みんなのイベントカレンダー
最終更新日:2025年02月13日
みんなのイベントを書き込めるカレンダーを、お好みのWebページに貼付けることができます。
カレンダーに同僚の誕生日や飲み会の予定を書き込み、社内で共有しましょう。
マイエリアと連携して、登録されている仲間以外の閲覧や投稿を制限することができるので安心です。
データベースにイベント情報用の空きレコードさえあれば、追加の利用料金は必要ありません。
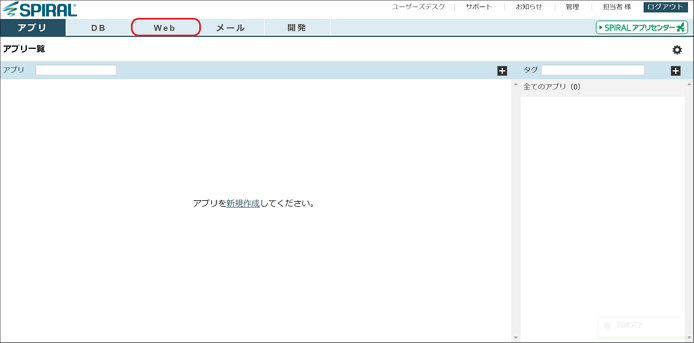
画面の「Web」をクリックします。

「みんなのイベントカレンダー」をクリックします。

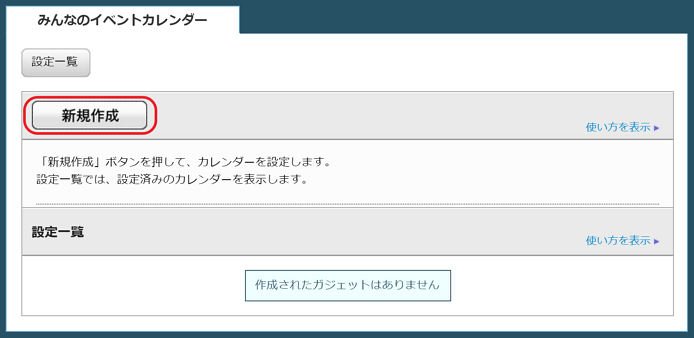
カレンダーの新規作成
カレンダーの新規作成を行う場合は「新規作成」ボタンをクリックします。

「みんなのイベントカレンダー」のDBとレコード割り当て
・カレンダーを作成すると「[G_CAL]イベントDB」というDBが作成されます。
・「[G_CAL]イベントDB」は全カレンダーで共有しています。
・「[G_CAL]イベントDB」に割り当てられるレコードは、カレンダー毎に設定する「カレンダー全体のイベント数の上限」の合計値です。
※ カレンダー全体のイベント数の上限を無制限にしている場合は、登録されたイベント数に応じて割り当てレコードが自動的増減します。
※注意点
DBオペレーションで、「みんなのイベントカレンダー」(通常「[G_CAL]イベントDB」と表示されるDB)に表示される項目を登録・更新・削除すると、ガジェットが正しく機能しなくなる可能性があります。
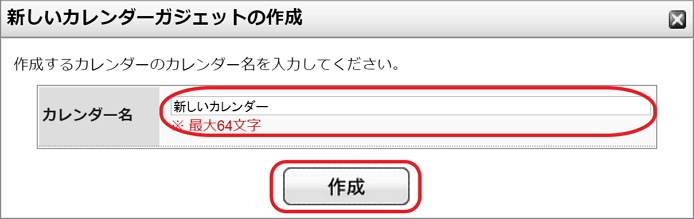
作成するカレンダー名を入力し「作成」ボタンをクリックします。

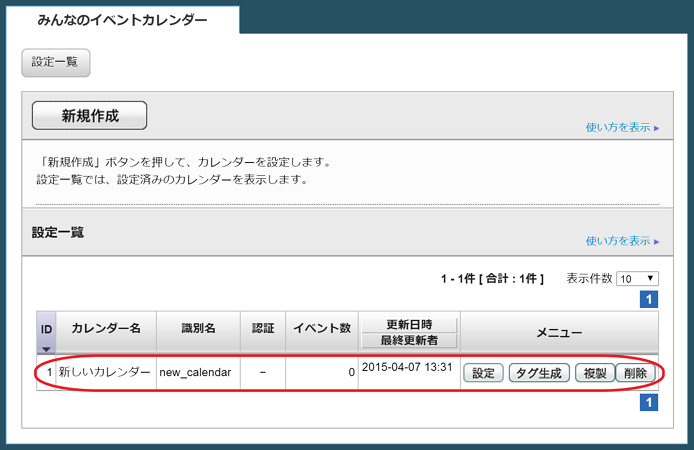
設定一覧に新しい設定が表示されます。

「設定」ボタンをクリックすると、カレンダーの設定画面に遷移します。
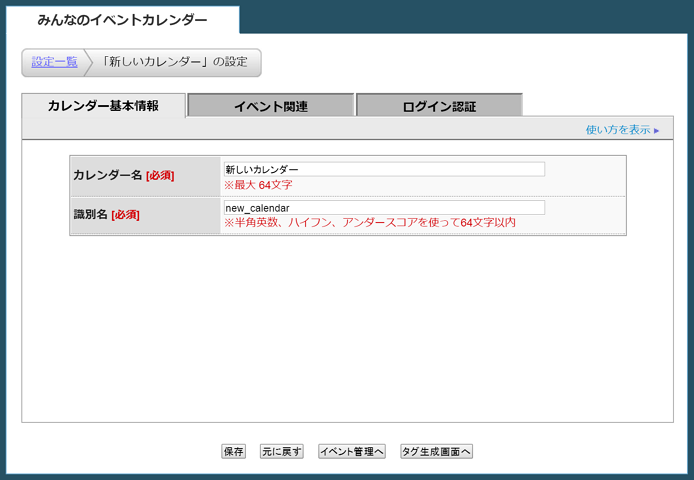
カレンダー基本情報

「カレンダー名」:カレンダー名を指定します。
「識別名」:識別名を指定します。
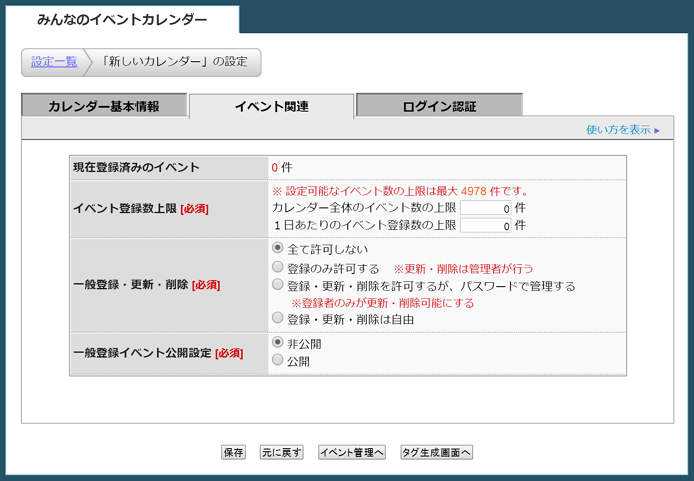
イベント関連

「現在登録済のイベント」:カレンダーに登録されているイベント数を表示します。(非公開イベント含む)
「イベント登録数上限」:1カレンダーあたりに登録できるイベント数と1日に登録できるイベント数を設定します。
「カレンダー全体のイベント数の上限」を「0件」にすると無制限にイベントを登録できるようになります。
「カレンダー全体のイベント数の上限」で設定した数値に応じて、「[G_CAL]イベントDB」にレコードが割り当てられます。
※「カレンダー全体のイベント数の上限」や「1日あたりのイベント登録数上限」を「0件」にするとそれぞれ上限無しの設定になります。
「一般登録・更新・削除」:公開しているカレンダーからのイベント登録・更新・削除を許可するか、否かを設定します。
(1)全て許可しない
管理画面からの登録・更新・削除のみできます。
(2)登録のみ許可する
カレンダーから登録できます。更新・削除は管理者がおこないます。
(3)登録・更新・削除を許可するが、パスワードで管理する
カレンダーから登録・更新・削除の全てができます。 更新・削除はパスワードを知っている登録者のみおこなえます。
(4)登録・更新・削除は自由
カレンダーを閲覧できれば、誰でも登録・更新・削除ができます。
「一般登録イベント公開設定」:公開しているカレンダーからイベントが登録された場合、自動的にイベントをカレンダーに公開するのか、管理者が手動で公開するのかを設定します。
(1)非公開
イベント登録後に、管理者が公開の設定をした場合に公開します。
(2)公開
管理者が公開の設定をしなくても公開します。
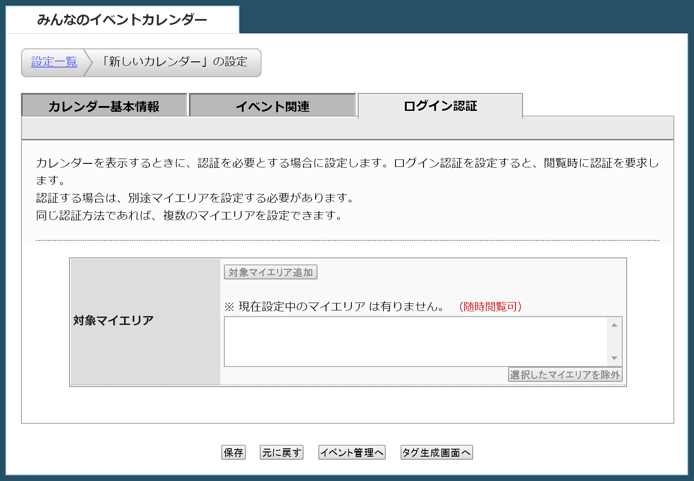
ログイン認証

カレンダーを表示するときに、認証を必要とする場合に設定します。ログイン認証を設定すると、閲覧時に認証を要求します。
認証する場合は、別途マイエリアを設定する必要があります。
同じ認証方法であれば、複数のマイエリアを設定できます。
設定が完了したら「保存」ボタンをクリックし、設定を保存します。
タグ生成
設定画面、または設定一覧の画面から「タグ生成」ボタンをクリックすると、タグ生成の編集画面に遷移します。
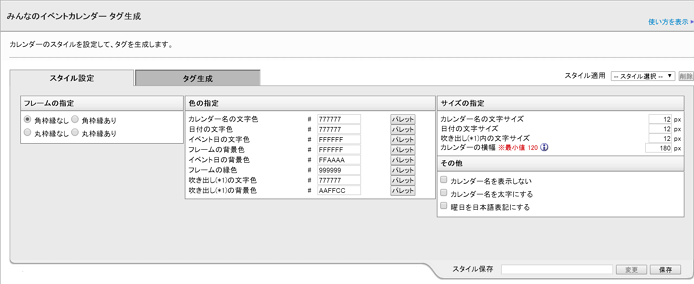
スタイル設定
タグ生成画面の「スタイル設定」のタブをクリックすると、カレンダーのスタイルを設定できます。
画面下部にプレビューが表示されます。


「フレームの指定」:「角枠縁なし」「角枠縁あり」「丸枠縁なし」「丸枠縁あり」の4種類からカレンダーのフレームを選択します。
「色の指定」:カレンダーの各パーツの色を指定します。
「サイズの指定」:カレンダーの文字サイズや、カレンダーの横幅を指定します。
「その他」:その他のデザイン設定を行います。
「スタイルの保存と適用」:設定したスタイルは「スタイル保存」で保存できます。保存したスタイルは「スタイル適用」のプルダウンから選択し、適用できます。
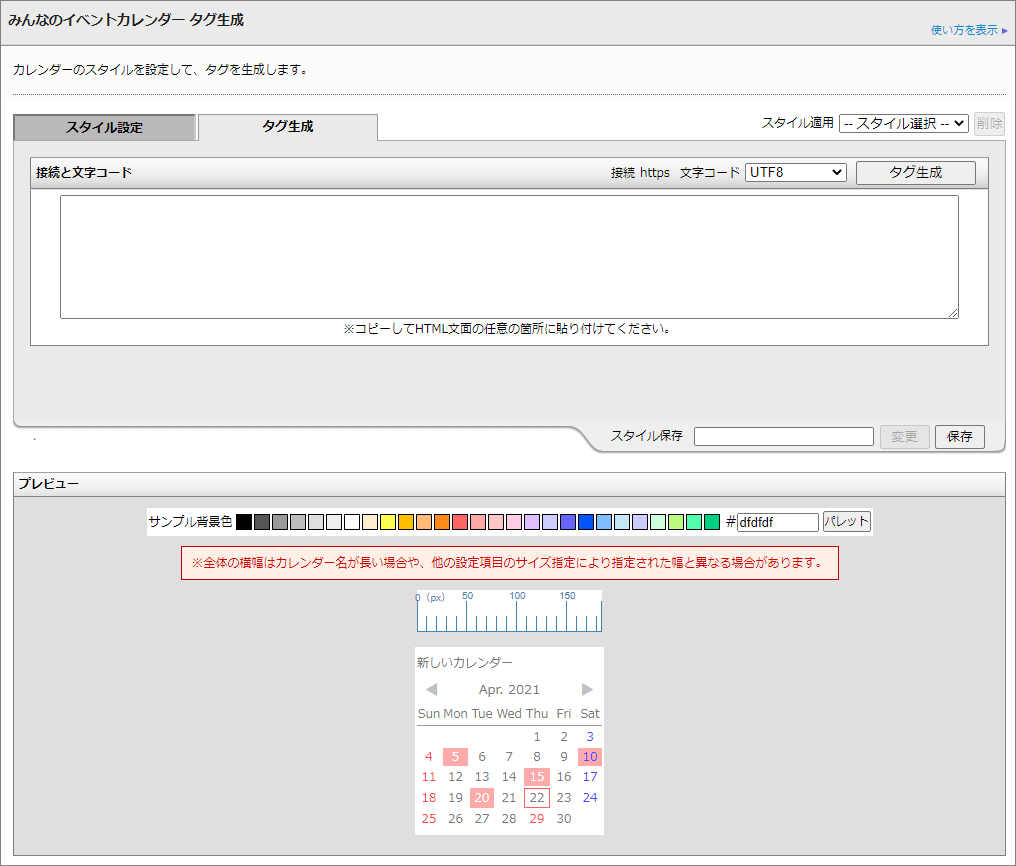
タグ生成
タグ生成画面の「タグ生成」のタブをクリックすると、HTMLタグを生成する画面に遷移します。

「接続」:「https」が指定されています。
「文字コード」:ガジェットを掲載するページの文字コードを指定してください。
「タグ生成」:タグ生成ボタンでガジェットのHTMLタグを生成できます。
生成されたHTMLタグをコピーしてHTML文面の任意の箇所に貼り付けることで、ページ内にカレンダーを設置することができきます。


