フォームのソースデザインを編集したい
最終更新日:2025年08月26日
フォームのデザインを「ソースデザイン」で編集する場合の簡易なHTMLソースをまとめています。
フォームの作成方法については「フォーム」を、フォームの複製方法については「フォームを複製したい」をご覧ください。
注意事項
- HTMLソースを編集する前にバックアップを必ずとってください
- HTMLソースはテキストエディタで編集します
- HTMLソースは半角英数字で記述します
- 「入力ページ」「確認ページ」「完了ページ」など複数ページの修正が必要です
- 一度ソースデザインを適用すると設定デザインの方で設定したものは反映されません
- SPIRALでフォームを作成した際に自動的に作成される「ソース編集」のHTMLを元に記載しています。既にHTMLソースがカスタマイズされているものについては、このページで紹介するHTMLソースと異なる場合もありますのでご承知ください。
ソースデザインの編集方法
フォームの編集>ページ設定>入力ページ(確認ページ・サンキューページ・締め切りページ・システムエラーページ)
フォームのデザイン編集は、入力ページ・確認ページ・サンキューページ・締め切りページ・システムエラーページそれぞれの編集が必要になる場合があります。
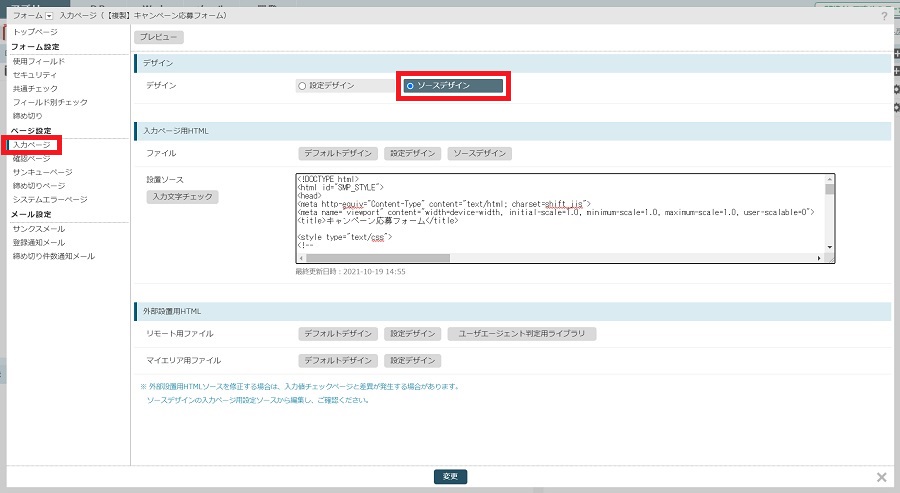
(1)入力ページ>デザイン で、「ソースデザイン」を選択する

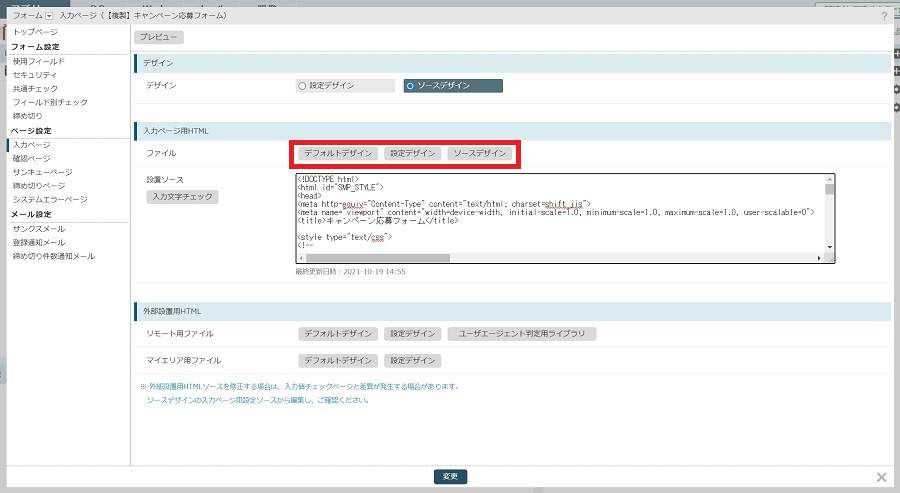
(2)入力ページ用HTML でHTMLソースをDLする

| ①デフォルトデザイン | フォームを発行したときの初期のデザインのHTMLソース |
| ②設定デザイン | SPIRALのデフォルトのデザインで、フィールド別チェック等(※)での変更や、項目を追加した際に反映されるHTMLソース |
| ③ソースデザイン | デフォルトのデザインからHTMLの修正をしている場合のHTMLソース |
※フィールド別チェックとは、各フィールドごとに入力制限を設定したり、入力に不備があった場合に表示するエラーメッセージを登録する設定のことです。
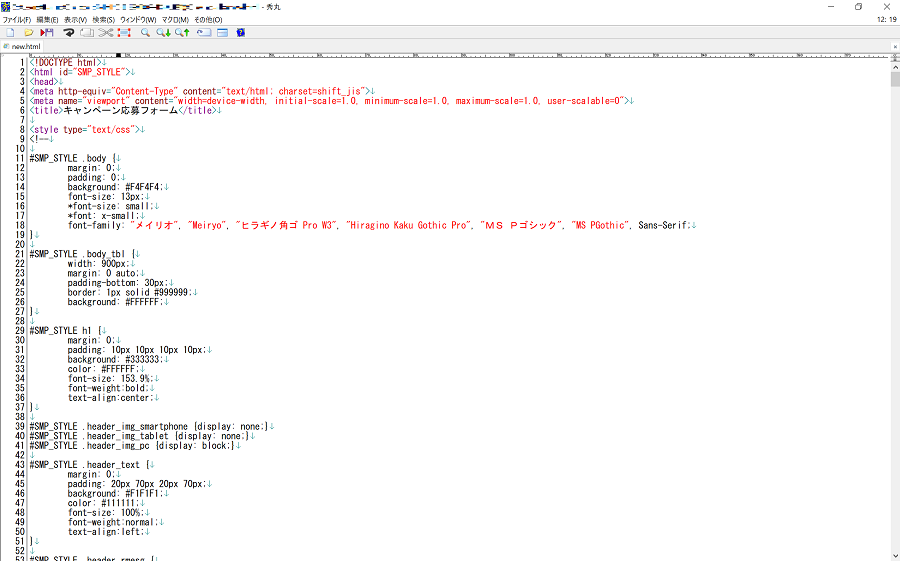
(3)テキストエディタでDLしたファイルを開く

※編集するファイルとは別にバックアップを作成してください。
※テキストエディタはメモ帳・Terapad・秀丸など普段ご利用のものをご利用ください。
1.ページタイトルを修正したい

ファイルの上部、<head></head>のタグで挟まれた箇所に記載されている<title></title>タグの間に挟まれた文言を修正します。
<head>
<title>キャンペーン応募フォーム</title>
</head>
2.見出しを修正したい

<body>以下に記載されている<h1></h1>タグの間に挟まれた文言を修正します。
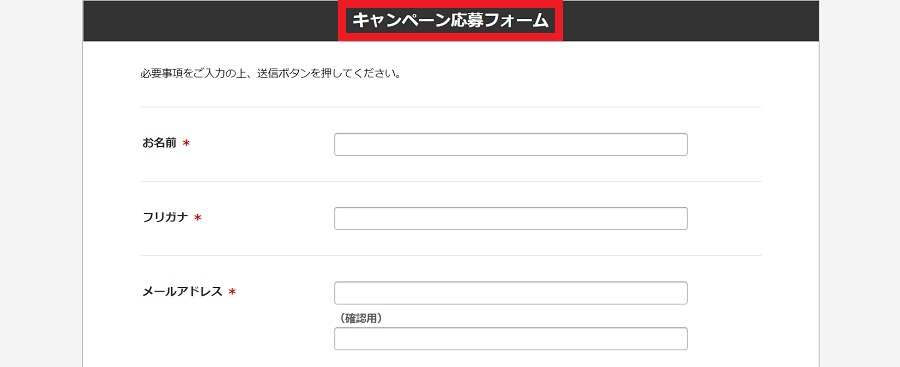
<h1>キャンペーン応募フォーム</h1>
3.テキストを修正したい

ブラウザ内検索(Ctrl + F)で修正したい箇所を見つけ、文言を修正
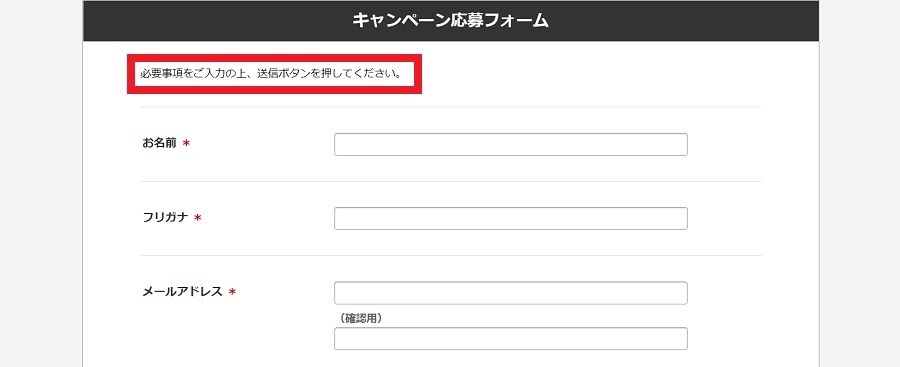
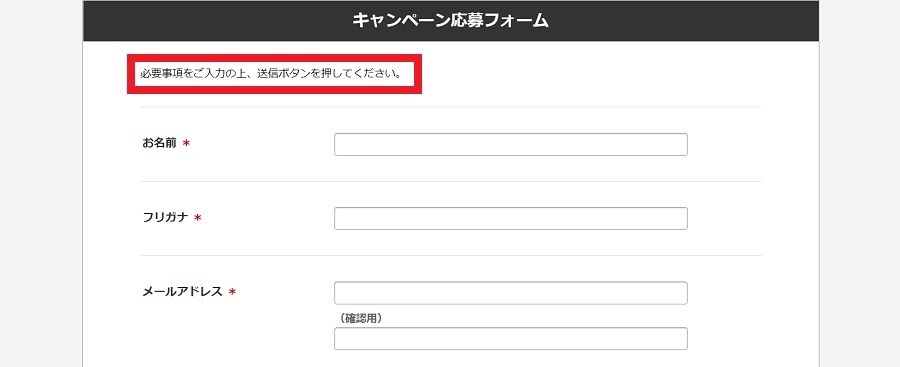
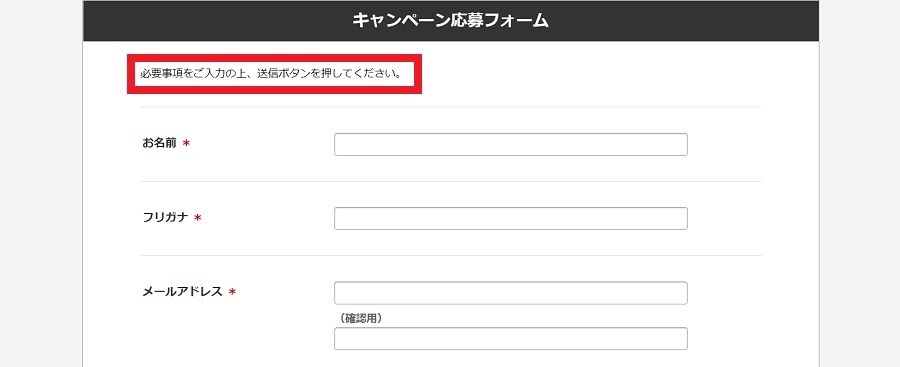
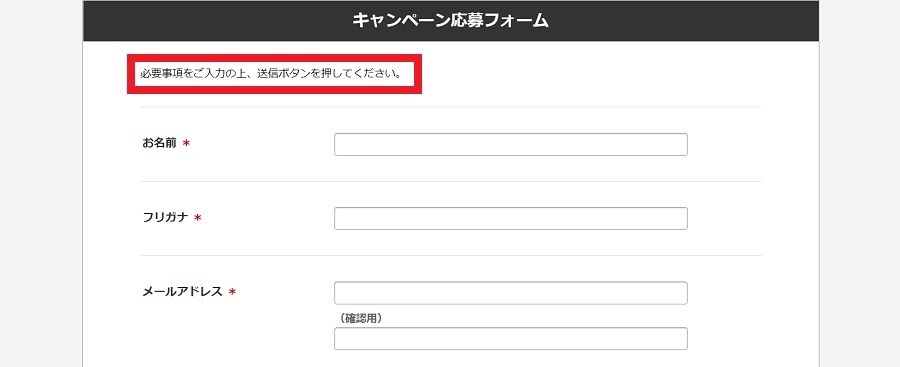
<p class="header_rmesg">必要事項をご入力の上、送信ボタンを押してください。</p>
4.文字を太字にしたい

太字にしたいテキストを<b></b>、<em></em>、<strong></strong>で強調します。
※3種類とも太字になりますが、SEOの観点で強調の意味合いに違いがあります。
<b>太字になるが強調の意味はない</b>
<em>太字になり、強調の意味がある</em>
<strong>太字で、最も強調したい箇所に使う</strong>
5.文字の大きさを変更したい

大きさを変更したいテキストを<font></font>タグで挟みます。
大きさの指定は、size="4" の "" で囲まれた部分に、1から7の数字を記載してサイズを指定します。
指定する数字が大きいほど文字のサイズも大きくなります。
<p><font size="4">必要事項をご記入の上、送信ボタンを押してください。</font></p>
6.文字の色を変更したい

色を変更したいテキストを<font></font>タグで挟みます。
色の指定は、color="#FF0000" の "" で囲まれた部分にカラー名(red)やカラーコード(#FF0000)を記載します。
カラーコードは、外部サイト「原色大辞典」などが参考になります。
<p>必要事項をご記入の上、<font color="#FF0000">送信</font>ボタンを押してください。</p>7.文中に改行を入れたい
改行を入れる箇所に<br>を記載します。
アンケートの回答にご協力ください。<br>回答いただいた方の中から抽選で毎月5名様に割引券を送付してしています。8.テキストにリンクを貼りたい
リンクさせるテキストを<a></a>で囲みます。
リンク先のURLは、href="" の""の中に記載します。
タブを別にしたい場合は、target="" の ""に_blankを記載します。同じタブに表示させる場合は、target="_blank"の記載は必要ありません。
/* 別タブで開く */
<a href="https://support.smp.ne.jp/" target="_blank">SPIRAL ver.1 サポートサイト</a>
/* 同じタブで開く */
<a href="https://support.smp.ne.jp/">スパイラル ver.1 サポートサイト</a>
9.項目の並び順を変更したい

例:項目「メールアドレス」を「お名前」の上に並べ替えたい
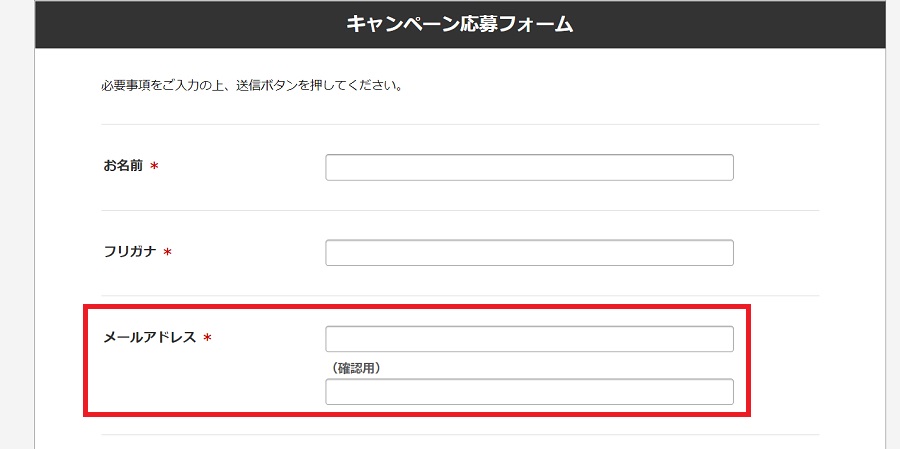
下記の①メールアドレスの入力欄を表示させるHTMLソースを、②お名前の入力欄を表示させるHTMLソースの上に切り取って挿入します。
①メールアドレスの入力欄を表示させるHTMLソースを切り取る
<dl class="cf">
<dt class="title">
メールアドレス <span class="need">*</span>
</dt><dd class="data ">
<input class="input $errorInputColor:mail$" type="text" name="mail" value="$mail$" maxlength="129" ><br>
(確認用)<br>
<input class="input $errorInputColor:mail$" type="text" name="mail:cf" value="$mail:cf$" maxlength="129" ><br>
<span class="msg">$error:mail$</span>
</dd>
</dl>
②お名前の入力欄を表示させるHTMLソースの冒頭<dl>の直前に挿入する
/* ここに①のHTMLソースを挿入する */<dl class="cf"> <dt class="title"> お名前 </dt><dd class="data "> <input class="input $errorInputColor:name$" type="text" name="name" value="$name$" maxlength="64" > <br> <span class="msg">$error:name$</span> </dd> </dl>
※ソース内に$で囲まれた文字列はDBやフォームの設定によって異なります。必ずHTMLソースは「ソースデザインの編集方法」の方法で取得したソースデザインをご利用ください。
例:$mail$など
※確認ページの項目も同様の作業を行ってください。
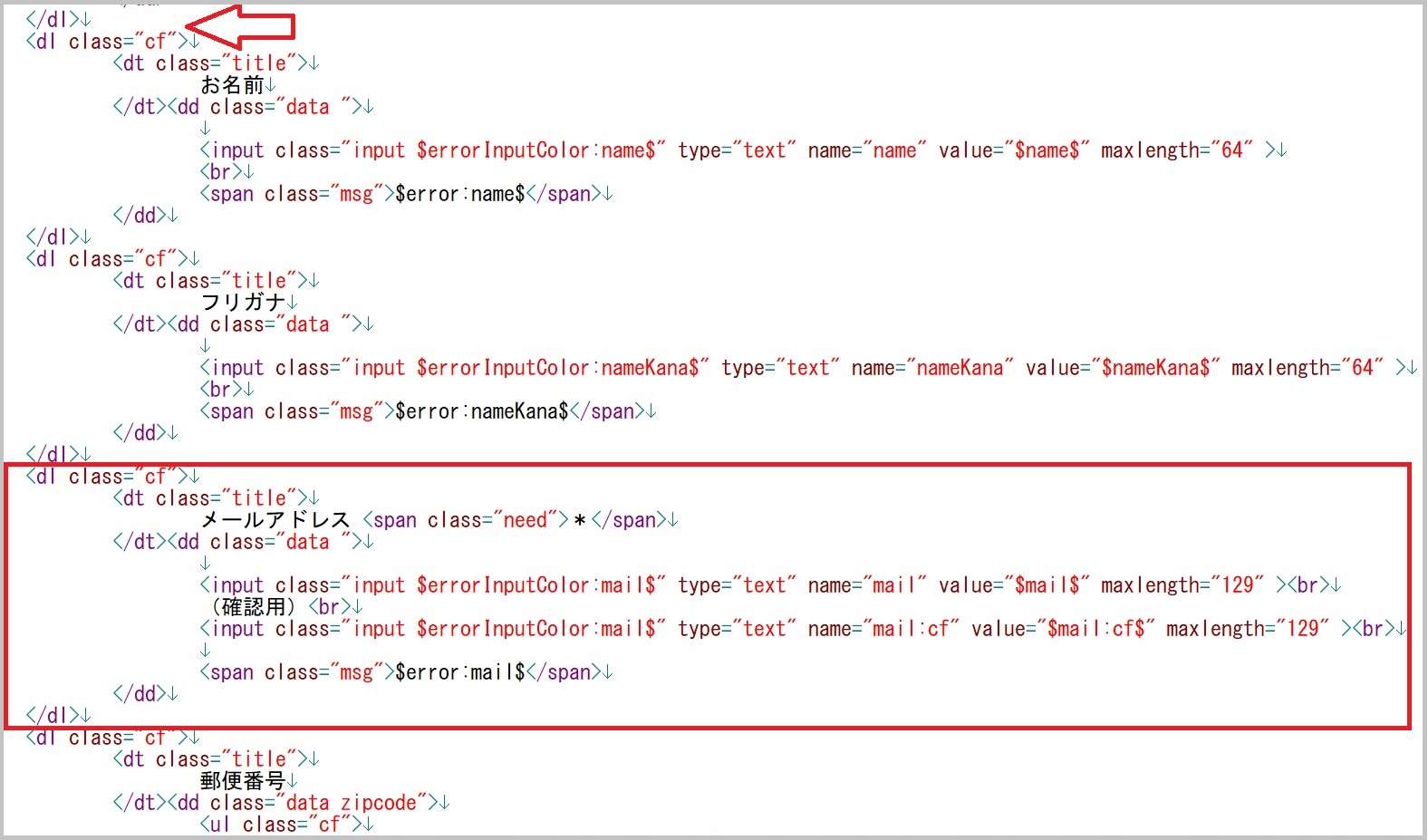
<実際のHTMLソースの挿入イメージ>
赤枠で囲っているメールアドレスの入力欄を表示するのソースを矢印の部分に挿入する。

10.セレクト項目をコメントアウトしたい
フォームなどに設置したセレクト項目やマルチセレクト項目の一部を非表示にしたい場合、
フォームのHTMLソース上でコメントアウトすることによりフォーム上でセレクト項目の一部を非表示にすることができます。
※コメントアウトをすることでフォーム上では非表示にできますが、WebブラウザなどでHTMLソースを表示した場合はコメントアウト内容も表示されます。
非表示にしたい項目を閲覧されたくない場合は、コメントアウトではなくHTMLソースから直接削除してください。
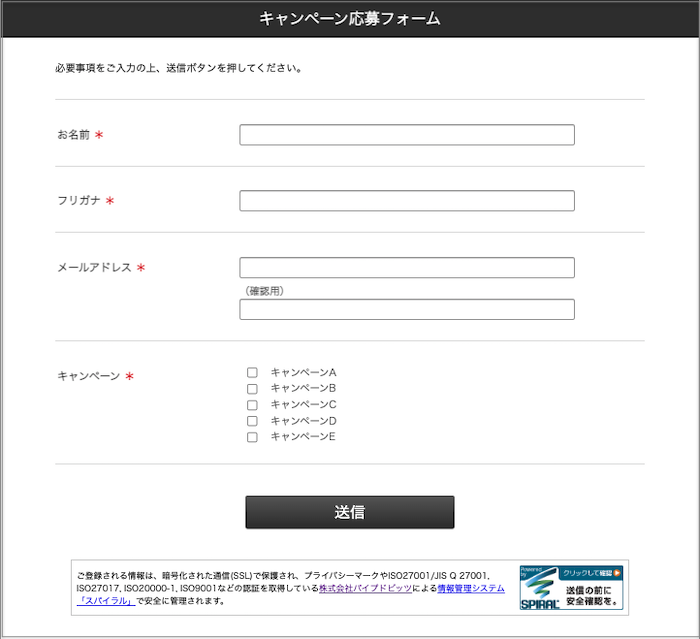
例:項目「キャンペーンA」を非表示にしたい

以下が編集対象のセレクト項目の部分のHTMLソースです。
<ul class="cf">
<li><label><input class="input" type="checkbox" value="1" name="campaign" $campaign:1$><span>キャンペーンA</span></label></li>
<li><label><input class="input" type="checkbox" value="2" name="campaign" $campaign:2$><span>キャンペーンB</span></label></li>
<li><label><input class="input" type="checkbox" value="3" name="campaign" $campaign:3$><span>キャンペーンC</span></label></li>
<li><label><input class="input" type="checkbox" value="4" name="campaign" $campaign:4$><span>キャンペーンD</span></label></li>
<li><label><input class="input" type="checkbox" value="5" name="campaign" $campaign:5$><span>キャンペーンE</span></label></li>
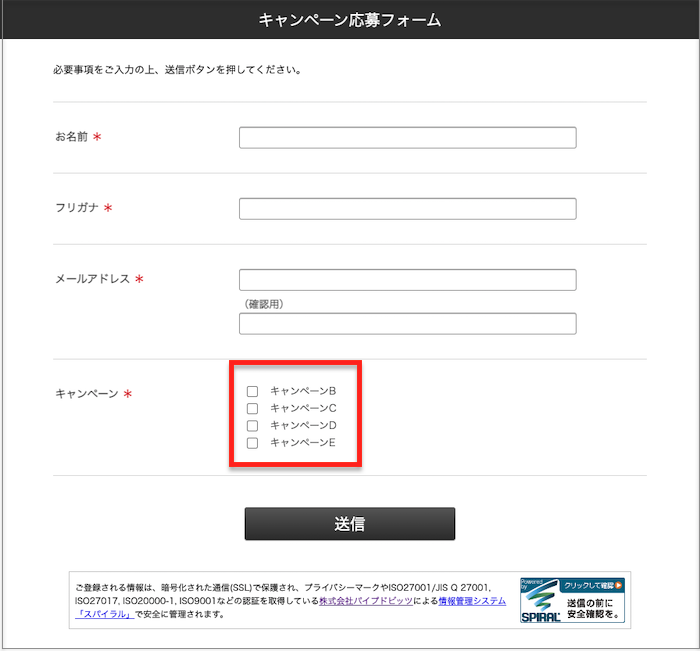
</ul>↑のHTMLで項目「キャンペーンA」をコメントアウトしたソースが下記ソースです。
「キャンペーンA」の行を<!--XXXXXXXX-->で囲みます。
<ul class="cf">
<!--<li><label><input class="input" type="checkbox" value="1" name="campaign" $campaign:1$><span>キャンペーンA</span></label></li>-->
<li><label><input class="input" type="checkbox" value="2" name="campaign" $campaign:2$><span>キャンペーンB</span></label></li>
<li><label><input class="input" type="checkbox" value="3" name="campaign" $campaign:3$><span>キャンペーンC</span></label></li>
<li><label><input class="input" type="checkbox" value="4" name="campaign" $campaign:4$><span>キャンペーンD</span></label></li>
<li><label><input class="input" type="checkbox" value="5" name="campaign" $campaign:5$><span>キャンペーンE</span></label></li>
</ul>コメントアウトした項目「キャンペーンA」が非表示になっているかを確認します。

※コメントアウトする際に不要な部分をコメントアウトしない様にご注意ください。
※コメントアウトを外して再度項目を表示させる際に不要なソースを削除しない様にご注意ください。
11.選択肢(ラベル)に自由記述欄をつけたい
選択肢(ラベル)に自由記入欄をつけたい場合、「フォームの選択項目にその他を選択した時の自由記述欄を設置したい」をご参照ください。

