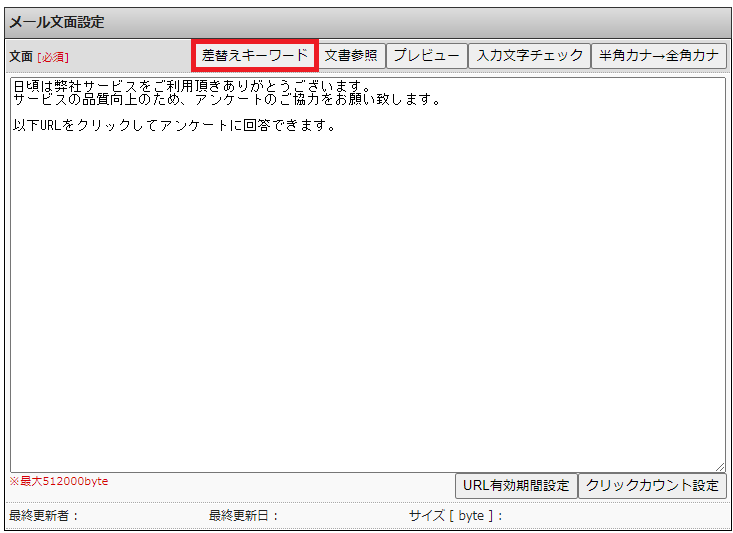
1.メール文面ができたらクリックログインURLを入れたい箇所にカーソルを合わせた後に「差替えキーワード」をクリックします。

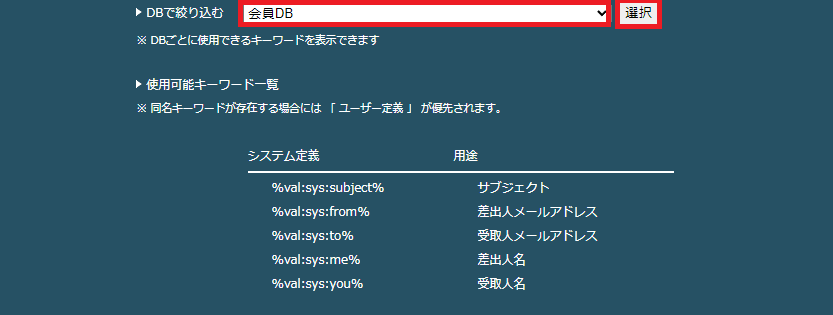
2.会員DBでDBを絞り込み、「選択」をクリックします。

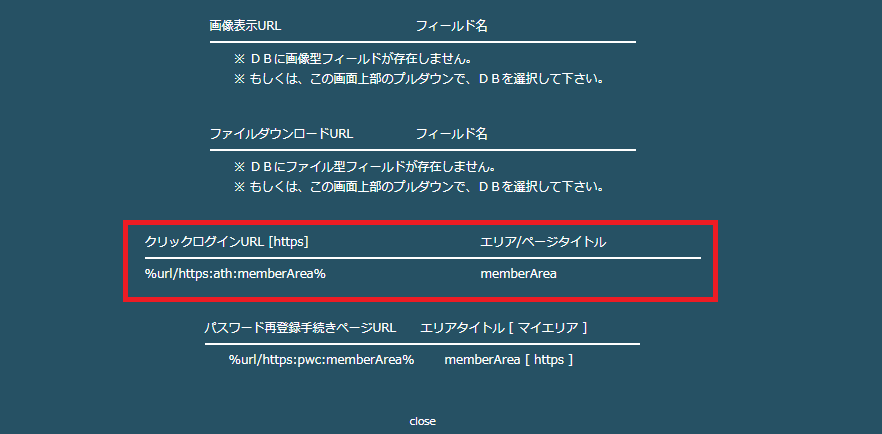
3.クリックログインURLの項目に表示されている差替えキーワード%url/https:xxxxx%をクリックします。

※文面作成画面の右下にある「URL有効期間設定」からはクリックログインURLなどのURLの有効期間を設定することができます。
詳細は「URL有効期間設定とはどのような機能ですか」をご覧ください。
※クリックログインURLの項目に差替えキーワードが表示されない場合は、以下の原因が考えられますので確認ください。
・マイエリアのクリックログイン設定が正しくできていない←「マイエリア作成」の箇所を見直してください。
・「会員DB」以外のDBで絞り込んでしまっている←「差替えキーワード」画面のプルダウンを確認してください。
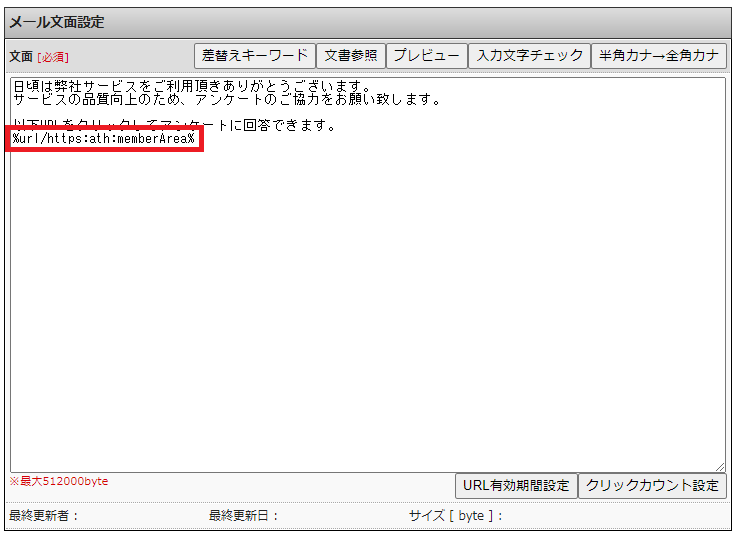
4.「close」をクリック後、メール文面設定で差替えキーワードが表示されていることを確認します。
問題がなければ、配信予約設定をして配信予約をします。

5.配信予約ができたら本番配信の前にテスト配信をします。
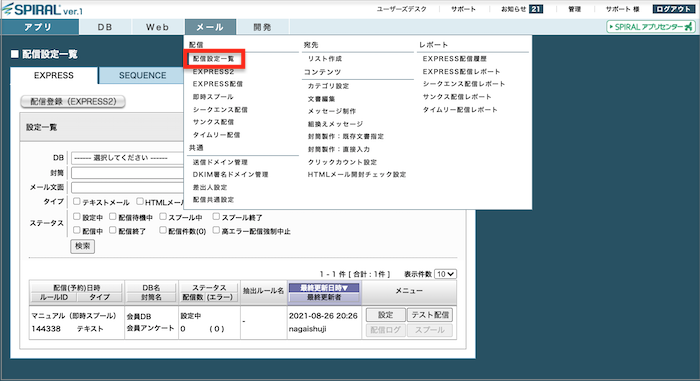
「メール」の「配信設定一覧」をクリックします。

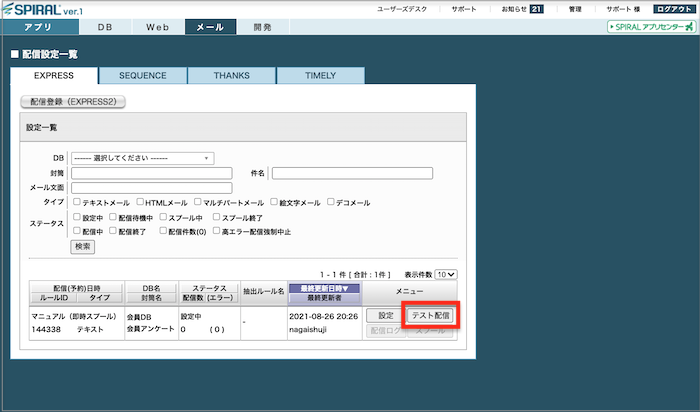
6.今作成した配信設定が表示されるので、「テスト配信」をクリックします。

テスト配信の詳細設定については「3.テスト配信をする」をご覧ください。
動作確認
送信されたメール文中のURLからアンケートを回答し、アンケートDBに回答内容が登録されているかを確認します。
DBの確認方法については「DB操作(DBオペレーション)」をご覧ください。
本番配信
動作確認をして問題がなければ、本番配信をします。
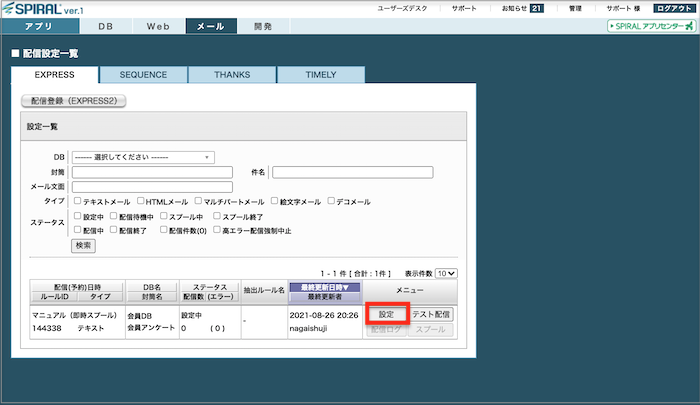
1.配信設定一覧を開き、「設定」をクリックします。

2.スタンバイを「OK」に変更し試算して問題が無ければ「予約変更」をクリックします。

これで配信時間になると自動でメールが配信されます。


