フォームの選択項目にその他を選択した時の自由記述欄を設置したい
最終更新日:2025年07月31日
フォームを作る際に、選択項目に「その他」の選択肢と自由記入欄をつけたい場合、下記の手順で作成できます。
1. DBに選択項目と自由記述欄の項目を追加する
選択項目に自由記入欄をつけたい場合、DBには選択項目と自由記入欄の二つのフィールドが必要です。
新しくDBを作成する場合は、新しくDBを作成したいをご参照ください。
すでにあるDBに選択項目を追加する場合には、稼働中のフォームにフィールド(質問項目)を追加したいをご参照ください。
選択項目と自由記述欄のフィールド例
| フィールドタイプ | フィールド名 | ラベル |
|---|---|---|
| セレクト、マルチセレクト、マルチセレクト(128項目)など | どこでこのキャンペーンを知りましたか? | 店頭、折込チラシ、Webサイト、その他 |
| テキストフィールド、テキストエリア | 自由記述 | なし |
すでにDBに選択項目と自由記述欄の項目がある場合には、この段落はスキップして、次の2.フォームを作成または修正するをご確認ください。
2. フォームを作成または修正する
選択項目と自由記入欄の二つのフィールドが入ったフォームを作成します。
新しくDBを作成する場合は、フォームをご参照ください。
すでにあるフォームに項目を追加する場合には、稼働中のフォームにフィールド(質問項目)を追加したいをご参照ください。
3. フォームのソースデザインを編集する
フォームが設定デザインの場合、選択項目と自由記述欄の項目は以下のように表示されます。
設定デザインの例
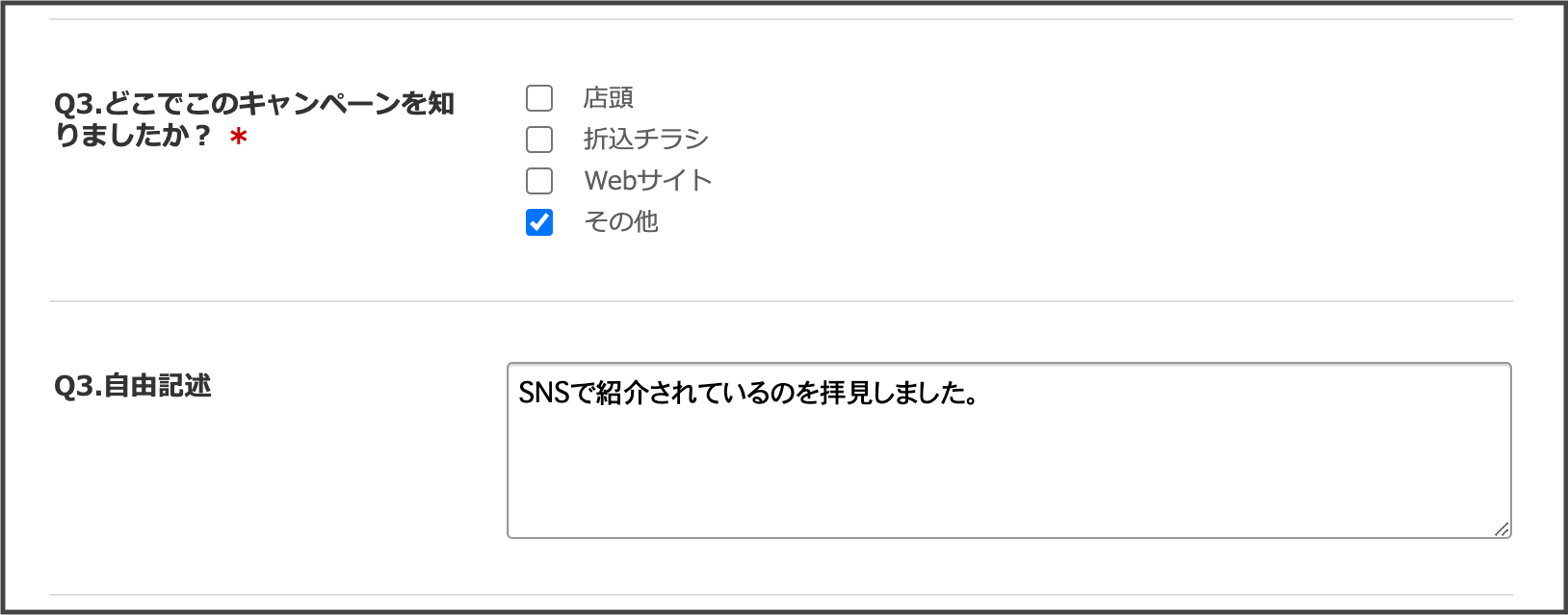
入力ページ

確認ページ

自由記述欄を「その他」の選択肢の下などに置きたい場合は、ソースデザインを編集します。
編集方法については、フォームのソースデザインを編集したいをご参照ください。
ソースデザイン編集後のフォームの表示例
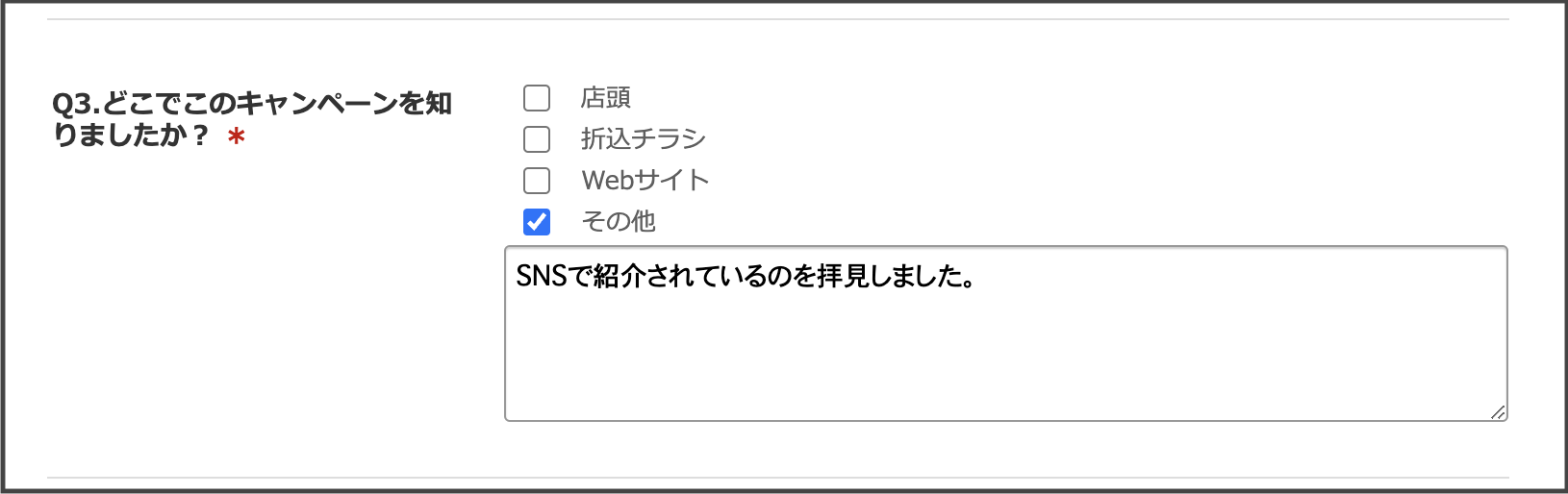
入力ページ

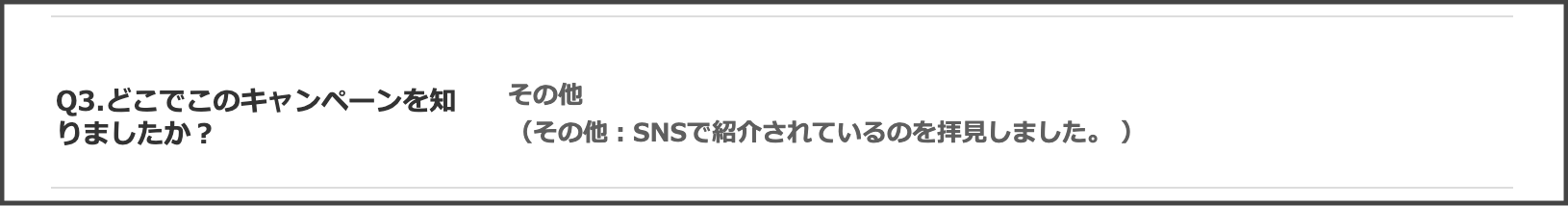
確認ページ

ソース編集例
入力ページ
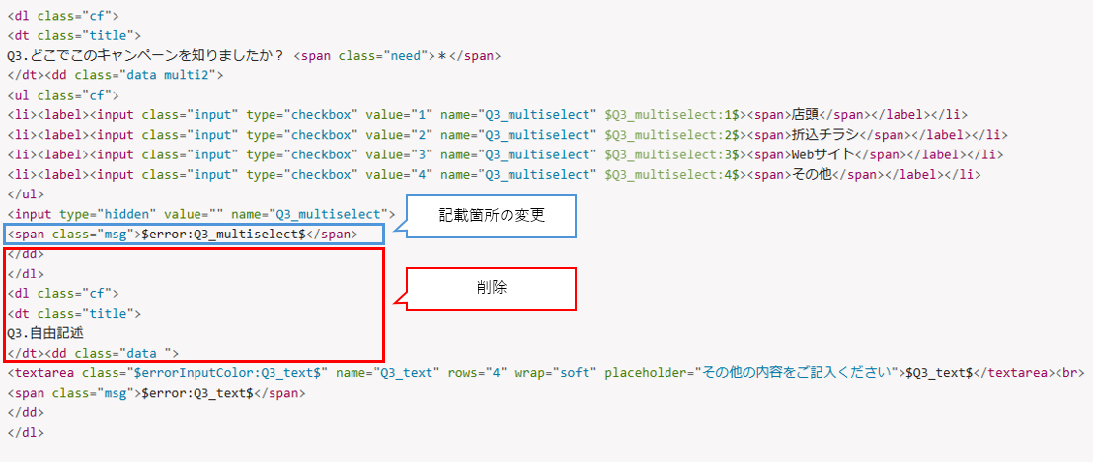
自由記述欄を選択肢の下に表示するように、編集前から編集後の内容に書き換えます。
(編集前)

以下からソースコードをコピーできます。
<dl class="cf">
<dt class="title">
Q3.どこでこのキャンペーンを知りましたか? <span class="need">*</span>
</dt><dd class="data multi2">
<ul class="cf">
<li><label><input class="input" type="checkbox" value="1" name="Q3_multiselect" $Q3_multiselect:1$><span>店頭</span></label></li>
<li><label><input class="input" type="checkbox" value="2" name="Q3_multiselect" $Q3_multiselect:2$><span>折込チラシ</span></label></li>
<li><label><input class="input" type="checkbox" value="3" name="Q3_multiselect" $Q3_multiselect:3$><span>Webサイト</span></label></li>
<li><label><input class="input" type="checkbox" value="4" name="Q3_multiselect" $Q3_multiselect:4$><span>その他</span></label></li>
</ul>
<input type="hidden" value="" name="Q3_multiselect">
<span class="msg">$error:Q3_multiselect$</span>
</dd>
</dl>
<dl class="cf">
<dt class="title">
Q3.自由記述
</dt><dd class="data ">
<textarea class="$errorInputColor:Q3_text$" name="Q3_text" rows="4" wrap="soft" placeholder="その他の内容をご記入ください">$Q3_text$</textarea><br>
<span class="msg">$error:Q3_text$</span>
</dd>
</dl>(編集後)

以下からソースコードをコピーできます。
<dl class="cf">
<dt class="title">
Q3.どこでこのキャンペーンを知りましたか? <span class="need">*</span>
</dt><dd class="data multi2">
<ul class="cf">
<li><label><input class="input" type="checkbox" value="1" name="Q3_multiselect" $Q3_multiselect:1$><span>店頭</span></label></li>
<li><label><input class="input" type="checkbox" value="2" name="Q3_multiselect" $Q3_multiselect:2$><span>折込チラシ</span></label></li>
<li><label><input class="input" type="checkbox" value="3" name="Q3_multiselect" $Q3_multiselect:3$><span>Webサイト</span></label></li>
<li><label><input class="input" type="checkbox" value="4" name="Q3_multiselect" $Q3_multiselect:4$><span>その他</span></label></li>
</ul>
<input type="hidden" value="" name="Q3_multiselect">
<textarea class="$errorInputColor:Q3_text$" name="Q3_text" rows="4" wrap="soft" placeholder="その他の内容をご記入ください">$Q3_text$</textarea><br>
<span class="msg">$error:Q3_multiselect$</span>
<span class="msg">$error:Q3_text$</span>
</dd>
</dl>確認ページ
自由記述の内容を選択肢の下に表示するように、編集前から編集後の内容に書き換えます。
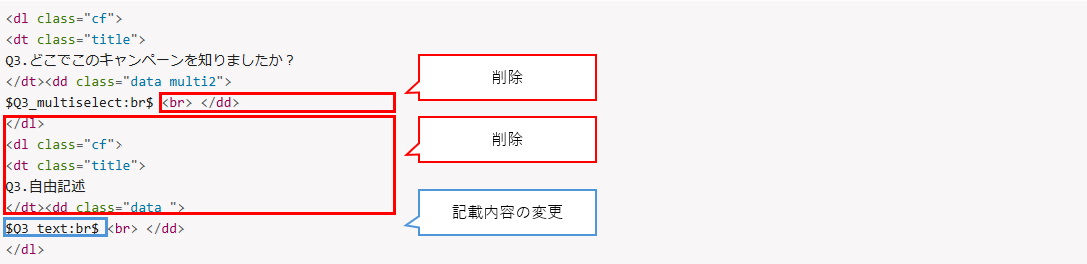
(編集前)

以下からソースコードをコピーできます。
<dl class="cf">
<dt class="title">
Q3.どこでこのキャンペーンを知りましたか?
</dt><dd class="data multi2">
$Q3_multiselect:br$ <br> </dd>
</dl>
<dl class="cf">
<dt class="title">
Q3.自由記述
</dt><dd class="data ">
$Q3_text:br$ <br> </dd>
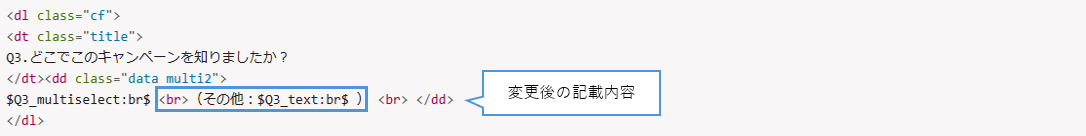
</dl>(編集後)

以下からソースコードをコピーできます。
<dl class="cf">
<dt class="title">
Q3.どこでこのキャンペーンを知りましたか?
</dt><dd class="data multi2">
$Q3_multiselect:br$ <br>(その他:$Q3_text:br$ ) <br> </dd>
</dl>上記の編集方法は一例です。該当のフォームのデザインに合わせて、ソースデザインを編集してください。
編集が完了しましたら、フォームが正しく動作するか、フォームから送信したデータが正しくDBに登録されるかテストを行ってください。
また、「その他」の選択肢を選んだ時にのみ自由記述欄を表示させたり有効にしたりしたい場合は、ソースデザイン編集でJavaScriptでの実装が必要です。
JavaScriptでの実装については、ナレッジサイト参考記事もご参照ください。
ステップアンケート機能を使用する場合
ステップアンケート機能では、テキストエリアなどのテキスト項目を別に追加せずに、選択項目に「その他」用の自由記述欄を追加できます。
ステップアンケートは、メールを送った相手にアンケートを回答いただく機能です。
メールアドレスリストに対してアンケートを行いたい場合には、ステップアンケート機能の利用もご検討ください。
メールアドレスリストがないオープン型のフォームで「その他」の選択肢と自由記入欄をつけたい場合には、このページの手順でフォームを作成してください。
ナレッジサイト参考記事
また、下記のSPIRAL ナレッジサイトでは、このページでもご案内している、“その他”の項目を設けた時に記述式の入力フォームを追加する方法や、JavaScriptを使ってフォームを自在に表示/非表示させる方法を案内しておりますのでご参照ください。
下記リンクは、サポートサイト外のページへ遷移します。
ナレッジサイト記事
[フォームカスタマイズ vol.2]“その他”の項目に入力欄を追加する
[フォームカスタマイズ vol.5]JavaScriptで項目の表示非表示を切り替える
ナレッジサイトは、SPIRERS ナレッジ向上チームが運営する、SPIRAL®︎に関するナレッジが集約されるサイトです。
詳しくはSPIRAL ナレッジサイトについてをご確認ください。


