セレクトフィールドのHTML表示形式(フォーム表示形式)を変更したがフォームに反映されない
最終更新日:2021年11月16日
概要
ここではWebフォーム上で表示しているセレクトフィールドのHTML表示形式(フォーム表示形式)の変更方法についてご紹介します。
フォームのHTML表示形式を変更するには、DBでセレクトフィールドのHTML表示形式を変更後、フォームの「使用フィールド」を変更する必要があります。
例えば、Webフォーム上のセレクトフィールドの表示形式をプルダウンからラジオボタンに変更したい時にこの手順で設定をすると変更することができます。
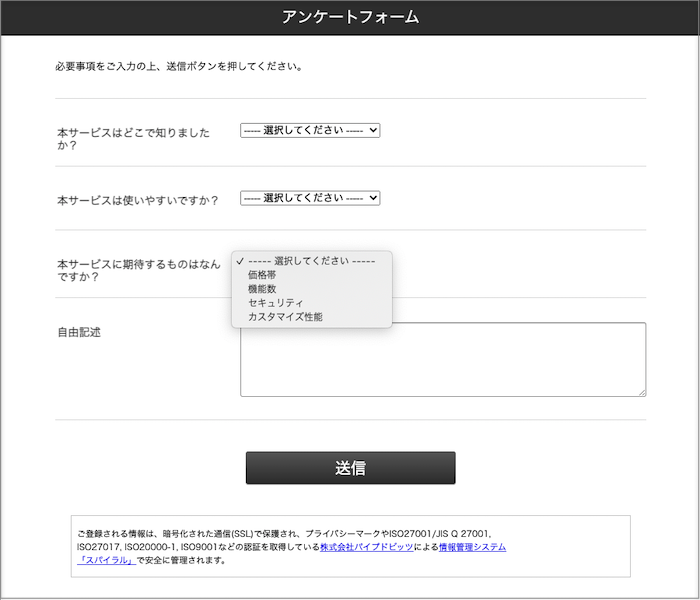
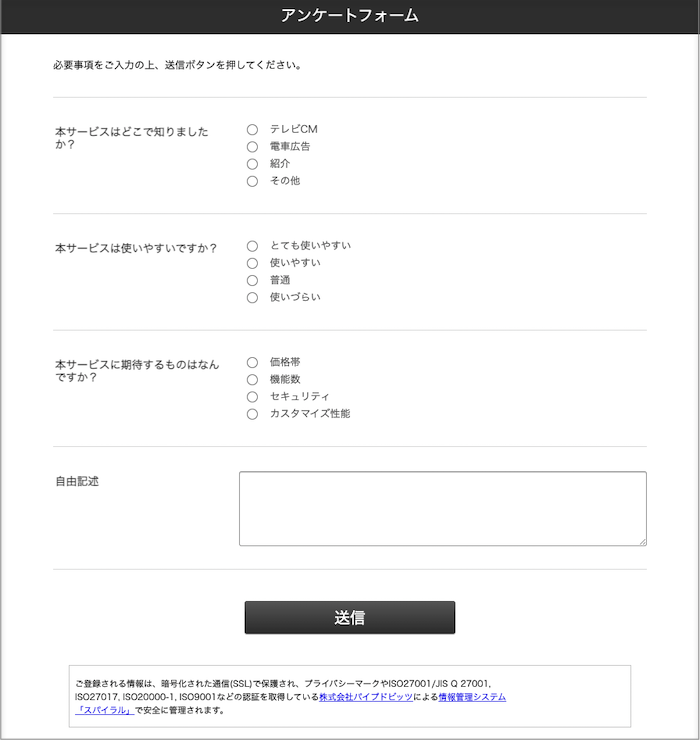
今回は下のキャプチャのアンケートフォームを例にとってご説明します。
キャプチャのフォームはセレクトフィールドのフォーム表示形式はプルダウンとなっています。

DBでのHTML表示形式変更
DBに設定されているセレクトフィールドのHTML表示形式をプルダウンからラジオボタンに変更します。
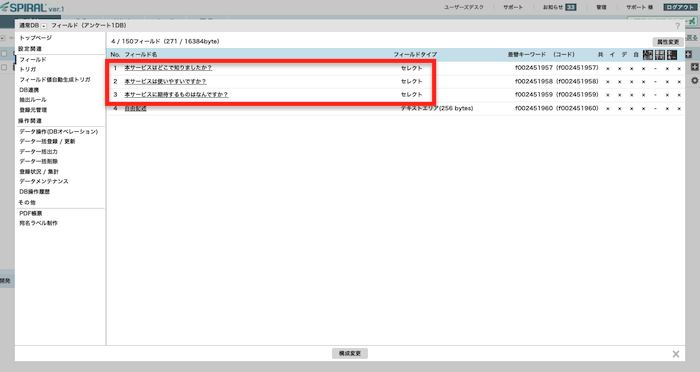
DBトップページの「フィールド」をクリックします。

HTML表示形式を変更したいセレクトフィールドをクリックします。

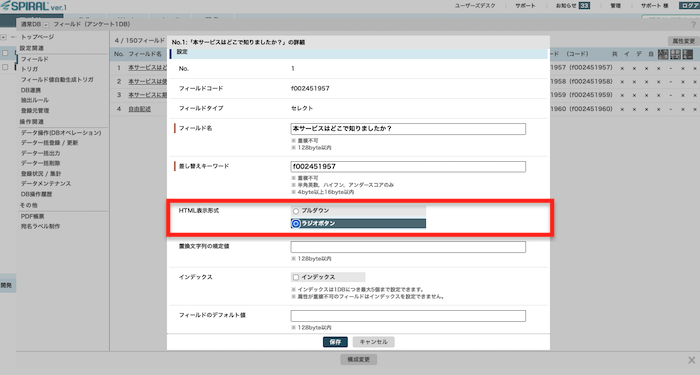
HTML表示形式が「プルダウン」になっていますので「ラジオボタン」にチェックを入れ「保存」ボタンをクリックします。
HTML表示形式を変更したい他のセレクトフィールドも同様に変更します。
保存できたらDBのページを閉じます。

使用フィールドの変更
DB側でセレクトフィールドのHTML表示形式を変更したらフォーム側で使用フィールドの保存を行います。
DB側だけでHTML表示形式を変更してもフォームではHTML表示形式が変わりませんのでご注意ください。
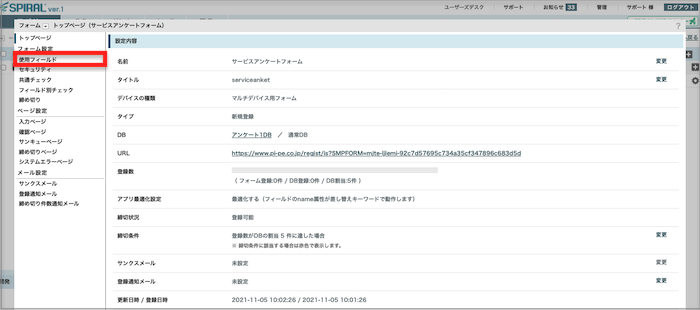
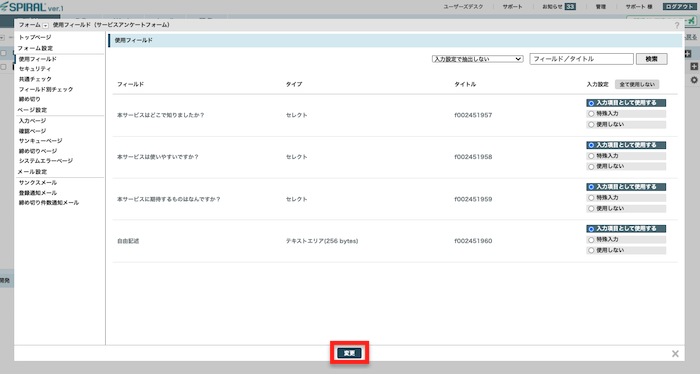
フォームトップページの「使用フィールド」をクリックします。

「変更」ボタンをクリックします。

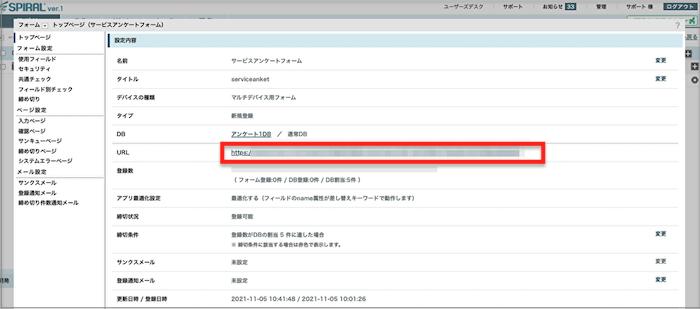
フォームトップページのURLをクリックしてプルダウンからラジオボタンにHTML表示形式が変わっているか確認します。

セレクトフィールドのHTML表示形式が下のキャプチャのようにプルダウンからラジオボタンに変わっていることを確認します。

サーバ内登録ページ+設定デザインをご利用の場合は上記で完了です。
【ソースデザインをご利用の場合】
【使用フィールドの変更】の手順に加えて、下記を行なってください。
1.入力ページの[入力ページ用HTML]>[ファイル]>[設定デザイン]よりダウンロードしたソースから変更箇所をコピーし、ページソース内に組み込みます。
2.[変更]>[変更内容をフォームに反映]ボタンをクリックします。
【外部リモートページをご利用の場合】
【使用フィールドの変更】の手順に加えて、下記を行なってください。
1.入力ページの[外部設置用HTML]>[リモート用ファイル]>[設定デザイン]よりソースをダウンロードし、運用されているページに合わせて必要箇所を修正します。
【マイエリアご利用の場合】
【使用フィールドの変更】の手順に加えて、下記を行なってください。
1.入力ページの[外部設置用HTML]>[マイエリア用ファイル]>[設定デザイン]よりソースをダウンロードし、変更した値をコピーしマイエリアのページソース内に組み込みます。
以上で完了です。


