ラベル(選択肢)を変更したい
最終更新日:2025年11月11日
ラベルを変更するには、大きく2手順があります。
1.ラベルの値を変更します。
2.ラベルの変更をフォームに反映します。
ラベルの値を変更
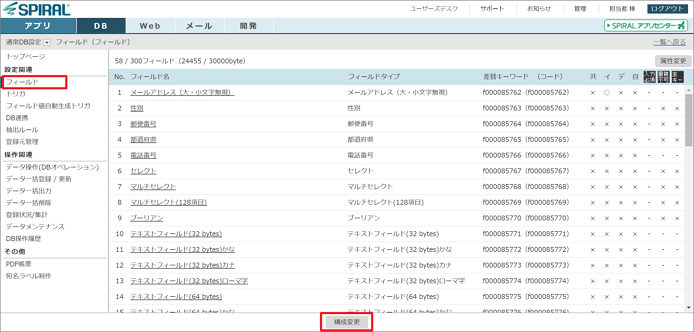
1.[DB]を選択します。
2.「通常DB」をクリックします。
3.ラベルを追加したいフィールドが含まれるデータベースを一覧から選択し、
[フィールド]>[構成変更]をクリックします。

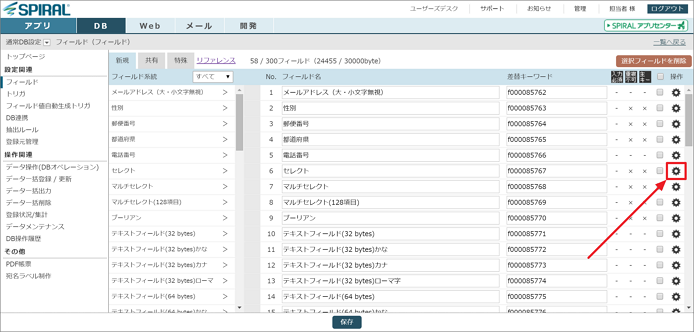
4.ラベルの変更をしたいフィールドの歯車アイコンをクリックします。

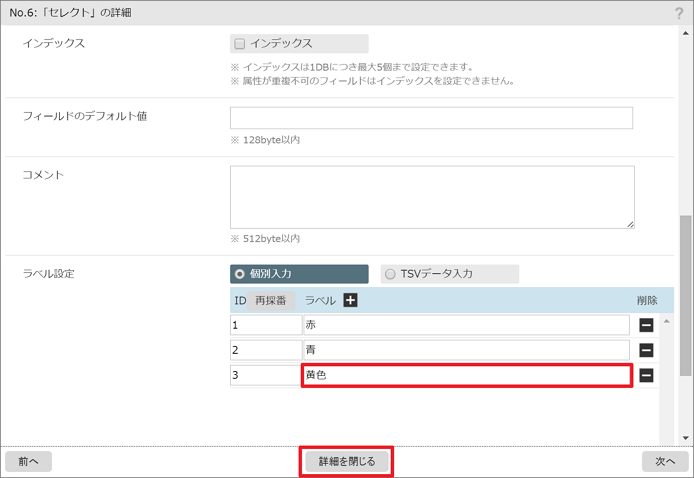
5.ラベルの値(ラベル名)を変更し、[詳細を閉じる]ボタンをクリックします。
※既にDBにレコードが登録されている場合、ラベル名を変更すると登録済みのレコードの値も変更されます。
登録済みのレコードの値を変更したくない場合は、[+]ボタンをクリックし、新しいラベルを追加してください。
また、「TSVデータ入力」にてラベルの値を一括で編集することも可能です。

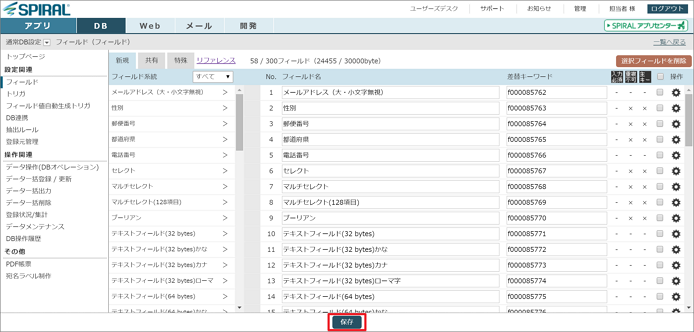
6.[保存]ボタンをクリックし、変更を保存します。

ラベルの変更をフォームに反映
1.[Web]を選択します。
2.「フォーム」を選択します。
3.該当のフォームを選択します。
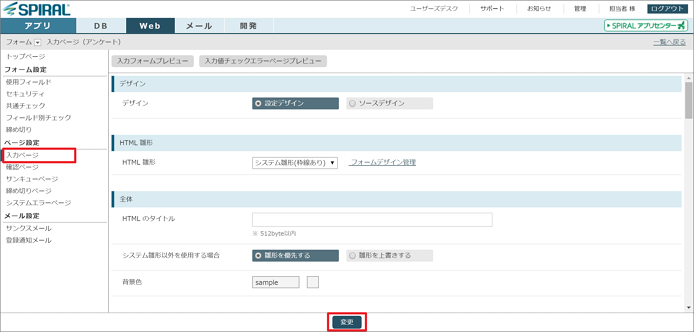
4.[入力ページ]を選択します。

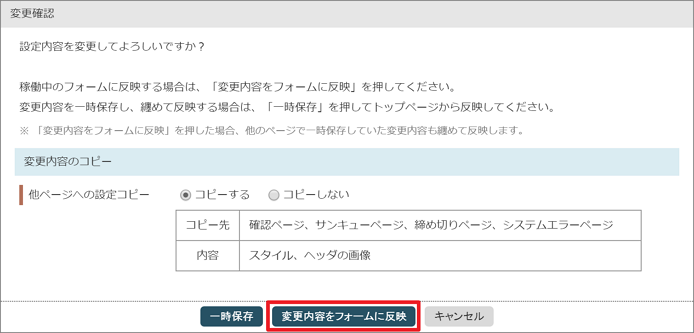
4.[変更内容をフォームに反映]をクリックします。

サーバ内登録ページ+設定デザインをご利用の場合は上記で完了です。
その他注意事項
【登録済みレコードへの影響】
DBに変更前のラベル値で登録しているレコードが存在している場合、ラベル名を変更すると登録済みのレコードの値も書き換わります。
登録済みのレコードを変更させたくない場合には、新しいラベルを追加してください。
【ソースデザインをご利用の場合】
【ラベルの変更をフォームに反映】の手順に加えて、下記を行なってください。
1.入力ページの[入力ページ用HTML]>[ファイル]>[設定デザイン]よりダウンロードしたソースから変更箇所をコピーし、設置ソース内に組み込みます。
具体的には、以下のサンプルソースを参考に、【ラベル名】部分を変更後のラベルの値に書き換えます。
その際、ラベルIDとラベル名の組み合わせが、ダウンロードしたソースのものと合致しているかご確認ください。
2.[変更]>[変更内容をフォームに反映]ボタンをクリックします。
(プルダウンの場合)
<option value="【ラベルID】" $XXXXXXXX:【ラベルID】$>【ラベル名】</option>
(ラジオボタンの場合)
<label><input class="input" type="radio" name="XXXXXXXX" value="【ラベルID】" $XXXXXXXX:r【ラベルID】$><span>【ラベル名】</span></label>
(チェックボックスの場合)
<label><input class="input" type="checkbox" value="【ラベルID】" name="XXXXXXXX" $XXXXXXXX:【ラベルID】$><span>【ラベル名】</span></label>【外部リモートページをご利用の場合】
【ラベルの変更をフォームに反映】の手順に加えて、下記を行なってください。
入力ページの[外部設置用HTML]>[リモート用ファイル]>[設定デザイン]よりソースをダウンロードし、運用されているページに合わせて必要箇所を修正します。
具体的には、以下のサンプルソースを参考に、【ラベル名】部分を変更後のラベルの値に書き換えます。
その際、ラベルIDとラベル名の組み合わせが、ダウンロードしたソースのものと合致しているかご確認ください。
(プルダウンの場合)
<option value="【ラベルID】" >【ラベル名】</option>
(ラジオボタンの場合)
<label><input class="input" type="radio" name="XXXXXXXX" value="【ラベルID】" ><span>【ラベル名】</span></label>
(チェックボックスの場合)
<label><input class="input" type="checkbox" value="【ラベルID】" name="XXXXXXXX" ><span>【ラベル名】</span></label>【マイエリアご利用の場合】
【ラベルの変更をフォームに反映】の手順に加えて、下記を行なってください。
1.入力ページの[外部設置用HTML]>[マイエリア用ファイル]>[設定デザイン]よりソースをダウンロードし、変更した値をコピーしマイエリアのページソース内に組み込みます。
具体的には、以下のサンプルソースを参考に、【ラベル名】部分を変更後のラベルの値に書き換えます。
その際、ラベルIDとラベル名の組み合わせが、ダウンロードしたソースのものと合致しているかご確認ください。
2.[変更]ボタンをクリックします。
(プルダウンの場合)
<option value="【ラベルID】" %val:usr:XXXXXXXX:1%>【ラベル名】</option>
(ラジオボタンの場合)
<label><input class="input" type="radio" name="XXXXXXXX" value="【ラベルID】" %val:usr:XXXXXXXX:r【ラベルID】%><span>【ラベル名】</span></label>
(チェックボックスの場合)
<label><input class="input" type="checkbox" value="【ラベルID】" name="XXXXXXXX" %val:usr:XXXXXXXX:【ラベルID】%><span>【ラベル名】</span></label>【セレクトフィールドのHTML表示形式を変更した場合】
プルダウン形式で表示していたセレクトフィールドをラジオボタン形式に変更した場合、ないしは逆の場合にも【ラベルの変更をフォームに反映】を行ってください。
設定デザインを使用している場合でも、変更内容をフォームに反映していない状態では実際のフォーム上での表示形式は変わりません。
以上で完了です。

