ならべて見せようショーケース
最終更新日:2025年02月13日
「ならべて見せようショーケース」は、DBに格納している画像やテキストデータをガジェット上にならべて見せることができるガジェットです。
キャンペーンや新商品を案内するバナー、商品(サービス)の画像やアイコンから商品詳細にリンクするメニュー、記事と画像で伝えるニュース等、サイト上の限られたスペースに画像やコメントを表示し、最大限のメッセージを伝えることができます。
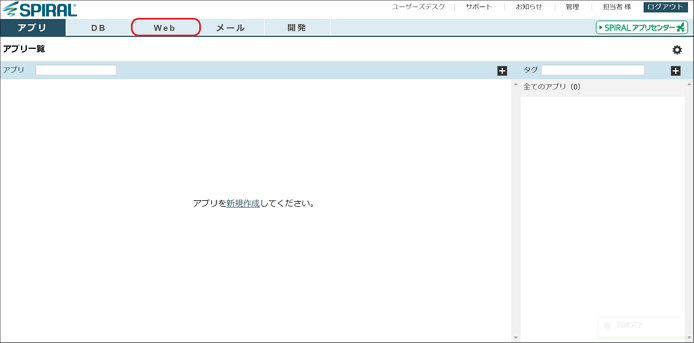
画面の「Web」をクリックします。
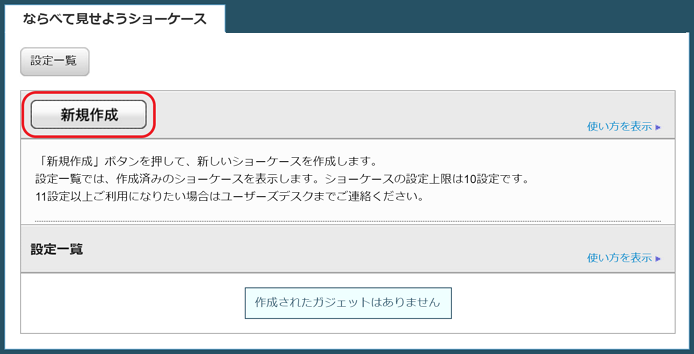
「ならべて見せようショーケース」をクリックします。
ショーケースの新規作成
ショーケースの新規作成を行う場合は「新規作成」ボタンをクリックします。
※ガジェット設定内容の反映について
設定内容を反映するのに最大5分程度時間がかかる場合があります。
また、表示する画像をURLで指定する際は、画像を設置しているWebサーバーのキャッシュの設定により、閲覧者のWebブラウザに保存されている画像が表示される場合があります。
作成するショーケース名を入力し「作成」ボタンをクリックします。
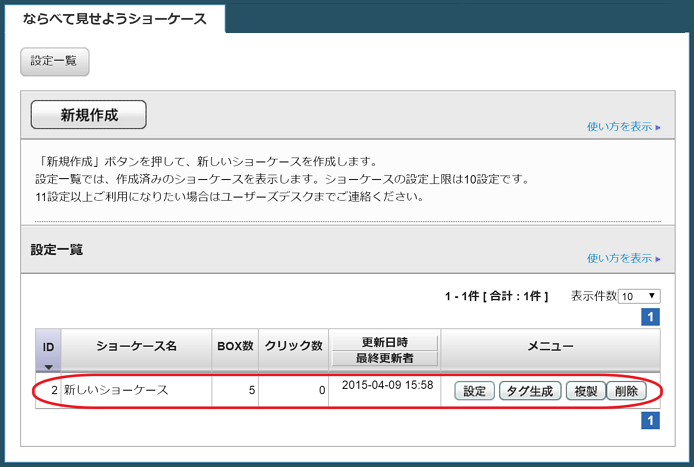
設定一覧に新しい設定が表示されます。
「設定」ボタンをクリックすると、ショーケースの設定画面に遷移します。
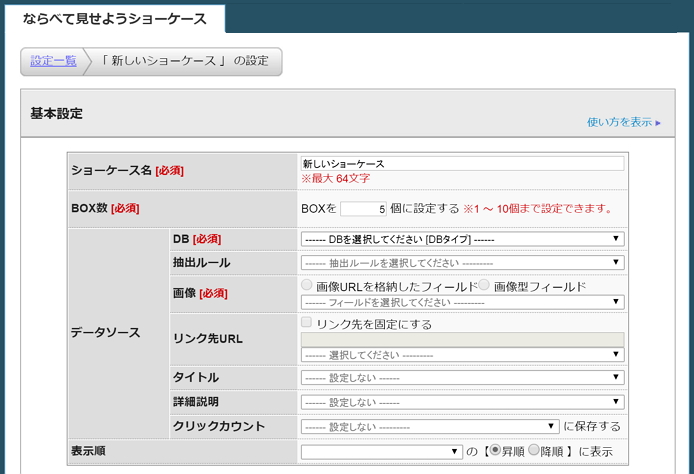
基本設定


「ショーケース名」:ショーケース名を設定します。
「BOX数」:ショーケースのBOX数を指定します。
指定したBOX数分のレコード情報をショーケースに読み込みます。
1設定あたりのBOX数の上限は10個までになります。
「データソース」:ショーケースに表示するデータを設定します。
(1)DB
ショーケースに表示するデータを格納しているDBを指定します。
(2)抽出ルール
ショーケースに表示するレコードを抽出ルールで抽出します。
(3)画像
画像データを格納しているフィールドをプルダウンで指定します。
1)画像URLを格納したフィールド
Webに公開している画像のURLで表示する画像を指定する場合に選択します。
2)画像型フィールド
画像型フィールドに格納した画像を表示する画像に指定する場合に選択します。
(4)リンク先URL
ショーケースのBOXをクリックした際にリンクするURLを指定します。
1)リンク先を固定する場合
全てのBOXから同一のURLにリンクする場合は「リンク先を固定する」のチェックボックスをチェックします。
チェックボックス下のテキストフィールドにリンク先URLを記入します。
2)リンク先をBOX毎に指定する場合
各BOXで異なるリンク先を指定する場合はプルダウンでリンク先URLを格納したフィールドを指定します。
(5)タイトル
BOXにタイトルを表示する場合に、タイトルを格納しているフィールドを指定します。
(6)詳細説明
BOXに詳細説明を表示する場合に、詳細説明を格納しているフィールドを指定します。
(7)クリックカウント
BOXにリンク先URLを指定している場合、リンクのクリック数を指定したフィールドに格納します。
※クリックカウントはデータソースが通常DBまたは履歴DBの場合に設定できます。
「表示順」:BOXの表示順を指定します。指定した表示順にレコード情報を取得し ます。
設定が完了したら「保存」ボタンをクリックし、設定を保存します。
タグ生成
設定画面、または設定一覧の画面から「タグ生成」ボタンをクリックすると、タグ生成の編集画面に遷移します。
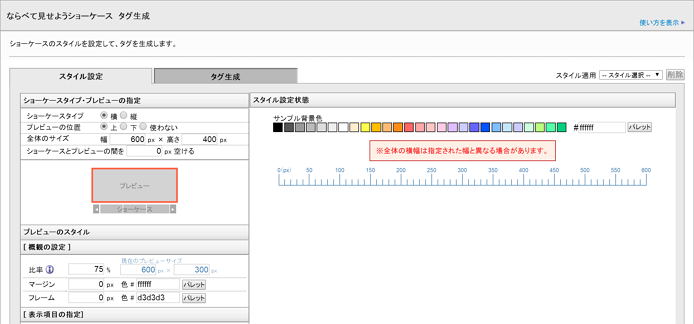
スタイル設定
タグ生成画面の「スタイル設定」のタブをクリックすると、ショーケースのスタイルを設定できます。
「スタイル設定状態」にプレビューが表示されます。

「ショーケースタイプ・プレビューの指定」:ショーケースのタイプ、プレビューの位置などを指定します。
「プレビューのスタイル」:プレビュー部分のスタイルを指定します。
(1)概観の設定
プレビューの比率、マージン・フレームのサイズや色を指定します。
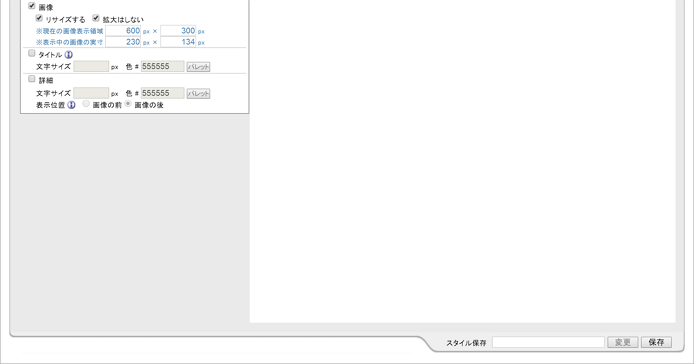
(2)表示項目の指定
画像、タイトル、詳細の表示の指定をします。
「スタイル設定状態」:設定の状態をプレビューで表示します。
「スタイルの保存と適用」:設定したスタイルは「スタイル保存」で保存できます。保存したスタイルは「スタイル適用」のプルダウンから選択し、適用できます。
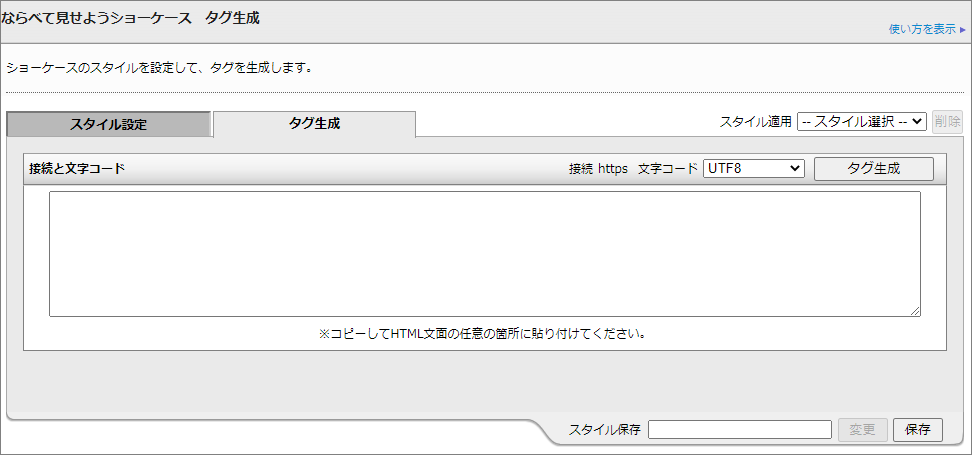
タグ生成
タグ生成画面の「タグ生成」のタブをクリックすると、HTMLタグを生成する画面に遷移します。
「接続」:「https」が指定されています。
「文字コード」:ガジェットを掲載するページの文字コードを指定してください。
「タグ生成」:タグ生成ボタンでガジェットのHTMLタグを生成できます。
生成されたHTMLタグをコピーしてHTML文面の任意の箇所に貼り付けることで、ページ内にショーケースを設置することができきます。

