フォームデザイン管理
最終更新日:2025年02月13日
概要
登録フォーム作成時の雛形のデザインテンプレートを作成することができます
1. フォームデザイン管理の機能
フォームデザイン管理にて登録された雛形はフォーム管理のデザイン設定時に HTML 雛形として選択できます。
- フォームデザイン管理は、主に以下のシーンで有効にご活用頂くことができます。
- フォームのデザインを統一したい場合。
- フォームの文字の大きさやフォントなどを統一したい場合。
- 他の WEB ページのスタイルシートを、フォームでも使用したい場合。
- フォームデザイン管理に、雛形を登録することにより、以下のメリットがあります。
- その都度スタイルシートを編集する必要がなくなるので、フォーム作成が簡略化できる。
- HTML を直接編集する作業が減るので、人為的なミスが少なくなる。
- 他の WEB ページとデザインが統一できる。
- フォームデザイン管理に、雛形を登録することにより、デザインが施された雛形を使えます。
2. フォームデザイン管理の使い方
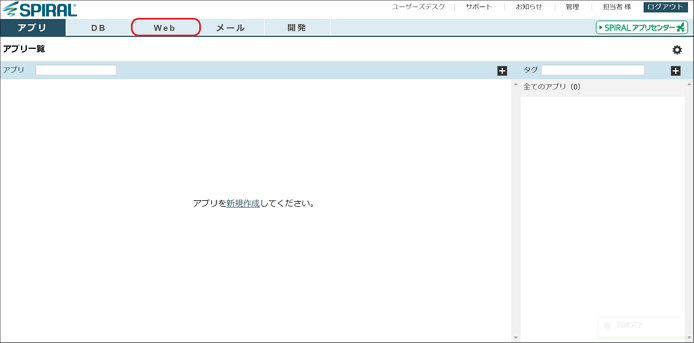
画面の「Web」をクリックします。

「フォームデザイン管理」を選択します。

フォームデザイン管理では、マルチデバイス用、PC用、携帯用の雛形を作成することができます。
マルチデバイス用、PC用では、主にスタイルシートを使用して、雛形を作成します。
携帯用では、スタイルシートに対応している機種が限られているため、HTMLで雛形を作成します。
フォームデザイン管理画面
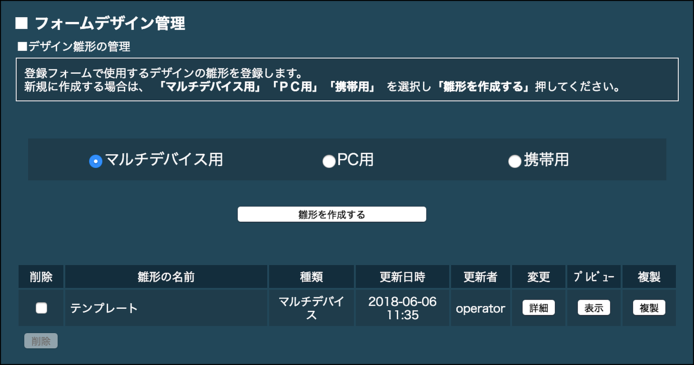
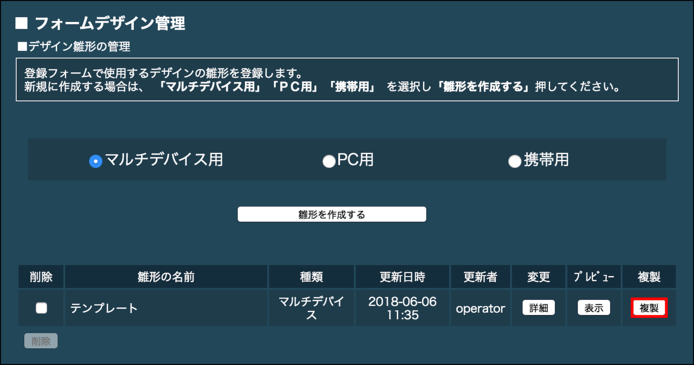
「フォームデザイン管理」をクリックすると以下の画面が表示されます。

新規に作成する場合は、マルチデバイス用、PC 用、携帯用のいずれかを選択し、「雛形を作成する」ボタンをクリックします。
既存の雛形の編集をする場合は、一覧から「詳細」ボタンをクリックします。
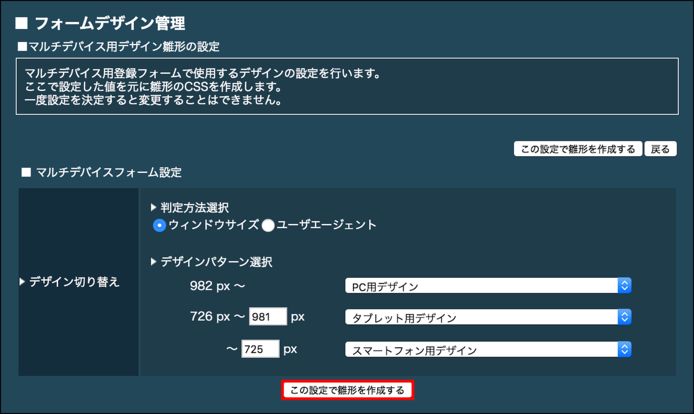
マルチデバイス用デザイン雛形の設定
マルチデバイスフォーム設定では、デザイン切り替えの設定を行います。

- 判定方法選択
- デザインの切り替えをウィンドウサイズで切り替えるか、ユーザーのデバイスで切り替えるかを選択します。
- デザインパターン選択
- pxもしくはデバイスを指定し、それぞれどのデザイン(PC用デザイン、タブレット用デザイン、スマートフォン用デザイン)を当て込むかを設定します。
デザイン切り替えを設定したら「この設定で雛形を作成する」ボタンをクリックします。
※一度設定を決定すると変更することはできません。
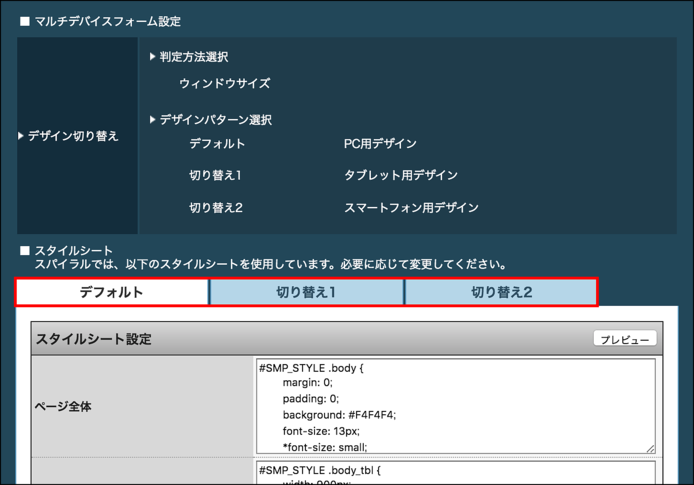
デザイン雛形の新規作成
登録フォームで使用するデザインの雛形を登録します。
ここで登録した雛形は、登録フォーム設定の「4. デザイン設定」の「HTML雛形」に表示されます。
雛形の名前、雛形の本文、各スタイルシートを設定し「登録」ボタンをクリックすると雛形が保存されます。
スタイルシートの編集では、タブを切り替えることで各デザインの編集を行うことができます。

関連するFAQ:フォームの雛形を登録したい
PC用デザイン雛形の設定
雛形の名前、雛形の本文、各スタイルシートを設定し「登録」ボタンをクリックすると雛形が保存されます。
携帯用デザイン雛形の設定
雛形の名前、雛形の本文、を設定し「登録」ボタンをクリックすると雛形が保存されます。
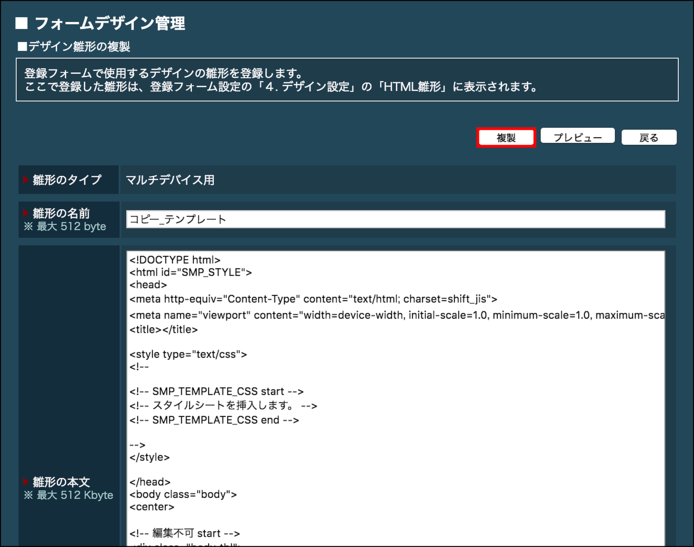
デザイン雛形の複製
既に作成した雛形は複製することができます。
複製を行う際は「複製」ボタンをクリックします。

「デザイン雛形の複製」画面で必要に応じて編集を行い、[複製]ボタンをクリックします。

フォームへの反映
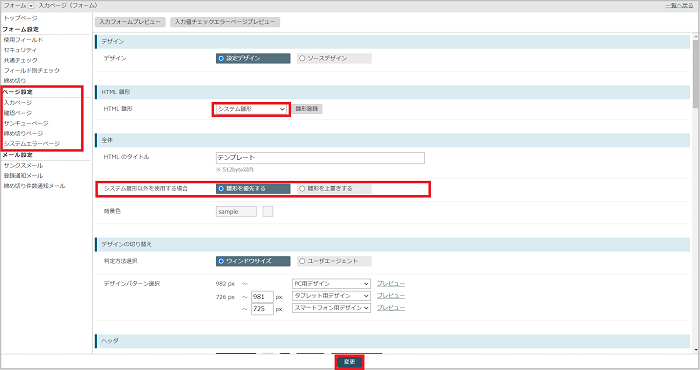
設定した雛形は反映するフォームの [フォーム管理] を開き、[ページ設定] の中から、該当するページをクリックします。
「HTML雛形」でテンプレートを選択し、[変更] ボタンをクリックします。

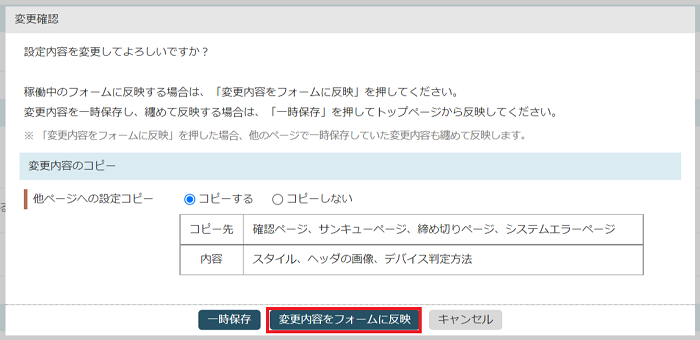
変更確認のポップ画面が表示されます。
他のページへの設定コピーをする場合は「コピーする」を選択します。
フォームのデザインを即時反映する場合は、「変更内容をフォームに反映」ボタンをクリックします。
一時保存する場合は、「一時保存」をクリックします。

3. 注意事項
- フォームデザイン管理の設定には、基本的なスタイルシートの知識が必要です。
- 携帯用雛形は、スタイルシート未対応の機種が多いため、HTMLで設定します。
- スタイルシートを編集する際は、クラス名を変更できません。(例 #SMP_STYLE_HEAD .header)

