SPIRAL ver.1で作成したフォームにGoogle Analyticsの解析タグを挿入したい
最終更新日:2025年09月30日
SPIRAL ver.1 のフォームは動的URLで入力ページ・エラーページ・確認ページ・完了ページなどが同一URLで展開します。
通常のトラッキングコードを設置した場合、入力ページ・エラーページ・確認ページ・完了ページが同一のページとして合算集計されてしまいます。
このような場合に、各ページを個別に判別するために仮想ページビューの設定を行います。
※ 本コンテンツはGA4及びGTMの導入が完了している前提の紹介となりますのでご承知ください。
※ フォームのHTMLソースの編集方法については「フォームのソースデザインを編集したい」をご覧ください。
※ 2022年7月現在の情報を元に作成しております。Google アナリティクス 及び Google タグ マネージャーは弊社のサポート対象外となります。最新の仕様についてはGoogle社サポートサイトを参照ください。
【参考URL】
【関連記事】
フォームのソースデザインを編集したい
1.GA4の設定(ページビューの2重カウント防止する設定)
GA4の設定箇所について紹介します。
※SPIRAL ver.1ではなく、Google アナリティクス上で行う設定です。
既存のURLでページビューがカウントされた後に、変更したURLでもページビューが加算されることを防ぐための設定をします。
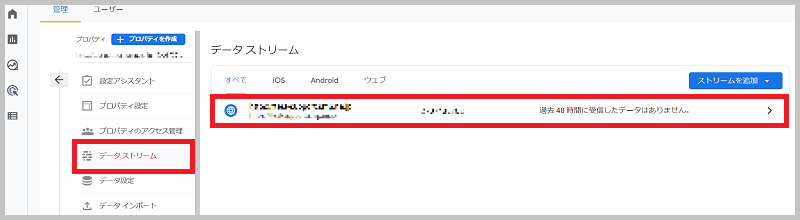
管理 > データストリーム > 該当の「データストリーム」を選択

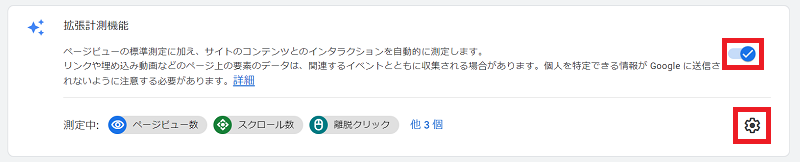
ウェブストリーム詳細で、「拡張計測機能」がオンになっていることを確認する。
歯車マークをクリック

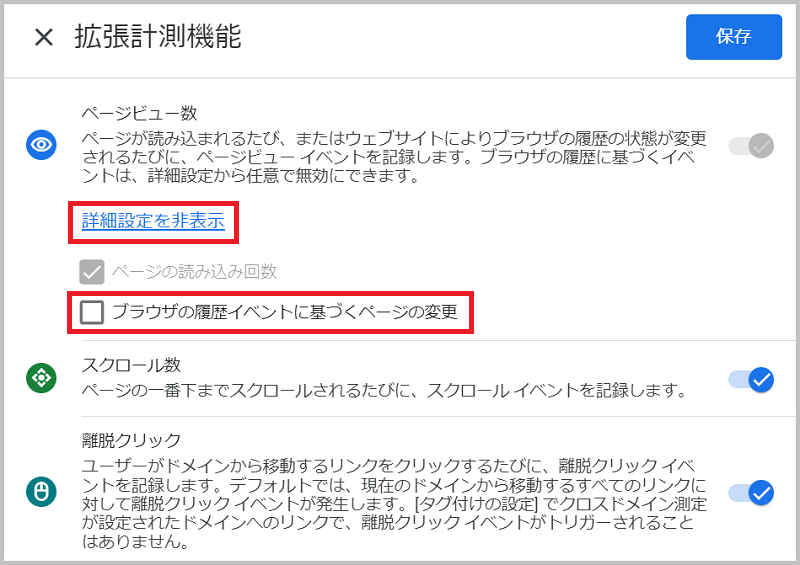
ページビュー数の「詳細設定を表示」をクリックする。
「ブラウザの履歴イベントに基づくページの変更」のチェックを外す。
「保存」ボタンをクリックする。

【参考URL】
Googleアナリティクス4>ページビュー>ページビューの測定(外部リンク)
2.GTMの設定方法
SPIRAL ver.1で作成したフォームにGTMのタグを挿入してください。
(1)仮想ページビューの設定以降は、Google タグ マネージャーで設定します。
※ Google タグ マネージャーの設定方法は、Google社が運営するタグ マネージャー ヘルプ「タグ マネージャーの設定とインストール」を参照ください。
※ 2022年7月現在の情報を元に作成しております。Google アナリティクス 及び Google タグ マネージャーは弊社のサポート対象外となります。
最新の仕様についてはGoogle社サポートサイトを参照ください。
【関連記事】
フォームのソースデザインを編集したい
(1)仮想ページビューの設定
① ページタイトル(<title></title>)と仮想URLを決める
② ページタイトル(<title></title>)を取得する変数を作成する
④ Googleアナリティクスタグにルックアップテーブルを登録する
① ページタイトル(<title></title>)と仮想URLを決める
SPIRAL ver.1 で作成した各ページに、<head></head>内に記述するページタイトル(<title></title>)と仮想URLを決めます。
※ SPIRAL ver.1は、1つのフォームにつき6つのページが作成されます。
【設定例】
| ページ | ページタイトル | 仮想URL |
|---|---|---|
| 入力 | お問い合わせフォーム(入力) | https://www.■■■.co.jp/contact/entry.html |
| 入力エラー※ | お問い合わせフォーム(入力エラー) | https://www.■■■.co.jp/contact/entry-error.html |
| 確認 | お問い合わせフォーム(確認) | https://www.■■■.co.jp/contact/confirm.html |
| 完了 | お問い合わせフォーム(完了) | https://www.■■■.co.jp/contact/thankyou.html |
| システムエラー | お問い合わせフォーム(システムエラー) | https://www.■■■.co.jp/contact/sys-error.html |
| 締切 | お問い合わせフォーム(締切) | https://www.■■■.co.jp/contact/close.html |
※ 入力と入力エラーは同一のページですが、<head></head>内の下記ソースを入れることでタイトルを分けることができます。
/* 入力ページのソース */
<!--SMP:DISP:REG:START--> //既存のソース
<title>お問い合わせフォーム(入力)</title>
<!--SMP:DISP:REG:END-->
<!--SMP:DISP:ERR:START--> //追加するソース
<title>お問い合わせフォーム(入力エラー)</title>
<!--SMP:DISP:ERR:END-->【関連記事】
フォームのソースデザインを編集したい
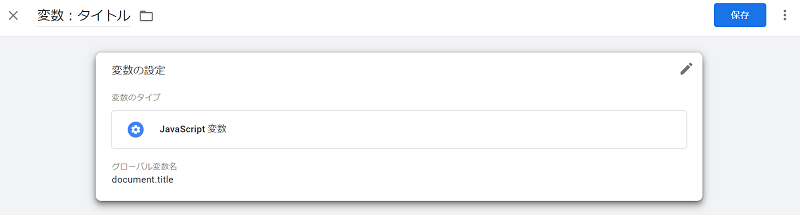
② ページタイトル(<title></title>)を取得する変数を作成する
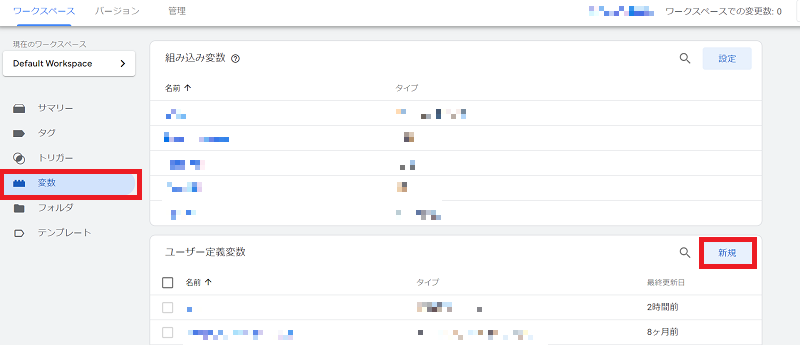
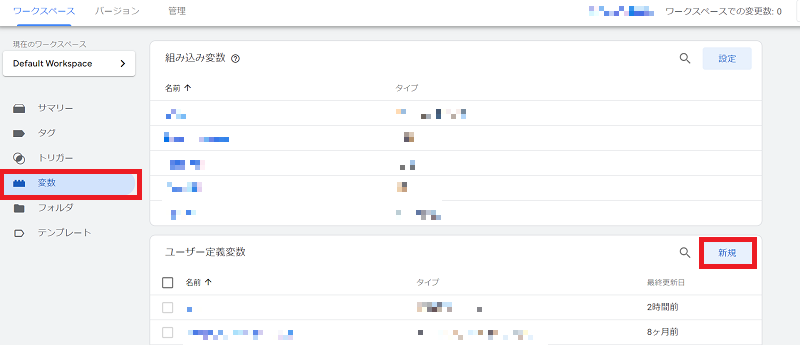
GTM>変数>ユーザー定義変数 の「新規」ボタンをクリックする。

下記の内容で変数を作成する。
変数名:任意(例)タイトル / 変数タイトル など
変数のタイプ:JavaScript変数
グローバル変数名:document.title
(設定例)

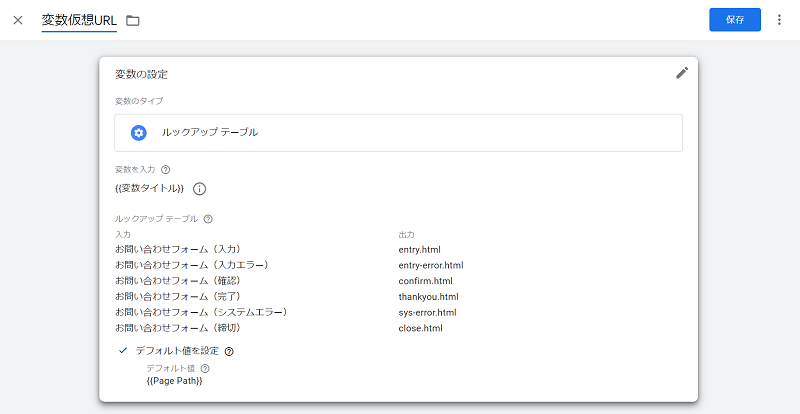
③ ルックアップテーブルを設定する
フォームのページの<title>タグの中身に応じてページのURLを変更するルックアップテーブル変数を設定します。
GTM>変数>ユーザー定義変数 の「新規」ボタンをクリックする。

下記の内容で変数を作成する。
変数名:任意(例)仮想URL / 変数仮想URL など
変数のタイプ:ルックアップテーブル
変数を入力:①で作成した「変数タイトル」
ルックアップテーブル 入力:タイトル名を記入
ルックアップテーブル 出力:入力に記載した内容に対応するURL名を記載する
デフォルト値を設定:チェックを入れて、値にpage Pathを選択します。
(設定例)

④ Googleアナリティクスタグにルックアップテーブルを登録する
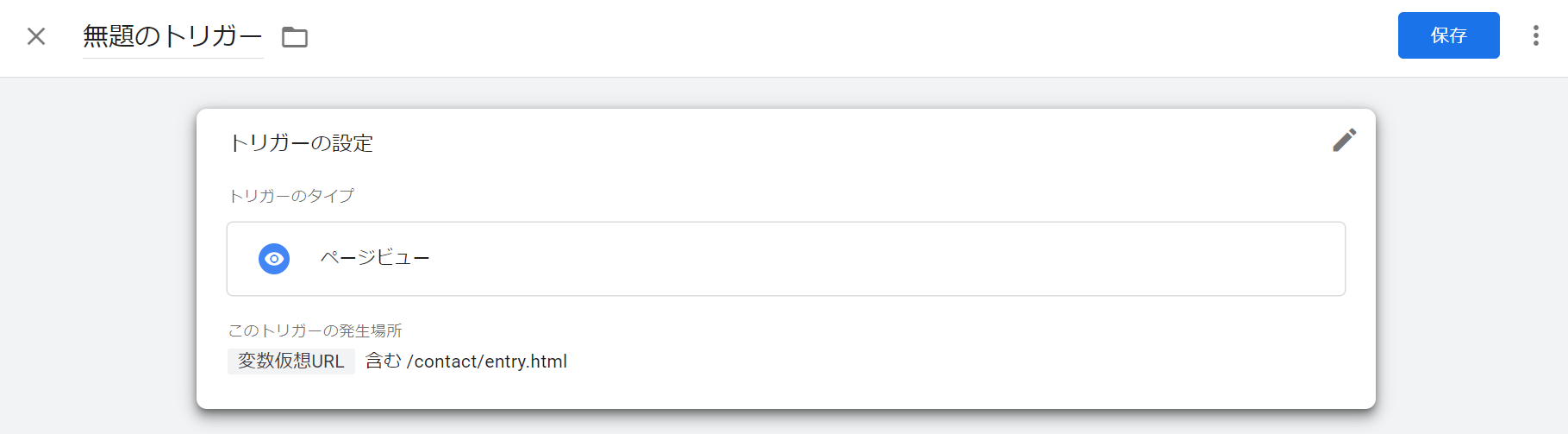
1)イベントトリガーを作成する
GTM>トリガー>新規 をクリックする。
下記の内容でトリガーを作成する。
変数名:任意(例)トリガー_仮想URL_入力 など
トリガーのタイプ:ページビュー
このトリガーの発生場所:(左)③で設定したルックアップテーブル
(中)含む
(右)仮想URL名(例)/contact/entry.html
(設定例)

ページの数だけ上記のトリガーを作成します。
※正規表現を使ってトリガーを1つにまとめることも可能です。
2)タグを作成する
GTM>タグ>新規 をクリックする。
下記の内容でタグを作成する。
変数名:任意(例)タグGA4イベント_仮想RL など
タグの種類:Googleアナリティクス:GA4イベント
設定タグ:導入中のGA4タグを選択する
イベント名:page_view
イベントパラメータ:パラメータ名 page_location
値 ②で設定したルックアップを選択する
トリガー:③1)で作成したトリガーを選択する

(2)GA4の集計の重複を除外する設定
タグの一覧から、サイト全体を計測しているGA4タグを選択します。
(タグのタイプが「Google アナリティクス: GA4 設定」のもの)
トリガーの除外に、「③Googleアナリティクスタグにルックアップテーブルを登録する」の「1)イベントトリガーを作成する」で設定したトリガーを選択する。

(3)動作確認
GTMの設定は、GTMのプレビューモードを利用するとタグ公開前に動作確認できます。
プレビューモードの利用方法は、Google タグマネージャーヘルプ「コンテナのプレビューとデバック」をご確認ください。
※ 2022年7月現在の情報を元に作成しております。Google アナリティクス 及び Google タグ マネージャーは弊社のサポート対象外となります。最新の仕様についてはGoogle社サポートサイトを参照ください。

