稼働中のフォームにフィールド(質問項目)を追加したい
最終更新日:2025年02月13日
稼動中のフォームに新しくフィールドを追加する方法は、大きく2つの手順がございます。
1.DBにフィールド追加
2.フォーム上で使用するよう設定変更
1.DBにフィールド追加
まず、フォームを作成しているDBにフィールドを追加します。
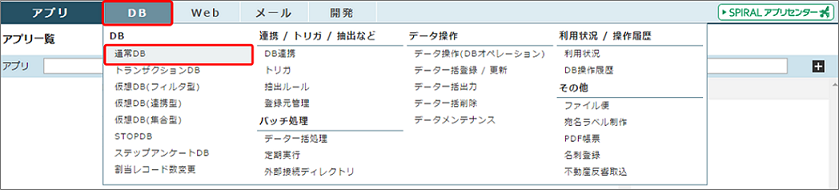
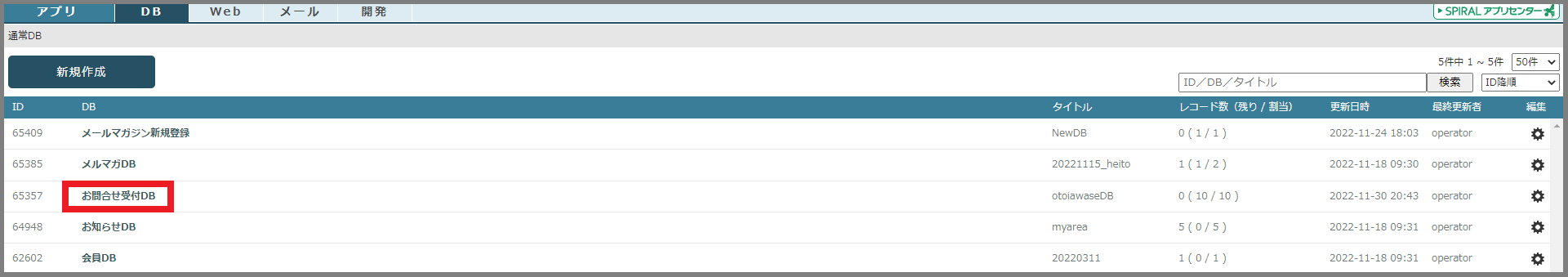
「DB」メニューから「通常DB」を選択し、一覧から対象のDBを選択します。

↓

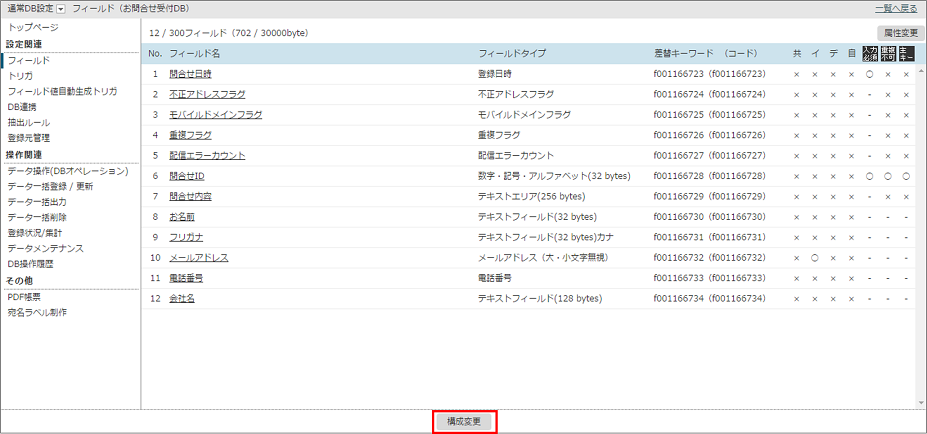
左メニュー「フィールド」をクリックし、「構成変更」へ進みます。

↓

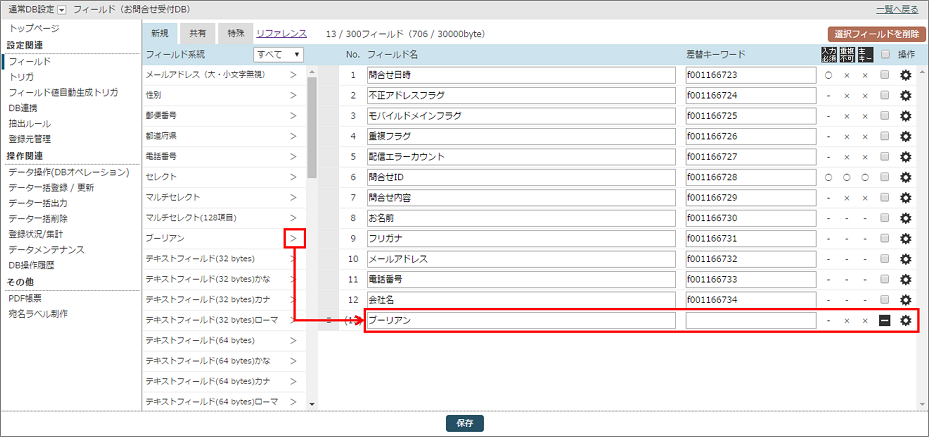
フィールドを追加します。追加したいフィールドタイプの「>」をクリックすると最下部に追加することができます。
※設定済みのフィールドの順番を変更することはできません。

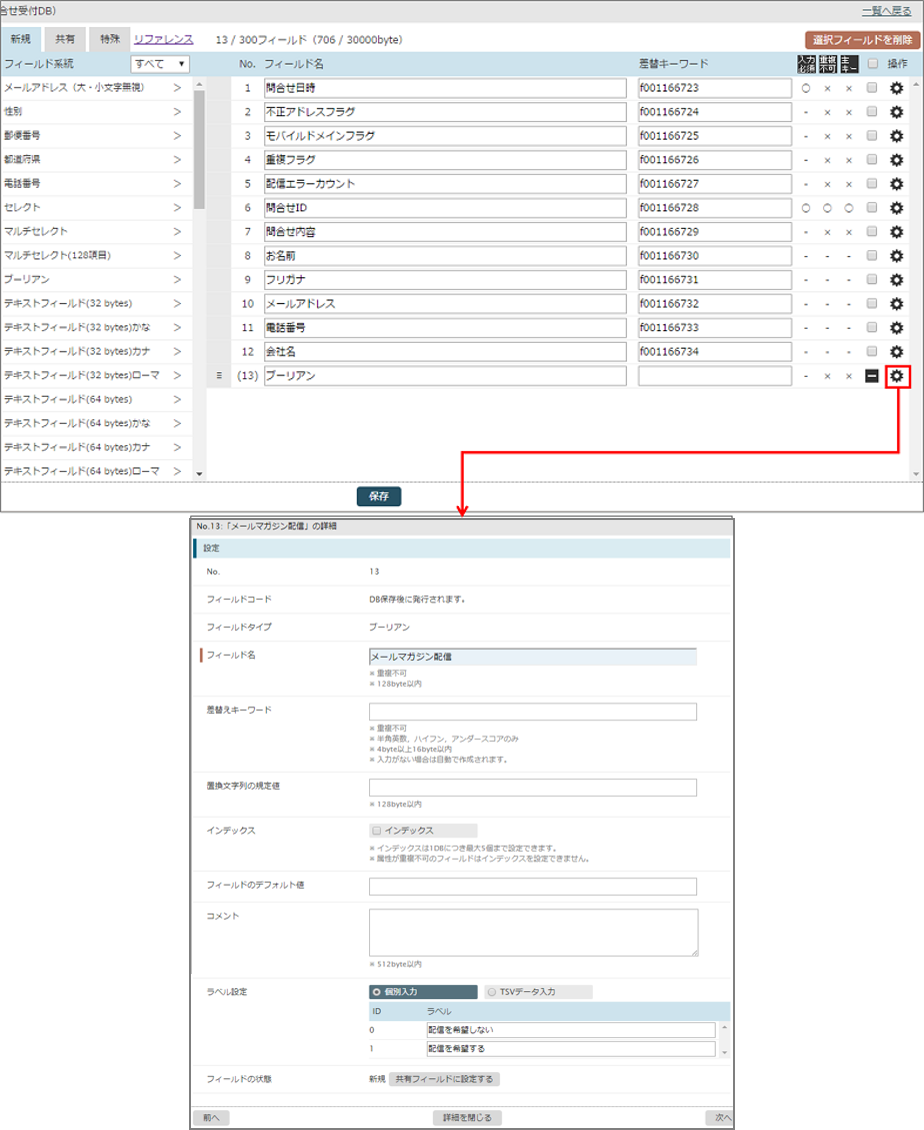
必要に応じて「操作」の歯車マークから詳細設定を行います。

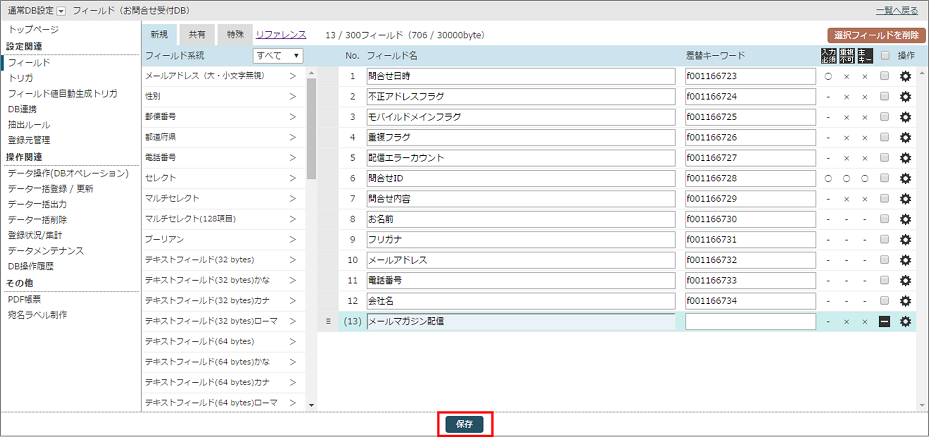
最後に「保存」ボタンをクリックして、DBへのフィールドを追加を完了します。

※ここでフィールド属性を変更した場合、該当DBに紐づいて作成されたフォームの設定(フィールドチェック)を手動で設定しなければならない可能性があるので、作成済みDBのフィールド属性を変更する場合は注意が必要です。
2.フォーム上で使用するよう設定変更
続いて、DBに追加したフィールドをフォームで使用するよう設定を変更します。
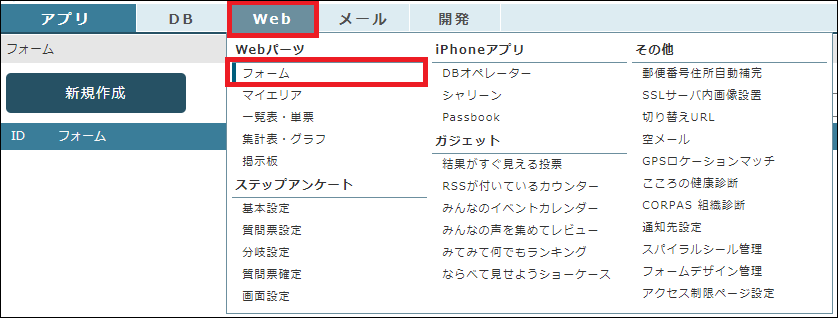
「Web」メニューから「フォーム」を選択し、一覧から対象のフォームを選択します。

↓

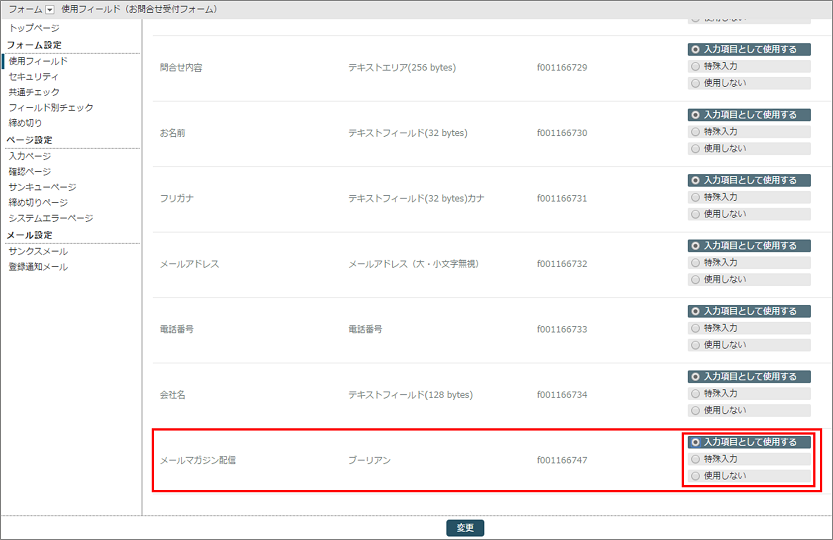
初めに左メニュー「使用フィールド」をクリックし、フォームで使用するよう設定を変更します。

画面最下部に追加したフィールドが表示されます。適切な入力設定に変更します。

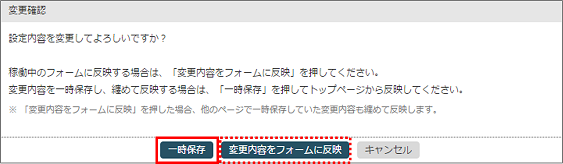
設定後、「変更」ボタンを押すと以下のようなメッセージが表示されます。

変更ボタン押下後、メッセージ内下部に表示される「一時保存」ボタンを押すと、変更内容を一時保存します(フォームにはまだ反映されません)。
追加したフィールドに対して詳細設定を行う場合(必須設定、エラーメッセージの設定 等)や、フィールドを追加した状態のフォームのデザインを確認してから反映をしたい場合等は、この時点では反映はせずに、「一時保存」ボタンを押して後ほど反映していただくことをお勧めします。
「変更内容をフォームに反映」ボタンを押すと、稼働中のフォームに対してすぐに変更内容が適用されます。
なお、他のページで一時保存していた変更内容も、このボタンを押すことによって反映されます。
すぐに変更内容を反映しても問題ない場合はこちらのボタンを押して反映してください。
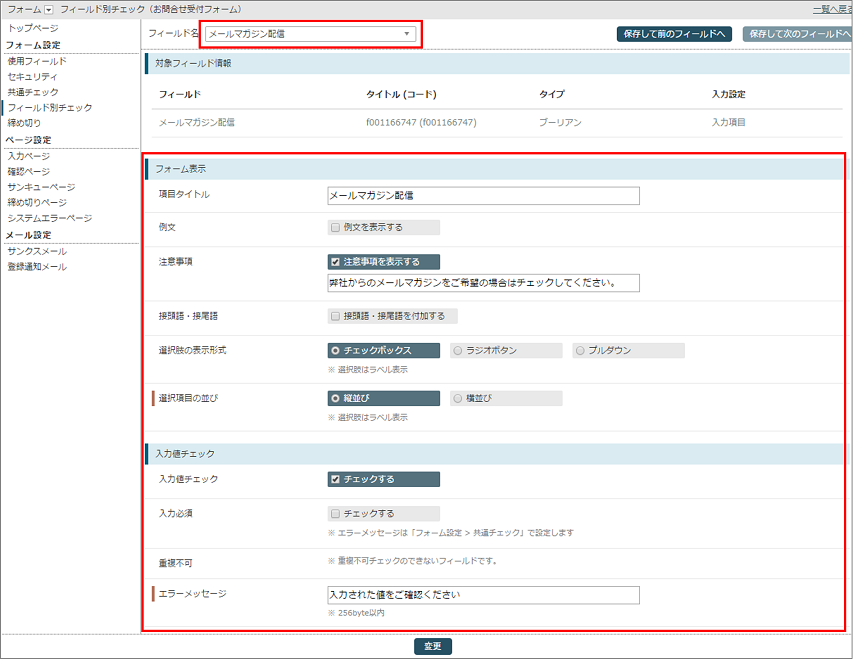
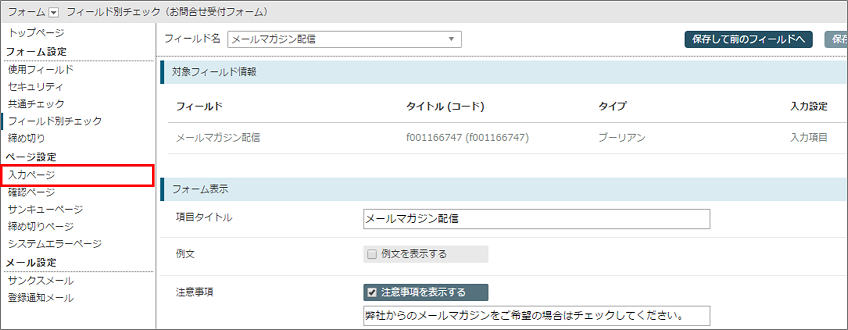
続いて、「フィールド別チェック」にて詳細設定を行います。

「フィールド名」にて追加したフィールドを選択し、必要に応じて設定し、「変更」ボタンをクリックします。

※DBのフィールド属性を変更している場合は、入力値チェックの設定をご確認ください。
(例)DBで入力必須を○にした場合、フォーム設定>フィールドチェック で該当フィールドの入力値チェックの「入力必須」にチェックが入っているかどうか等
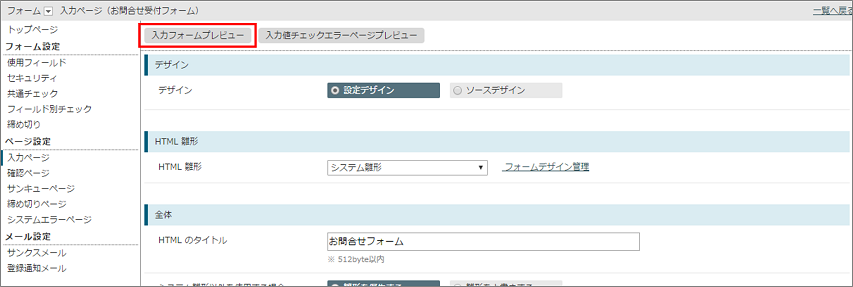
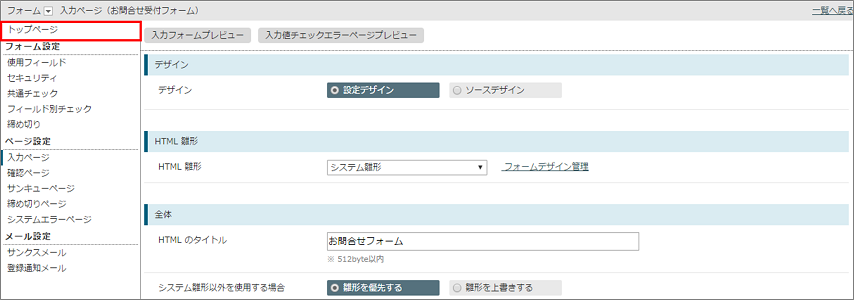
続いて、「入力ページ」にてフォームデザインを確認します。

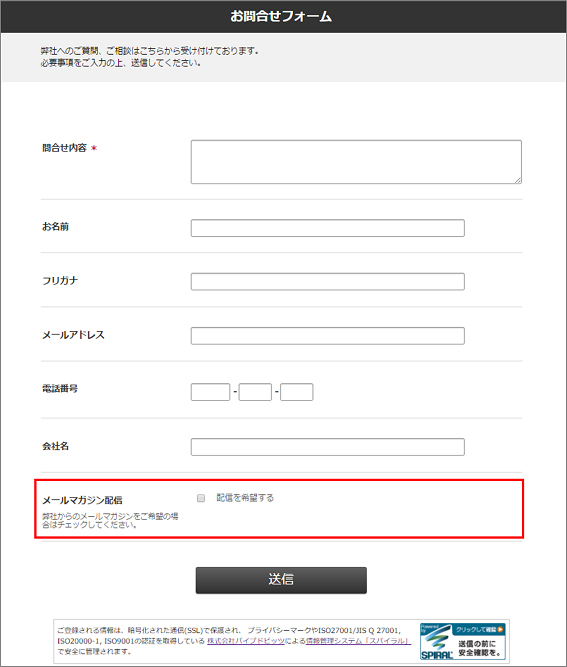
「入力フォームプレビュー」ボタンを押すと、変更したフォームのイメージを確認することができます。

↓

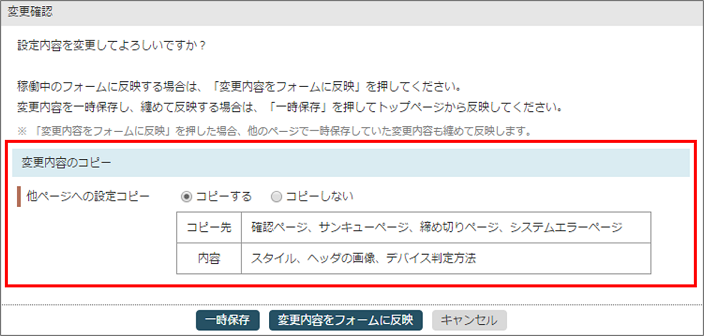
確認後、「変更」ボタンを押すと以下のようなメッセージが表示されます。

この「入力ページ」における変更内容(スタイル、ヘッダの画像など)を「コピー先」のページにもコピーして問題ない場合は「コピーする」にチェックして保存してください。
「コピーしない」にチェックした場合は、変更内容は他ページにコピーされません。各ページの設定画面にてそれぞれ設定を行ってください。
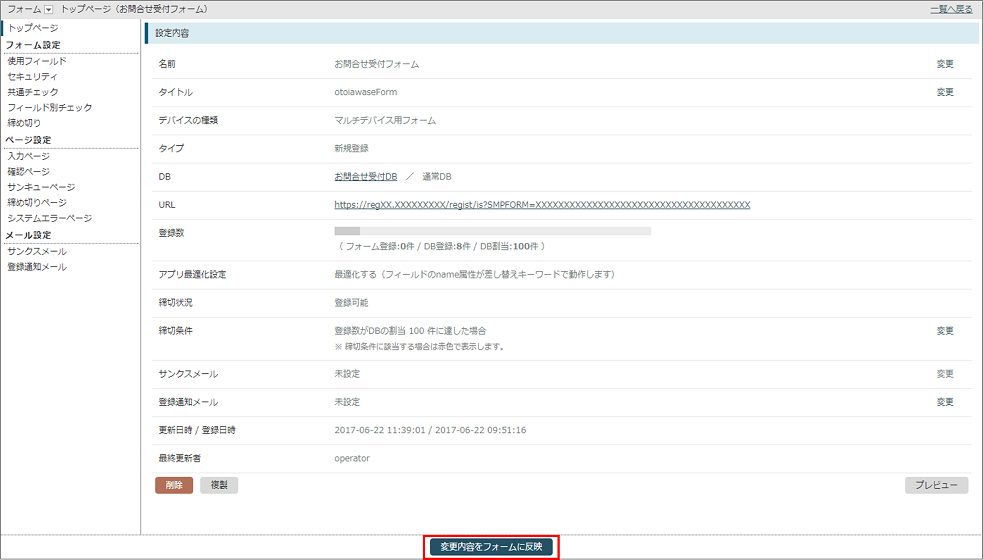
すべての設定が完了したら、「トップページ」に戻ります。

画面下部の「変更内容をフォームに反映」ボタンをクリックし、稼働中のフォームに変更内容を反映します。
(すでに反映済みの場合はボタンはクリックできない状態になっています。)

反映後、稼働中フォームのURLへアクセスし、変更内容が反映されていることをご確認ください。
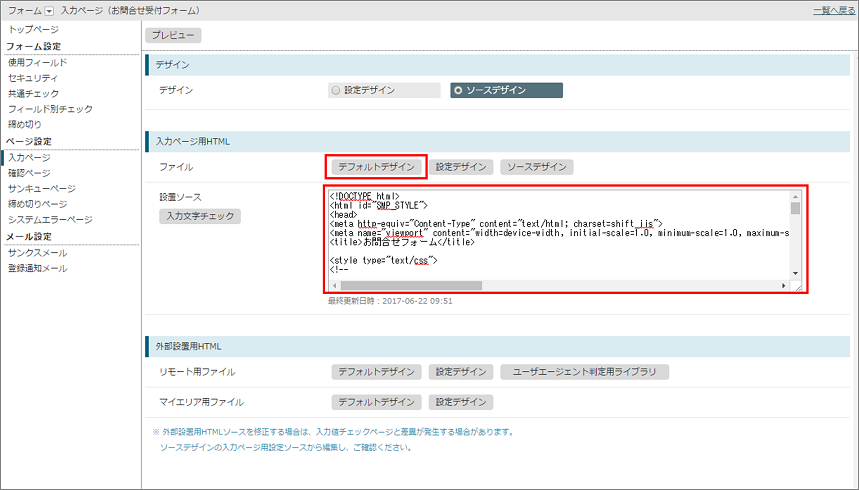
- 「ソースデザイン」を使用している場合
各ページについて、「ソースデザイン」でデザインを適用している場合は、設置しているソースを編集して変更内容を反映します。
「デフォルトデザイン」ボタンをクリックすると、追加したフィールドに関するHTMLタグを確認することができますので
該当箇所を参考にソース編集を行ってください。

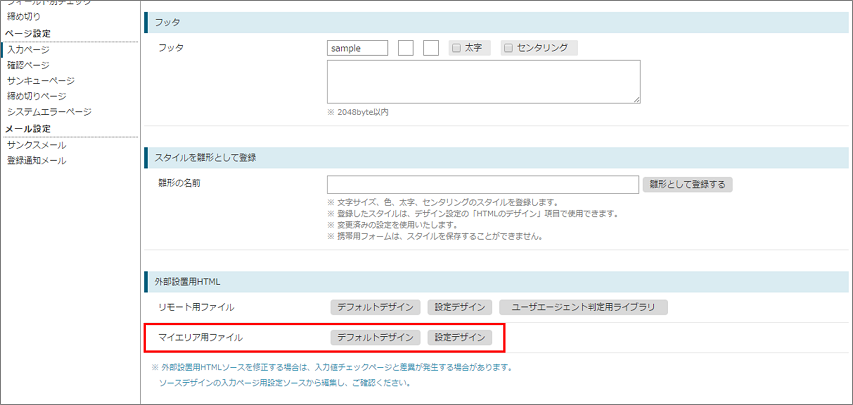
- マイエリアや一覧表などにフォームのHTMLページを設置している場合
マイエリアや一覧表など、スパイラルの他機能内にフォームのHTMLページを設置している場合は、該当ページも編集して変更内容を反映します。
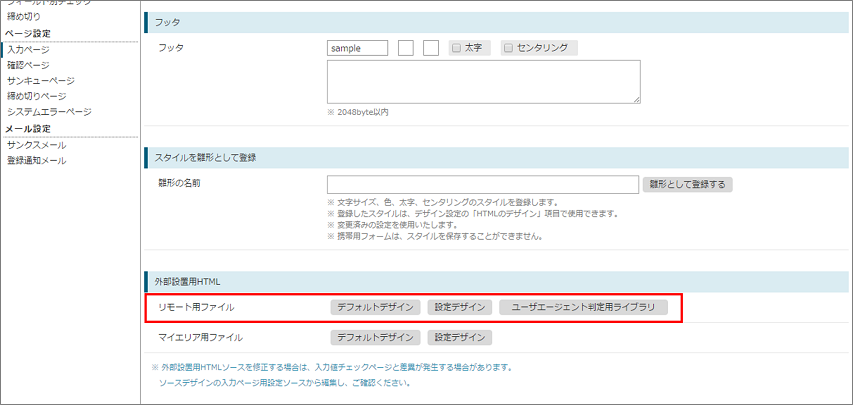
各ページ設定の画面下部にある「マイエリア用ファイル」の「デフォルトデザイン」ボタンをクリックすると、追加したフィールドに関するHTMLタグを確認することができますので、該当箇所を参考にソース編集を行ってください。

- リモート登録設定をしている場合
外部サーバにリモートページを設置している場合は、該当ページも編集して変更内容を反映します。
各ページ設定の画面下部にある「リモート用ファイル」の「デフォルトデザイン」ボタンをクリックすると、追加したフィールドに関するHTMLタグを確認することができますので、該当箇所を参考にソース編集を行ってください。