フォームの雛形を登録したい
最終更新日:2025年02月13日
フォームのデザインをHTML雛形として登録することが可能です。複数のDBに対してアンケートやセミナー申し込みのフォームなどを同じデザインで作成する事ができます。
なお、HTML雛形の作成には下記の点にご注意ください。
- 基本的なスタイルシートの知識が必要です。
- 携帯用雛形は、スタイルシート未対応の機種が多いため、HTMLで設定します。
- スタイルシートの編集において、クラス名の変更はできません。例)#SMP_STYLE_HEAD .header
1. HTML雛形の作成
HTML雛形は「 フォームデザイン管理 」から登録することができます。
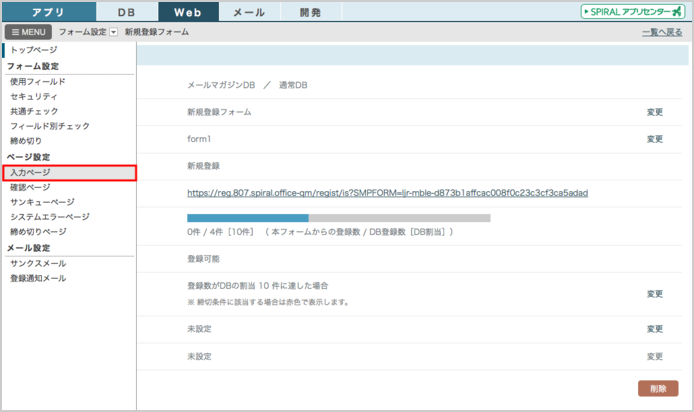
[Web]>[フォーム]>[フォーム一覧]から対象DBをクリックし、「フォーム設定」に進みます。[Menu]>[入力ページ]をクリックします。

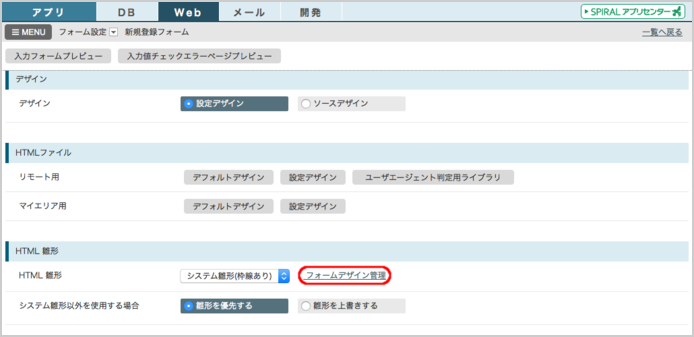
「HTML 雛形」の「フォームデザイン管理」をクリックします。

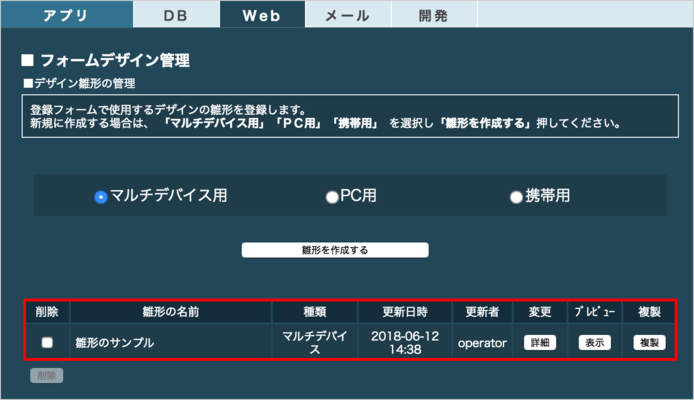
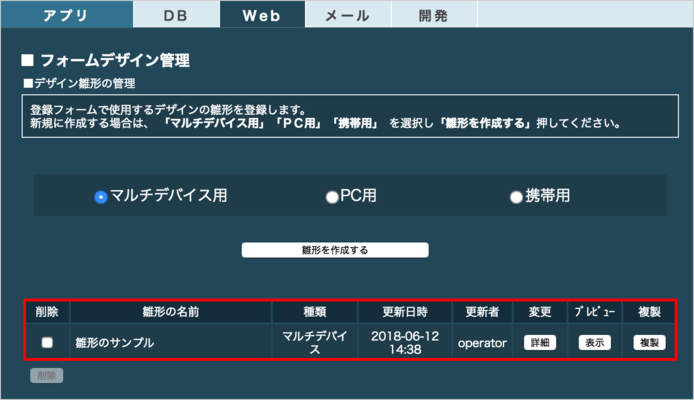
雛形の形式には「マルチデバイス用」と「PC用」、「携帯用」があります。ここでは、「マルチデバイス用」の雛形を作成します。「マルチデバイス用」を指定し、[雛形を作成する]ボタンをクリックします。

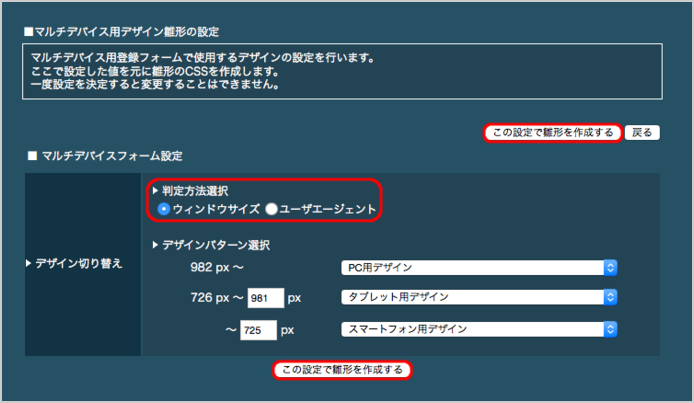
「マルチデバイス用デザイン雛形の設定」画面では、マルチデバイスフォームのデザイン切り替えの判別方法を選択します。ここでは、「判別方法選択」で、「ウィンドウサイズ」を選択します。設定に問題がないことを確認し、[この設定で雛形を作成する]ボタンをクリックします。

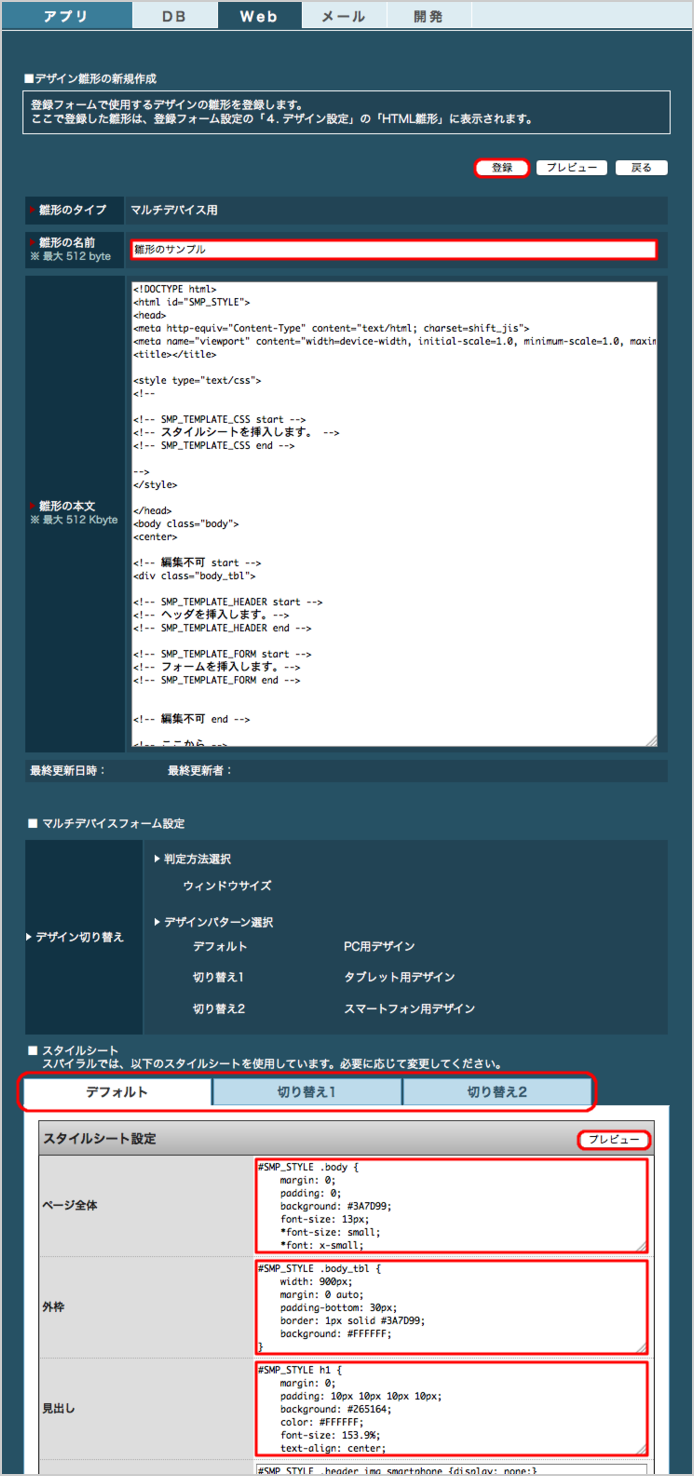
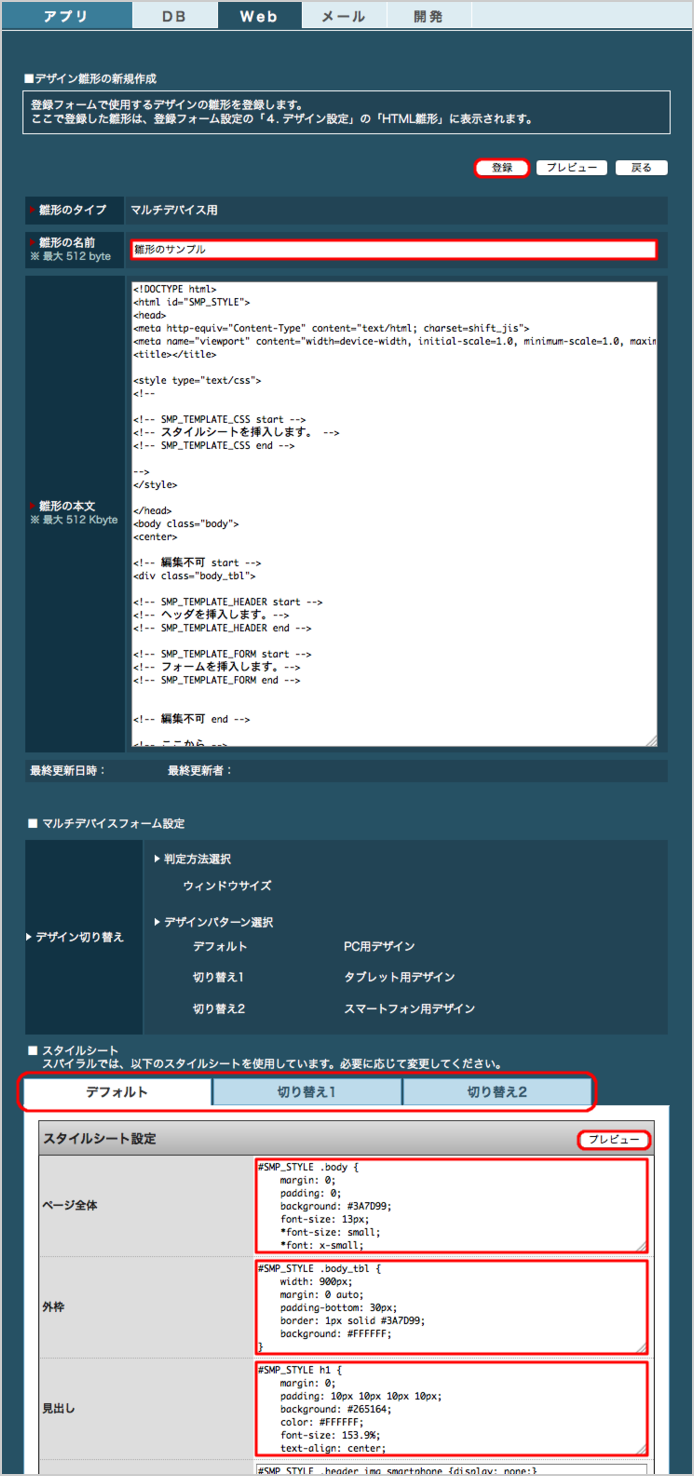
「デザイン雛形の新規作成」画面では、下記の項目について入力・設定を行います。
雛形の名前
- 雛形の名前を入力します。
スタイルシート
- 例として、スタイルシートの要素のうち「ページ全体」と「外枠」、「見出し」を変更します。
- 必要に応じて、上記の変更点を他のデザインパターン(「切り替え1」、「切り替え2」)でも変更します。

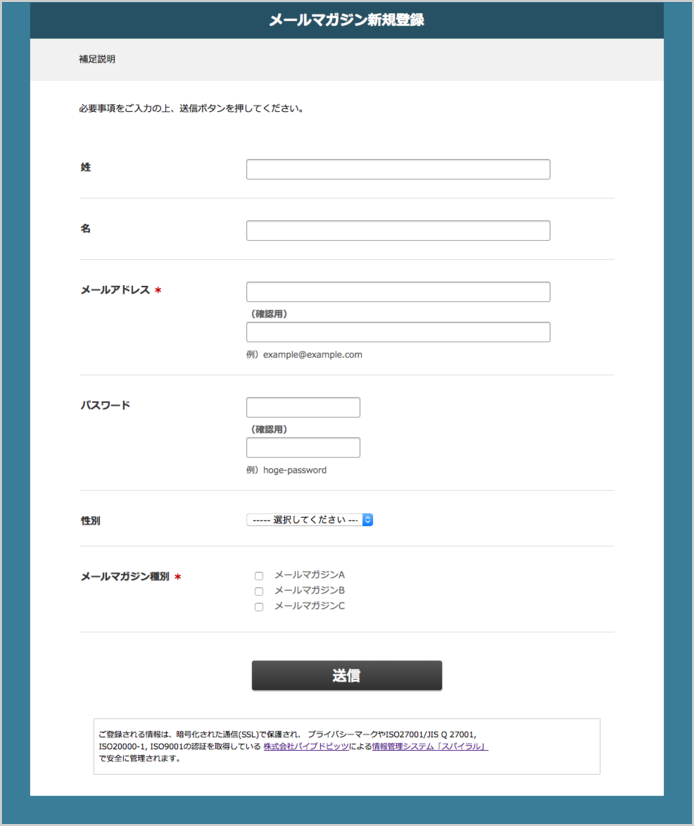
スタイルシートの設定中は、「スタイルシート設定」エリアの[プレビュー]で確認することができます。

雛形の設定に問題がなければ、[登録]ボタンをクリックします。

登録された雛形は、「フォームデザイン管理」>「デザイン雛形の管理」に一覧として表示されます。

2. HTML雛形の使用
作成したHTML雛形は、「フォーム設定」画面の「HTML雛形」のプルダウンから選択可能になります。


