フォームの送信ボタンを入力ページと確認ページで別にしたい
最終更新日:2024年07月17日
フォームの送信ボタンの文字を、入力ページと確認ページで別に設定したい場合、それぞれのページを編集する必要があります。
また「他ページへの設定コピー」機能で「コピーする」を選択すると、確認ページの送信ボタンの文字が入力ページの内容に統一されるため注意が必要です。
「他ページへの設定コピー」とは
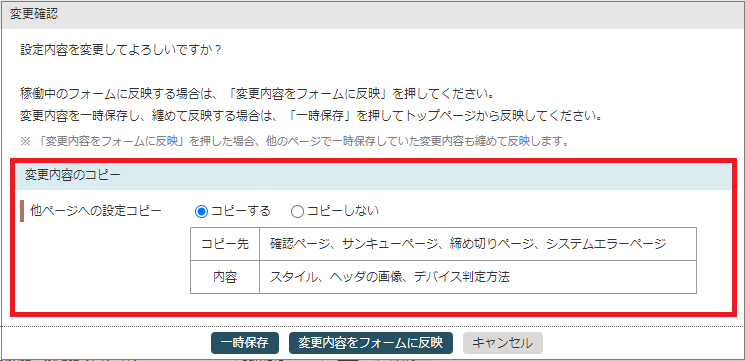
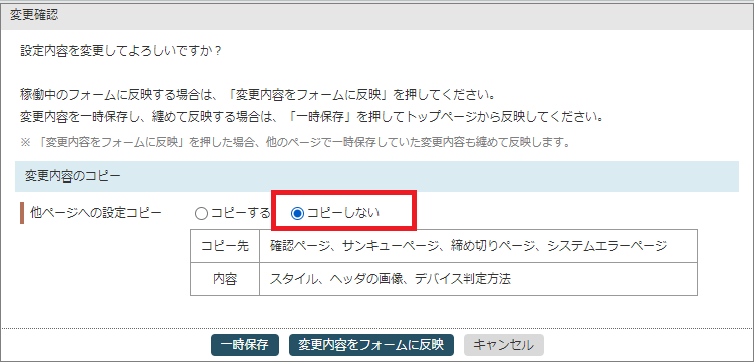
- 入力ページの設定デザインで「変更」ボタンを押下した際、以下のようなポップアップが表示されます。
- 「コピーする」を選択した場合、確認ページやサンキューページ等の他ページに対して、入力ページで設定中のデザインを一部コピーすることができます。
- 送信ボタンの文字を別々に設定する場合は「コピーしない」を選択するか、コピーする場合は「一時保存」ボタンで設定を一時保存し、
他のページの設定内容を確認してから「変更内容をフォームに反映」することをおすすめします。

設定デザインを使用している場合
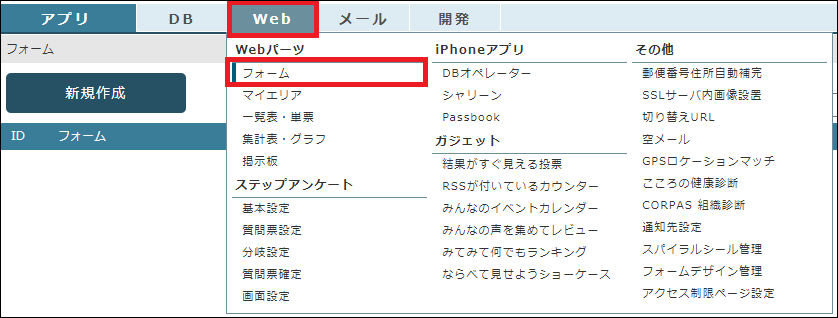
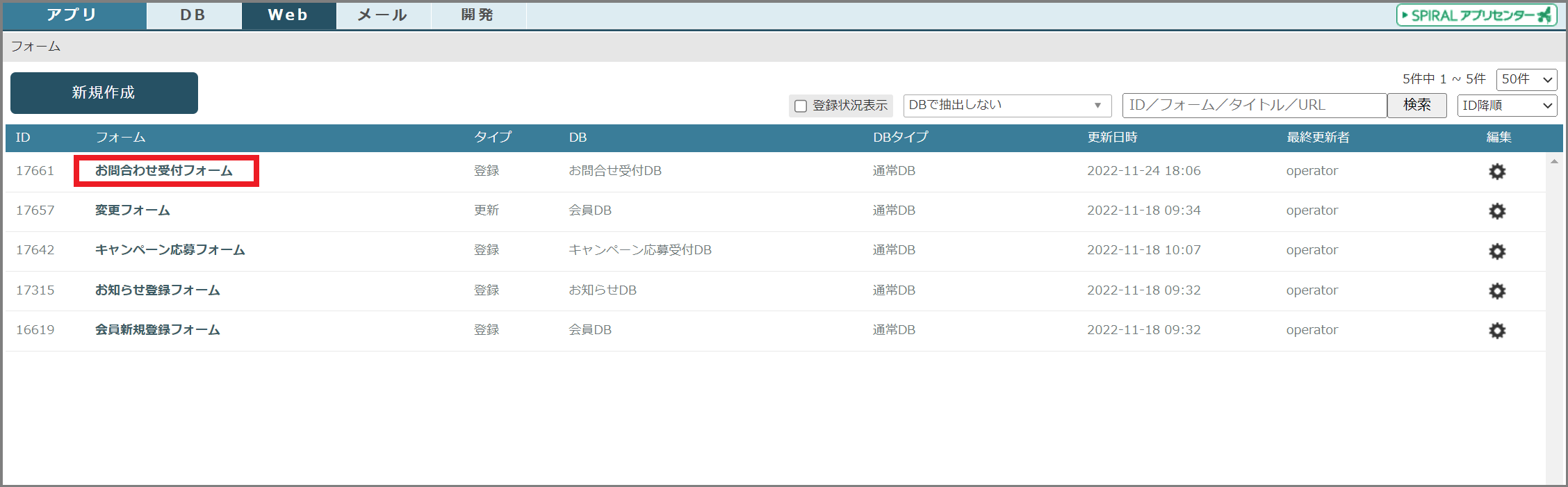
1.「Web」メニューから「フォーム」を選択し、一覧から対象のフォームを選択します。


2.入力ページの送信ボタン変更
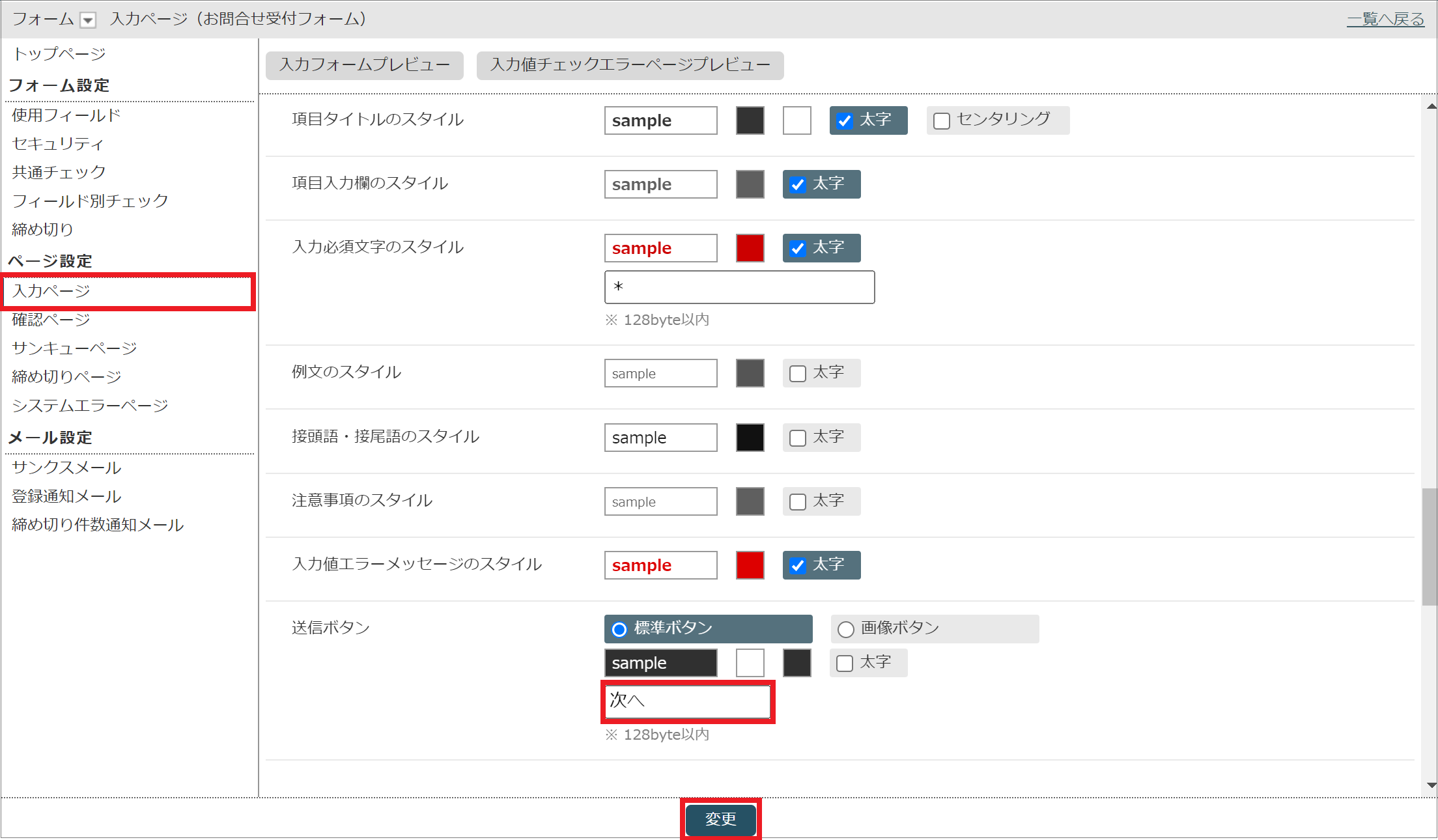
左メニュー「入力ページ」をクリックし、「送信ボタン」の入力欄へ設定したい文字を入力します。

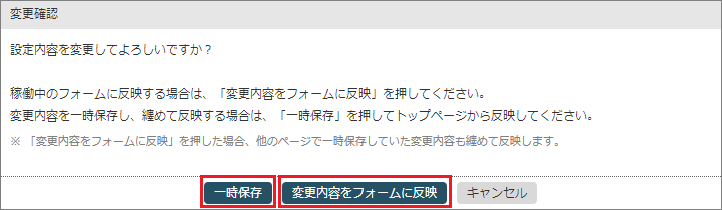
3.「変更」ボタンをクリックすると、以下のようなメッセージが表示されます。
今回は「コピーしない」を選択し、「一時保存」か「変更内容をフォームに反映」どちらか任意の方法で設定を保存、もしくは反映します。

「一時保存」ボタン・・・変更内容を一時保存します。フォームの他の項目やページを編集してから変更内容をフォームに反映したい場合に使用します。
「変更内容をフォームに反映」ボタン・・・変更内容をフォームに即時反映します。
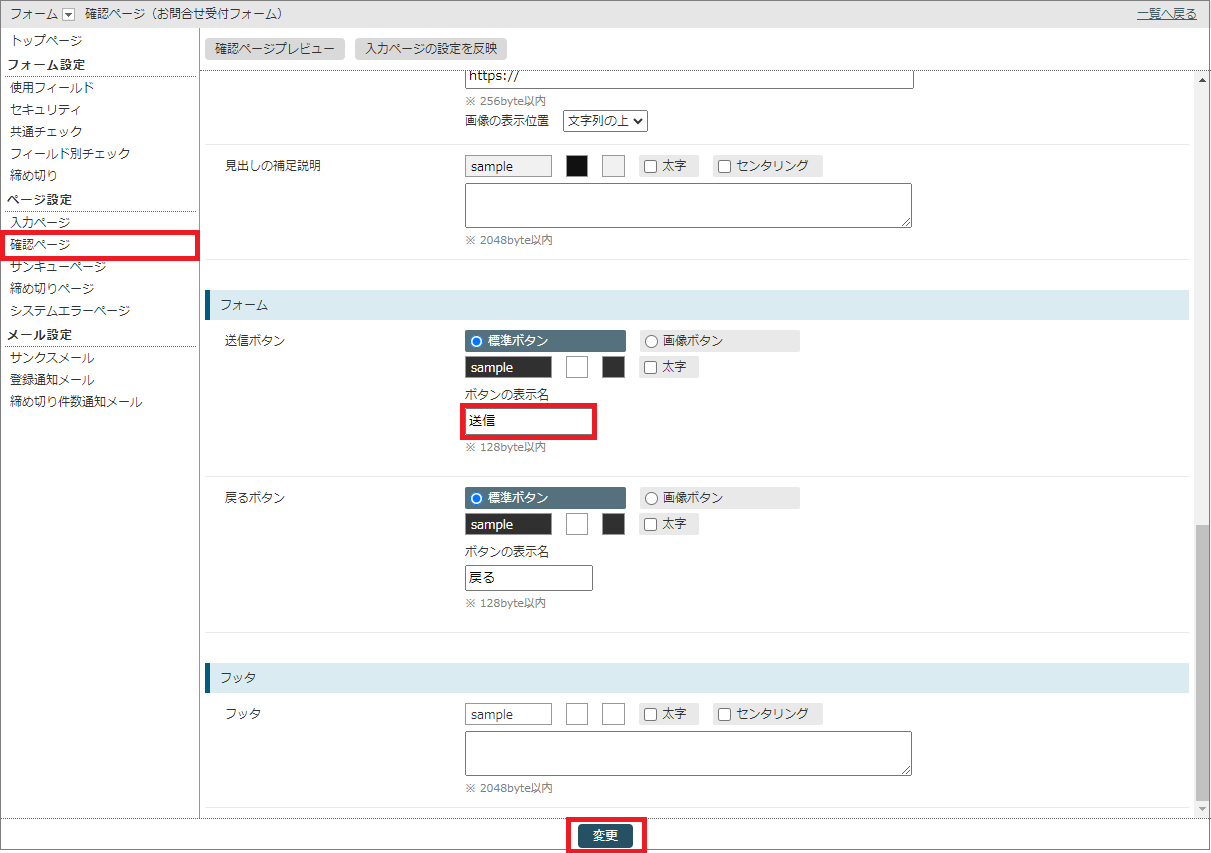
4.確認ページの送信ボタン変更
左メニュー「確認ページ」をクリックし、「送信ボタン」の入力欄に設定したい文字を入力します。

設定後、「変更」ボタンを押すと以下のようなメッセージが表示されますので、任意の方法で設定を保存、もしくは反映します。

設定後はプレビューや実際のフォームを確認して、問題なく設定が完了していることをご確認ください。
ソースデザインを使用している場合
【設定デザインを使用している場合】の手順に加えて、下記を行なってください。
1.入力ページの[入力ページ用HTML]>[ファイル]>[設定デザイン]よりダウンロードしたソースから変更箇所をコピーし、設置ソース内に組み込みます。
具体的には、以下のサンプルソースを参考に、【ボタン文字】部分を設定したいボタンの文字に書き換えます。
2.[変更]>[一時保存]もしくは[変更内容をフォームに反映]ボタンをクリックします。
<input class="submit" type="submit" name="submit" value="【ボタン文字】">※ソースデザインでは「他ページへのコピー」機能はございません。
マイエリアや単票などにフォームのHTMLを設置している場合
【設定デザインを使用している場合】の手順に加えて、下記を行なってください。
1.入力ページの[外部設置用HTML]>[マイエリア用ファイル]>[設定デザイン]よりソースをダウンロードし、変更した値をコピーしマイエリアや単票のページソース内に組み込みます。
具体的には、以下のサンプルソースを参考に、【ボタン文字】部分を設定したいボタンの文字に書き換えます。
2.[変更]ボタンをクリックします。
<input class="submit" type="submit" name="submit" value="【ボタン文字】">リモート登録設定をしている場合
【設定デザインを使用している場合】の手順に加えて、下記を行なってください。
1.入力ページの[外部設置用HTML]>[リモート用ファイル]>[設定デザイン]よりソースをダウンロードし、運用されているページに合わせて必要箇所を修正します。
具体的には、以下のサンプルソースを参考に、【ボタン文字】部分を設定したいボタンの文字に書き換えます。
2.[変更]ボタンをクリックします。
<input class="submit" type="submit" name="submit" value="【ボタン文字】">
