会員限定ページを作成する
最終更新日:2025年06月18日
1.会員限定ページのアプリを作成する
会員限定ページのアプリを作成します。
アプリを作成することで、会員限定ページに関連したオブジェクトを一つにまとめて管理することができます。
会員アプリの作成手順
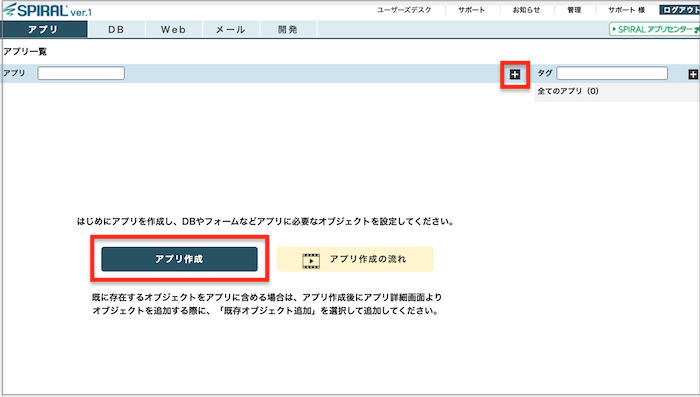
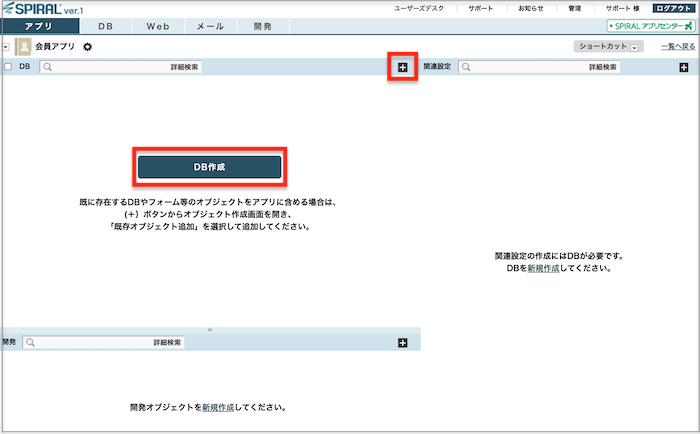
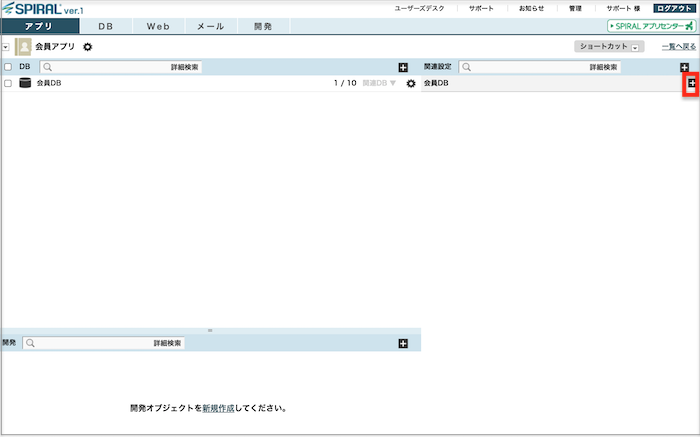
1.ログイン後画面中央の「アプリ作成」ボタンまたは、「+」をクリックします。

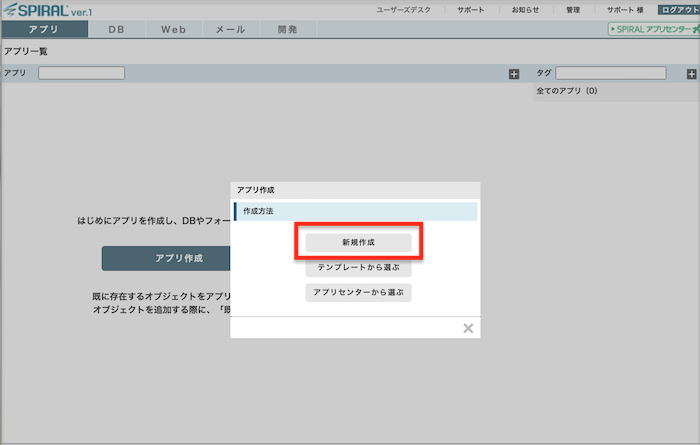
2.「新規作成」をクリックします。

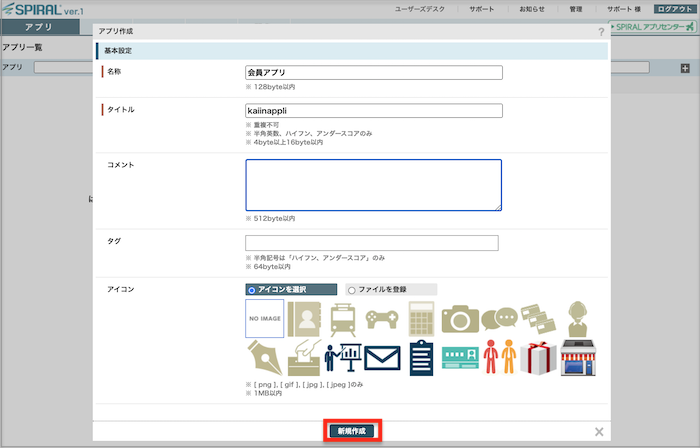
3.アプリの「名称」や「タイトル」など基本設定を行います。
(今回は会員限定ページのアプリのため、名称は「会員アプリ」など、アプリの用途がわかりやすい名称やタイトルを付けます。)
4.基本設定ができたら「新規作成」ボタンをクリックします。

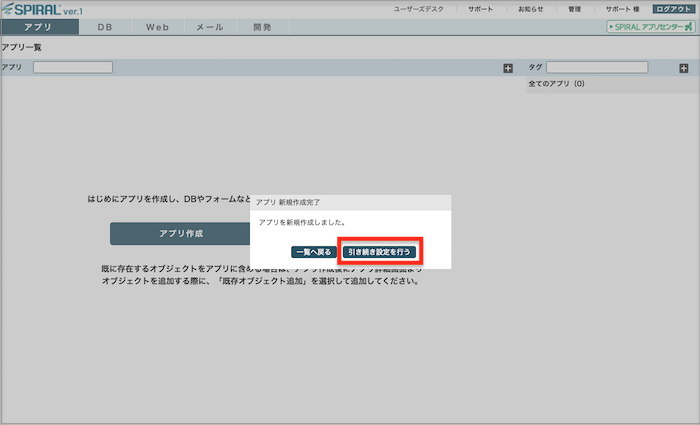
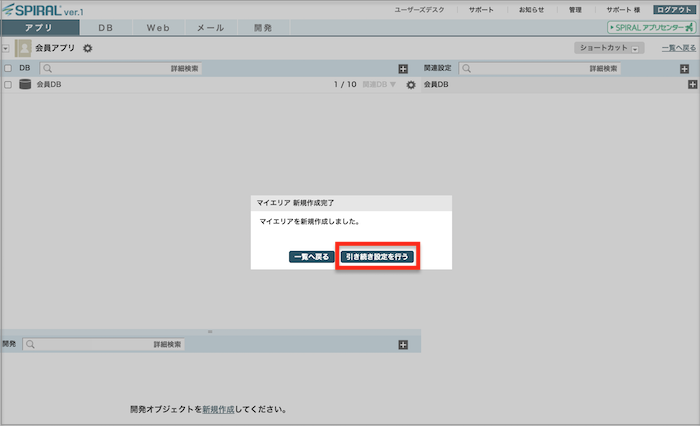
5.「引き続き設定を行う」をクリックします。

2.会員DBを作成する
まず会員の情報を格納するDBを作成します。
会員の名前や、ログインする際のログインIDやログインパスワードといった会員情報を格納する為のフィールドを設定する必要があります。
会員DBの作成手順
1.「引き続き設定を行う」をクリック後に「DB作成」または「+」をクリックします。

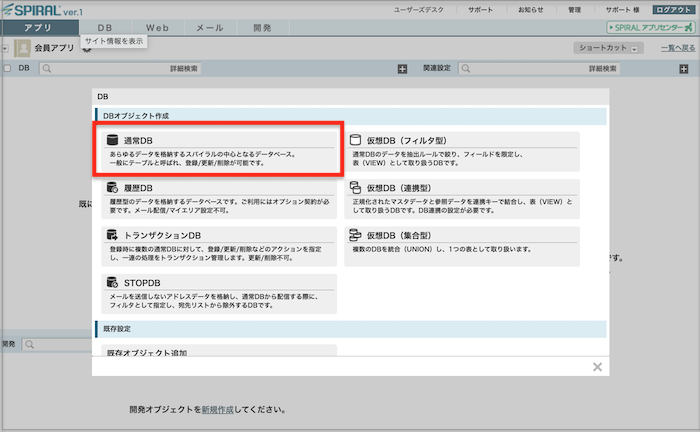
2.「DBオブジェクト作成」内にある「通常DB」をクリックします。

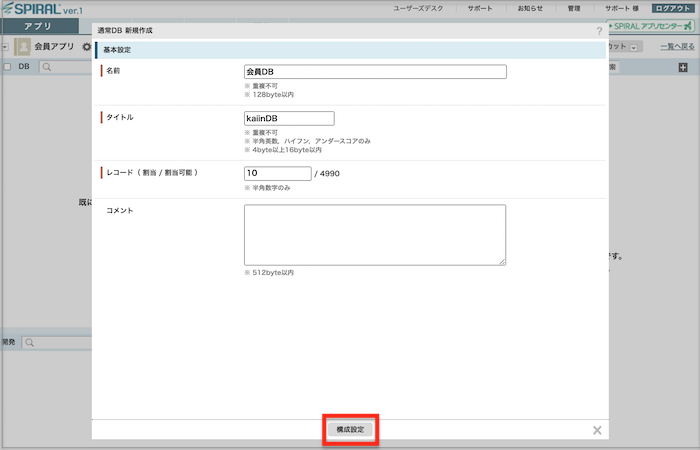
3.「基本設定」画面で「名前」「タイトル」「レコード数」を入力し「構成設定」をクリックします。
※「レコード数」というのは登録できるデータの数を指します。今回の場合は登録できる会員数です。
※「コメント」にはDBの用途などをメモしておくことで後で見てもわかりやすくなります。

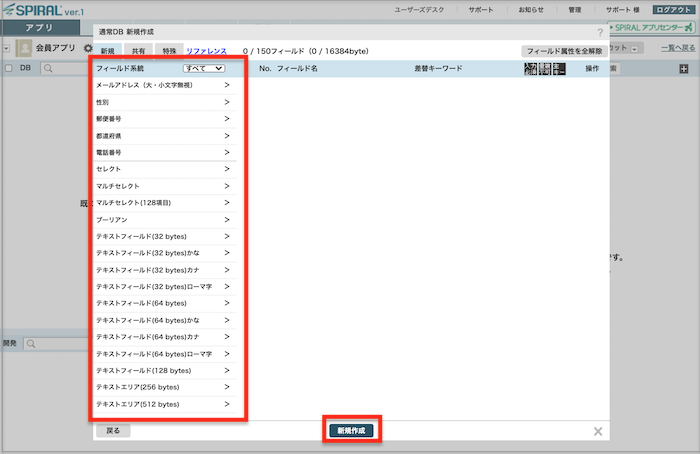
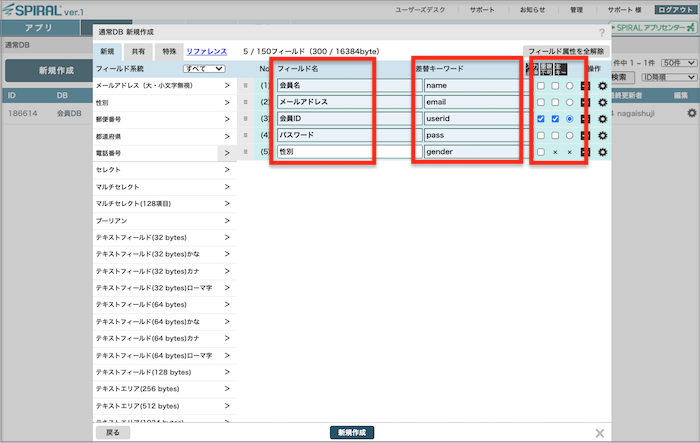
4.会員の情報を格納するのに必要なフィールドを追加します。
追加する際は画面左側の「フィールド系統」から追加したいフィールドの「>」をクリックします。

5.追加したフィールドのフィールド名を変更し、差替えキーワードを入力した後、会員を識別するフィールドを主キーに設定します。(今回は会員IDを主キーに設定します。)
※差替えキーワードは実際のマイページ上で会員のデータに差替わって表示されます。
◆フィールド構成例
| フィールド名 | フィールドタイプ | 差替えキーワード | 説明 |
| 会員名 | テキストフィールド(64bytes) |
name
|
会員の名前を登録するフィールド |
| メールアドレス | メールアドレス(大・小文字無視) | 会員のメールアドレスを登録するフィールド | |
| 会員ID | 数字・記号・アルファベット(32bytes) | userid | 会員IDを登録するフィールド |
| パスワード | メッセージダイジェスト(SHA256) | pass | ログインパスワードを登録するフィールド |
| 性別 | 性別 | gender | 会員の性別を登録するフィールド |
6.フィールドの設定ができたら「新規作成」>「OK」>「引き続き設定を行う」をクリックします。
3.会員データをDB(データベース)に登録する
会員のデータを入れる会員DBを作成したら次は、会員DBに会員のデータを登録します。
DBへのデータ登録の方法はいくつかありますが、今回は「DBオペレーション」からの登録を紹介します。
※データを一括で登録することができる「データ一括登録」はこちらを参照してください。
会員データの登録手順
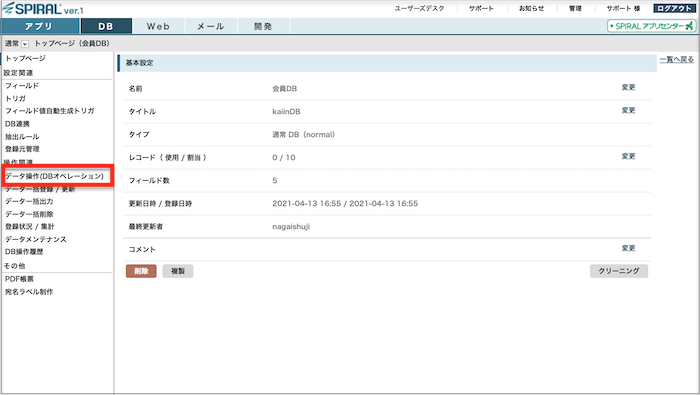
1.画面左メニューの「データ操作(DBオペレーション)」をクリックします。

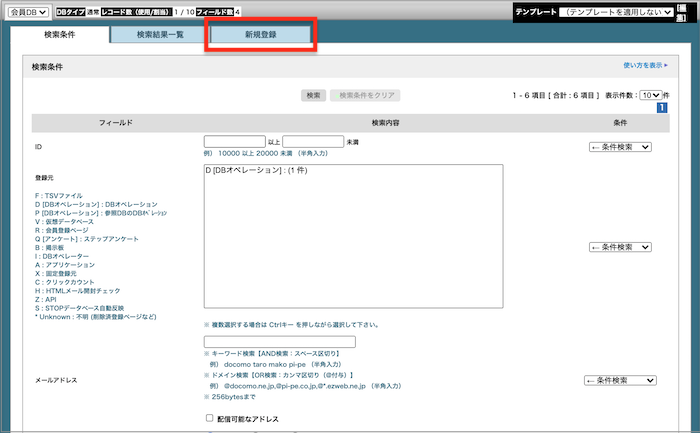
2.画面上の「新規登録」をクリックします。

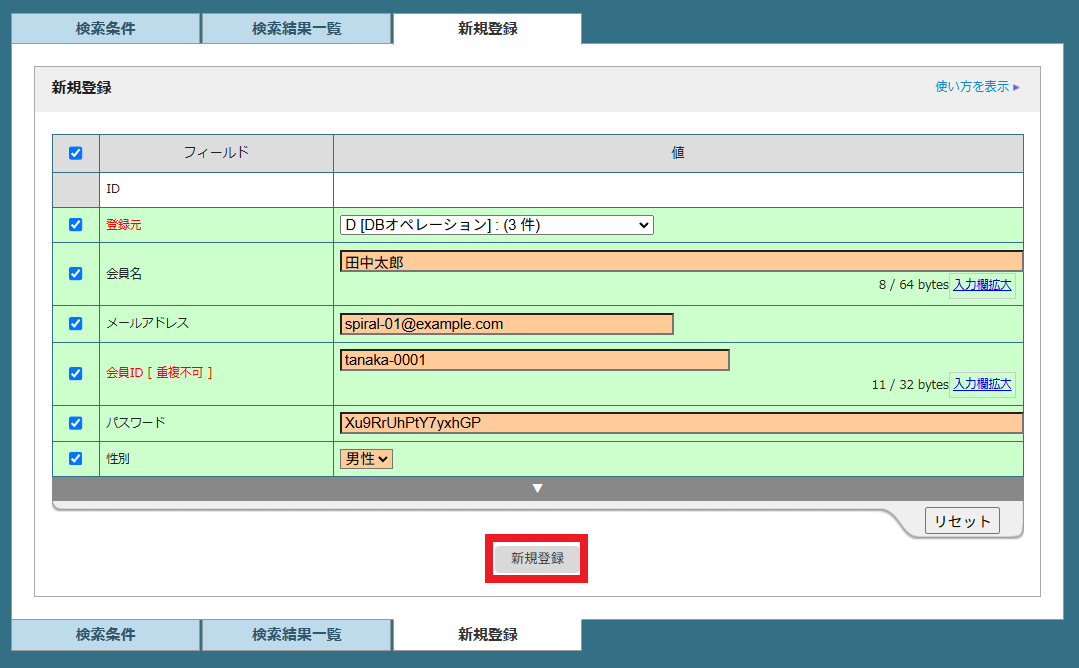
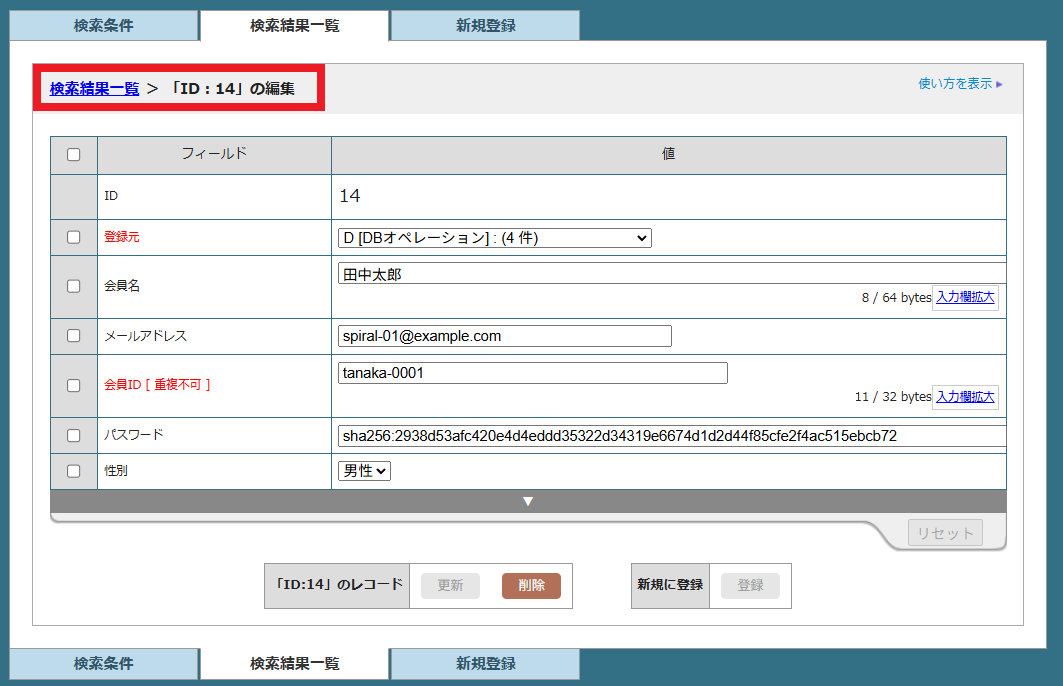
3.各フィールドに会員のデータを入力し画面下の「新規登録」ボタンをクリックします。

4.画面左上にある青文字のリンク「検索結果一覧」をクリックして今登録したデータが存在するかを確認します。
データが存在していれば会員データの登録が完了です。
パスワードはフィールドタイプ「メッセージダイジェスト(SHA256)」を使用する場合、ハッシュ値に変換されてDBに登録されます。
※ハッシュ値とはデータを固定長のランダムの文字列に変更された値です

4.マイエリアを作成する
会員限定ページでは「マイエリア」機能を使用します。
マイエリアを使って会員のみが閲覧できるページを作ることができます。
※マイエリアを作成するには事前に会員のデータが格納されているDB(会員DB)を用意する必要があります。
※会員DBではログインID、ログインする際のパスワードを格納するフィールドを用意する必要があります。
マイエリアの作成手順
1.アプリのトップページ右側にある「+」をクリックします。

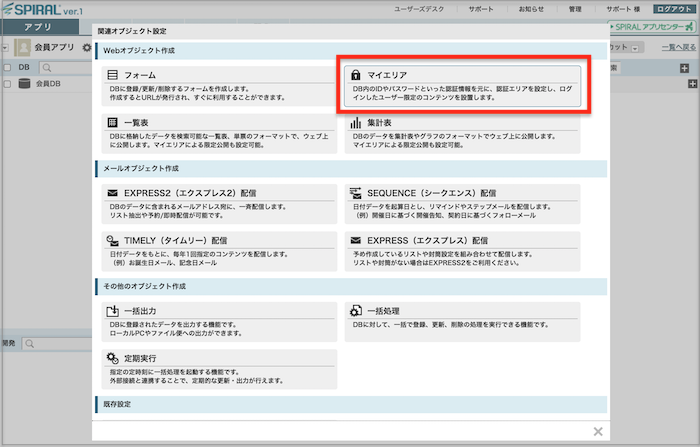
2.「マイエリア」をクリックします。

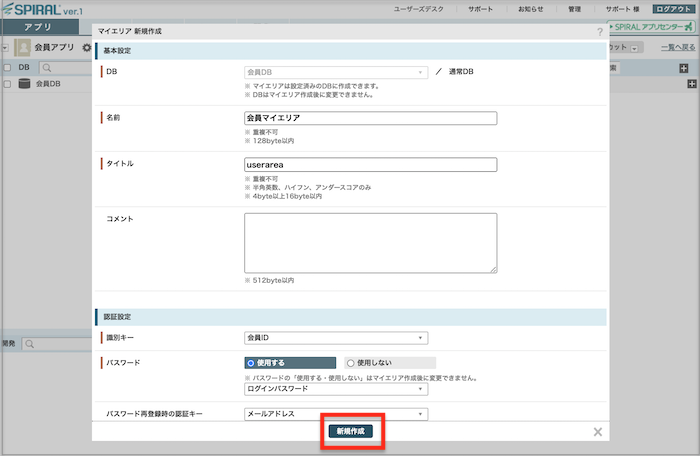
3.「名前」「タイトル」を入力し、「識別キー」「パスワード」「パスワード強度」「自動発行キー」
「管理者のメールアドレス」「メンバー宛ての通知先」を選択し、「新規作成」ボタンをクリックします。
※認証設定に「自動発行キー」を使用しない場合は「管理者のメールアドレス」「メンバー宛の通知先」の設定は不要です。

5.カスタムページを設定する
「カスタムページ」でログインした会員は自分の情報が表示されているページを閲覧できます。
カスタムページにはHTMLや差替えキーワードを記述して編集していきます。
カスタムページはマイエリアを作成すると自動で1ページ作成されますので、ここではページの内容を修正します。
カスタムぺージの設定手順
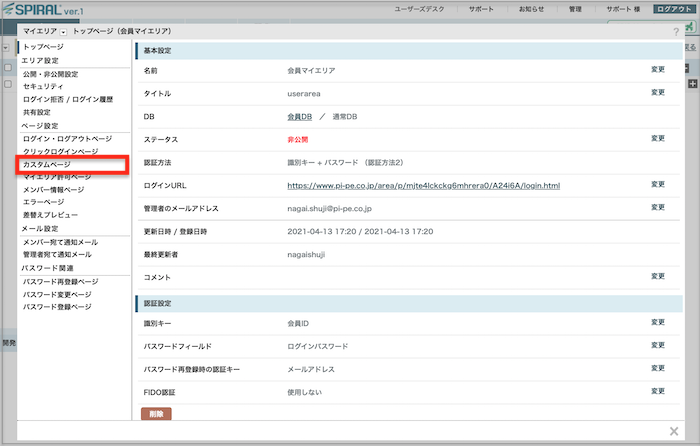
1.マイエリアを作成後の画面で「引き続き設定を行う」をクリックします。

2.画面左側のカスタムページをクリックします。

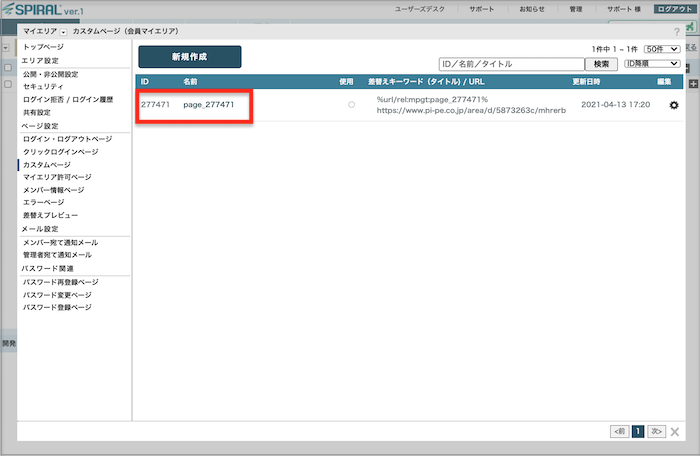
3.自動で作成されたカスタムページがあるので名前のリンクをクリックします。

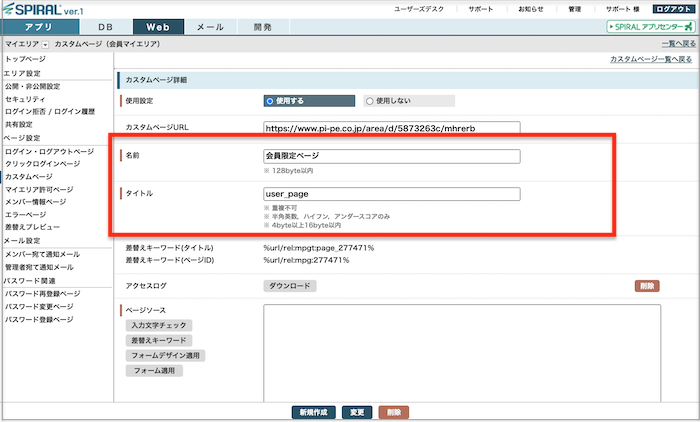
4.「名前」や「タイトル」が既に入っているので運用にあった名前やタイトルを入力して変更します。

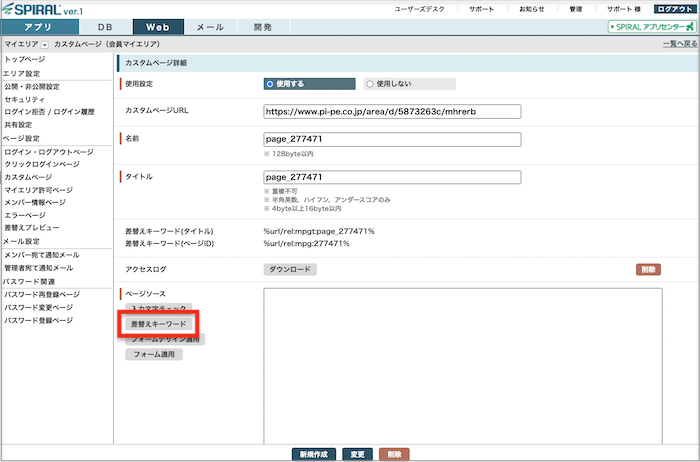
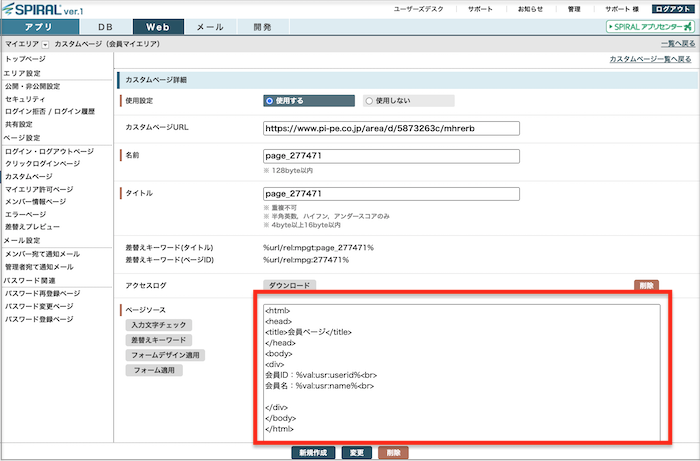
5.ページソース記述欄にHTMLを記述します。
会員名など、DBに登録した会員のデータを表示したい場合、差替えキーワードを使用します。
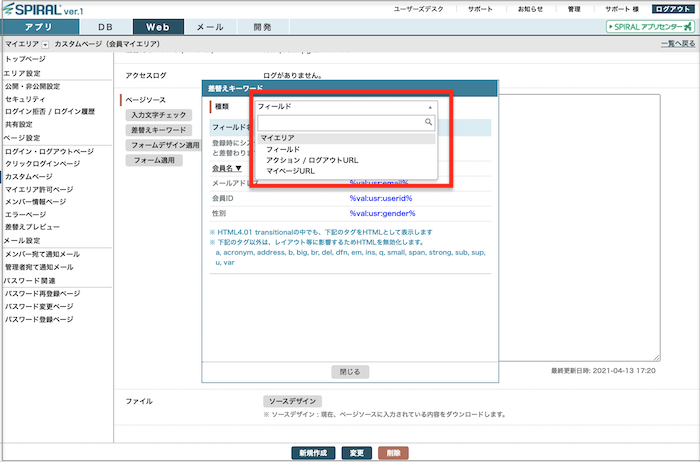
画面中段付近の「差替えキーワード」ボタンをクリックします。

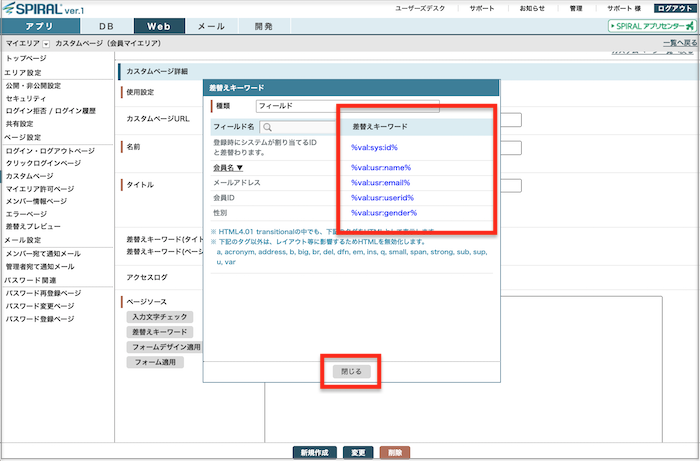
6.会員ページに表示させたいデータの差替えキーワードをクリックし「閉じる」ボタンをクリックします。
※ページソース記入欄のカーソルの位置に差替えキーワードが挿入されますので差替えキーワードを挿入したい箇所にカーソルを合わせておきます。
※差替えキーワードは登録されたデータに差し替わるため、項目名などは直接ページソース記述欄に記述します。
例えば、「会員名:%val:XXXX%」になる様に記述します。
※ページソース記述欄にはHTMLを記述しますが手順8に記述しているサンプルHTMLをご利用頂くこともできます。

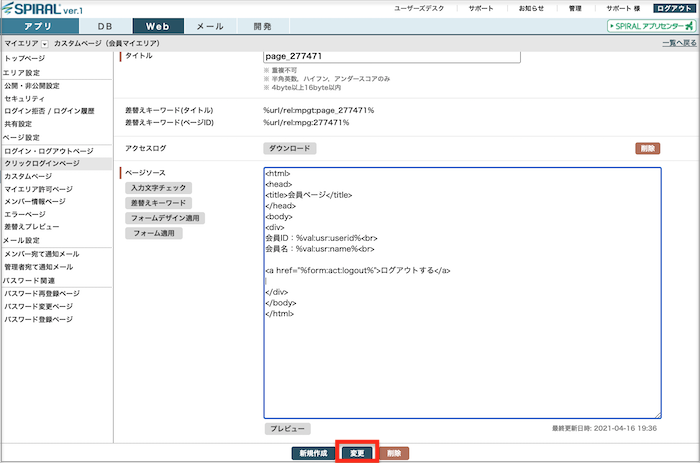
7.ページソースの入力欄に今クリックした差替えキーワードが入っていることを確認します。

8.「変更」>「OK」をクリックします。

6.カスタムページにログアウトボタンを付ける
会員がログインしたページにログアウトボタンを付けることで、スムーズにログアウト処理を行うことができます。
ログアウトボタンの設置手順
1.「5.カスタムページを設定する」の手順5と同様に、「差替えキーワード」ボタンをクリックします。
2.「フィールド」と表示されているプルダウンをクリックし、「アクション/ログアウトURL」を選択します。

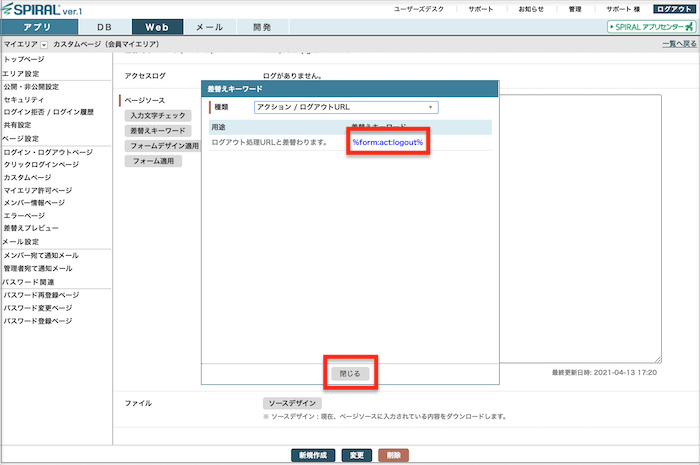
3.表示されている差し替えキーワードをクリックし、閉じるボタンをクリックします。
※ページソース記入欄のカーソルの位置に差替えキーワードが挿入されますので差替えキーワードを挿入したい箇所にカーソルを合わせておきます。

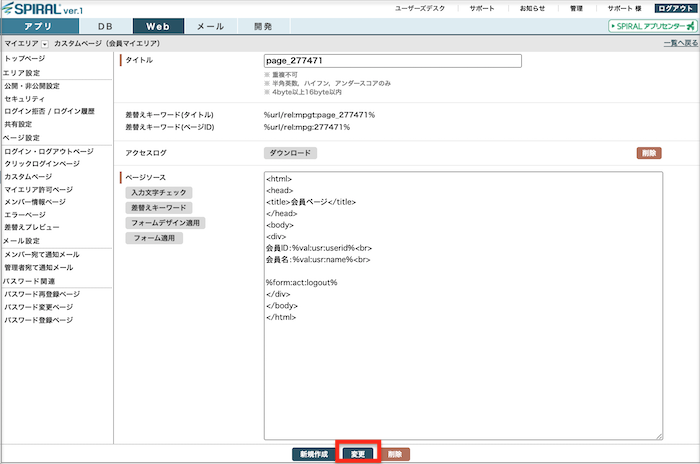
4.ページソースの入力欄に今クリックした差し替えキーワードが入っていることを確認します。
「アクション/ログアウトURL」の差替えキーワード(%form:act:logout%)はログアウトURLに差し替わります。
リンクやボタンにする場合は、ページソース内でHTMLタグで囲ってください。
(例:<a href="%form:act:logout%">ログアウトする</a>)
手順8のサンプルHTML をご利用頂くこともできます。
5.「変更」>「OK」をクリックします。

7.会員限定ページへログインを試す
会員限定ページの作成が完了したら問題なくログイン、ログアウトができるのかを確認します。
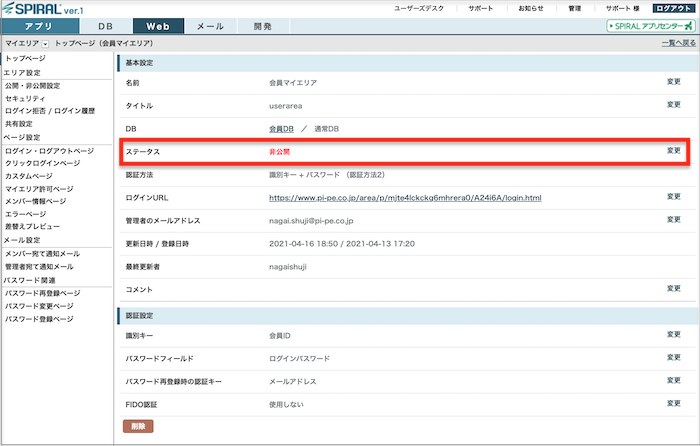
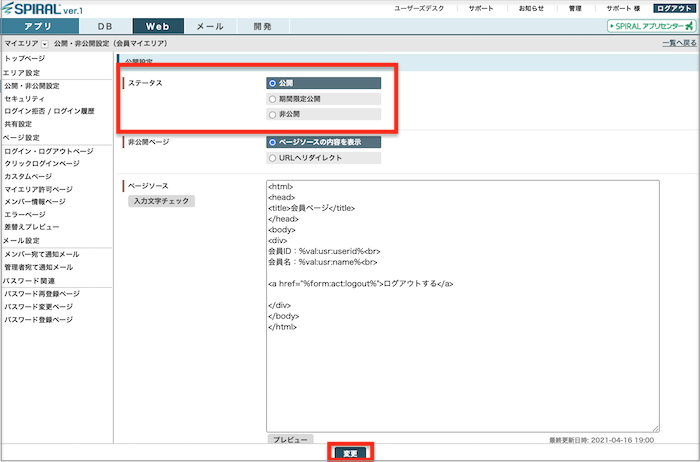
基本設定の「ステータス」を公開にしてからログインを試します。
ログインの手順
1.ステータスの「変更」をクリックします。

2.「非公開」にチェックが入っているので「公開」にチェックを入れ、変更ボタン>OKボタンをクリックします。

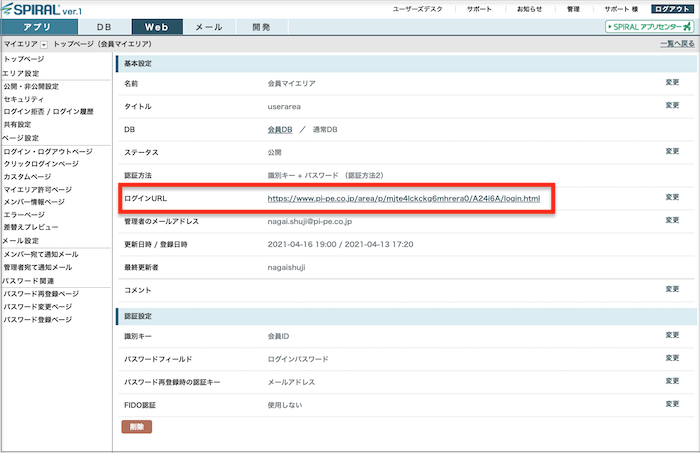
1.画面左上の「トップページ」をクリック後、トップページ中央にあるURLをクリックします。

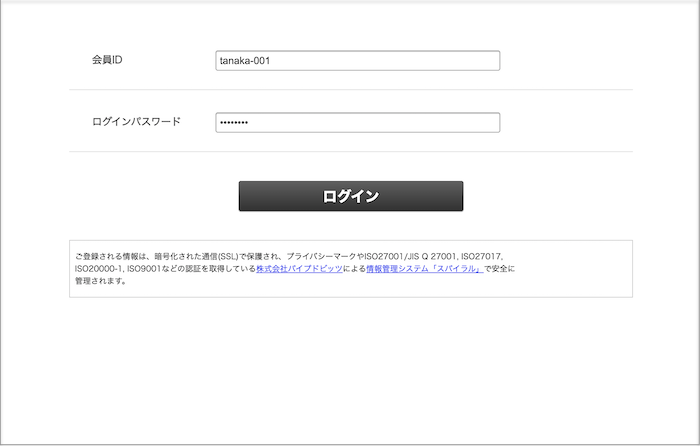
2.事前に会員DBに登録してあるログインIDとログインパスワードを入力し「ログイン」ボタンをクリックします。

3.マイページにログイン差替えキーワードが実データに差し替わっている事を確認します。

ログアウトの手順
ログアウトボタンの差替えキーワードをカスタムページに設定したことにより、会員限定ページにログアウトボタンが表示されています。
ログイン後ログアウトボタンを押すことによって、会員はログアウトすることができます。
1.ログイン後の会員限定ページに設置された「ログアウト」ボタンをクリックします。
2.初期設定ではログインIDやパスワードを入力するログインページに戻ります。
8. カスタムページサンプル
カスタムページに貼り付けるHTMLのサンプルです。
<!DOCTYPE html>
<html id="SMP_STYLE">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>会員ページ</title>
<style type="text/css">
<!--
#SMP_STYLE .body {
margin: 0;
padding: 0;
background: #F4F4F4;
font-size: 13px;
*font-size: small;
*font: x-small;
font-family: "メイリオ", "Meiryo", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS Pゴシック", "MS PGothic", Sans-Serif;
}
#SMP_STYLE .body_tbl {
width: 900px;
margin: 0 auto;
padding-bottom: 30px;
border: 1px solid #999999;
background: #FFFFFF;
}
#SMP_STYLE h1 {
margin: 0;
padding: 10px 10px 10px 10px;
background: #333333;
color: #FFFFFF;
font-size: 153.9%;
font-weight:bold;
text-align:center;
}
#SMP_STYLE .header_img_smartphone {display: none;}
#SMP_STYLE .header_img_tablet {display: none;}
#SMP_STYLE .header_img_pc {display: block;}
#SMP_STYLE .header_text {
margin: 0;
padding: 20px 70px 20px 70px;
background: #F1F1F1;
color: #111111;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .header_rmesg {
margin: 0;
padding: 30px 70px 10px 70px;
color: #111111;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .header_emesg {
width: 720px;
margin: 30px auto;
padding: 20px 20px 20px 20px;
border: 2px solid #FF0000;
color: #FF0000;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .smp_tmpl {
width: 760px;
padding: 20px 0 0 0;
margin: 0 70px;
}
#SMP_STYLE dl {
position: relative;
margin: 0;
padding: 13px 0 0 0;
width: 760px;
border-bottom: 1px solid #DDDDDD;
}
#SMP_STYLE dl.top {
border-top: 1px solid #DDDDDD;
}
#SMP_STYLE dt.title {
display: inline-block;
width: 220px;
margin: 0;
padding: 23px 15px 18px 0;
color: #333333;
font-size: 108%;
font-weight:normal;
text-align:left;
line-height: 1.2;
vertical-align: top;
}
#SMP_STYLE dt.title .caution {
display: block;
width: 220px;
color: #5F5F5F;
font-size: 85%;
font-weight:normal;
padding: 10px 0 0 0;
line-height: 1.2;
text-align:left;
}
#SMP_STYLE dd.data {
display: inline-block;
width: 520px;
margin: 0;
padding: 18px 0;
color: #5F5F5F;
font-size: 100%;
font-weight: normal;
text-align: left;
}
#SMP_STYLE .input {
width: 420px;
margin-bottom: 8px;
padding: 5px;
color: #333333;
border: 1px solid #999999;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2) inset;
font-size: 108%;
text-align: left;
}
#SMP_STYLE .zipcode li.code01 input {
width: 30px;
}
#SMP_STYLE .zipcode li.code02 input {
width: 40px;
}
#SMP_STYLE .phone li.num01 input {
width: 50px;
}
#SMP_STYLE .phone li.num02 input {
width: 40px;
}
#SMP_STYLE .phone li.num03 input {
width: 40px;
}
#SMP_STYLE .price input {
width: 200px;
}
#SMP_STYLE .num input {
width: 60px;
}
#SMP_STYLE .integer input {
width: 90px;
}
#SMP_STYLE .real input {
width: 170px;
}
#SMP_STYLE .pass input {
width: 150px;
}
#SMP_STYLE .epass input {
width: 160px;
}
#SMP_STYLE .time input {
width: 20px;
}
#SMP_STYLE .time .year {
width: 40px;
}
#SMP_STYLE ul,#smp_style li {
list-style-type: none;
margin: 0;
padding: 0;
}
#SMP_STYLE .zipcode ul li,
#SMP_STYLE .phone ul li,
#SMP_STYLE .time ul li {
width: auto;
float: left;
margin: 0 3px 0 0;
padding: 0;
height: 35px;
line-height: 35px;
}
#SMP_STYLE .multi1 label {
display: block;
float: left;
min-width: 135px;
margin: 0 0 7px 0;
padding: 0 10px;
text-align: left;
}
#SMP_STYLE .multi1 label input {
display: block;
float: left;
width: 1em;
height: 1em;
margin: 0.4em 0 0 0;
padding: 0;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0) inset;
border-radius: 0 0 0 0;
overflow: hidden;
}
#SMP_STYLE .multi1 label span {
display: block;
margin: 0 0 0 30px;
font-size: 100%;
font-weight: normal;
}
#SMP_STYLE .multi1 .radio input {
border-radius: 1em;
}
#SMP_STYLE .multi2 li {
display: inline;
float: left;
min-width: 135px;
margin: 0 0 0 0;
padding: 0 5px 2px 10px;
text-align: left;
clear: both;
}
#SMP_STYLE .multi2 label input {
display: block;
float: left;
width: 1em;
height: 1em;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0) inset;
margin: 0.2em 0 0 0;
padding: 0;
border-radius: 0 0 0 0;
overflow: hidden;
}
#SMP_STYLE .multi2 label span {
display: block;
margin: 0 0 0 30px;
font-size: 100%;
font-weight: normal;
}
#SMP_STYLE .multi2 .radio input {
border-radius: 1em;
}
#SMP_STYLE select {
margin-bottom: 8px;
font-size: 100%;
width: 180px;
}
#SMP_STYLE textarea {
width: 510px;
padding: 5px;
border: 1px solid #999999;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2) inset;
font-size: 108%;
text-align: left;
}
#SMP_STYLE .image input {
width: 100%;
}
#SMP_STYLE .file input {
width: 100%;
}
#SMP_STYLE input.clear {
width: 55px;
text-align: center;
}
#SMP_STYLE input.submit {
width: 270px;
height: 42px;
margin: 40px 0 40px 0;
border: hidden;
border-radius: 3px 3px 3px 3px;
/* other browser */
background: #303030;
/* for old webkit */
background: -webkit-gradient(
linear, left top, left bottom,
color-stop(0.00, #606060),
color-stop(1.00, #303030)
);
/* for modern browser */
background: linear-gradient(
to bottom,
#606060 0%,
#303030 100%
);
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.4);
color: #FFFFFF;
font-size: 153.9%;
font-weight: bold;
text-align: center;
cursor: pointer;
}
#SMP_STYLE input.submit:hover {
filter: alpha(opacity=90);
-ms-filter: alpha(opacity=90);
opacity: 0.9;
}
#SMP_STYLE input.image {
margin: 40px 0 40px 0;
width: auto;
border: none;
padding: 0;
vertical-align: middle;
}
#SMP_STYLE .sample {
color: #555555;
font-size: 93%;
font-weight:normal;
text-align:left;
line-height: 1.2;
}
#SMP_STYLE .suffix {
color: #111111;
font-size: 100%;
font-weight:normal;
text-align:left;
height: 35px;
line-height: 35px;
}
#SMP_STYLE .need {
color: #CC0000;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .msg {
display: block;
color: #DD0000;
font-size: 100%;
font-weight:normal;
margin-bottom: 5px;
text-align:left;
}
#SMP_STYLE .sub_text {
width: 760px;
font-size: 123.1%;
font-weight:bold;
padding: 150px 0;
text-align:center;
color: #111111;
}
#SMP_STYLE .error {
background: #FFE4E4;
}
#SMP_STYLE .spiralSeal {
width: 80%;
overflow: hidden;
margin: 0;
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
}
#SMP_STYLE .spiralSeal tr td.description {
display: table-cell;
text-align: left;
overflow: auto;
}
#SMP_STYLE .spiralSeal tr td.img {
display: table-cell;
margin-left: 0px;
margin-right: 0px;
overflow: auto;
text-align: center;
}
#SMP_STYLE .footer_text {
width: 760px;
font-size: 100%;
margin: 30px 0 0 0;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .cf:before,#SMP_STYLE .cf:after {content:"";display:table;}
#SMP_STYLE .cf:after {clear:both;}
#SMP_STYLE .cf {*zoom:1;}
@media screen and (min-width: 726px) and (max-width: 981px) {
#SMP_STYLE .body {
margin: 0;
padding: 0;
font-size: 13px;
*font-size: small;
*font: x-small;
font-family: "メイリオ", "Meiryo", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS Pゴシック", "MS PGothic", Sans-Serif;
background: #FFFFFF;
}
#SMP_STYLE .body_tbl {
width: 100%;
margin: 0 auto;
padding: 0 0 30px 0;
border: none;
background: #FFFFFF;
}
#SMP_STYLE h1 {
margin: 0;
padding: 10px 10px 10px 10px;
background: #333333;
color: #FFFFFF;
font-size: 153.9%;
font-weight:bold;
text-align:center;
}
#SMP_STYLE .header_img_smartphone {display: none;}
#SMP_STYLE .header_img_tablet {display: block;}
#SMP_STYLE .header_img_pc {display: none;}
#SMP_STYLE .header_text {
margin: 0;
padding: 15px 70px 15px 70px;
background: #F1F1F1;
color: #111111;
font-size: 93%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .header_rmesg {
margin: 0;
padding: 30px 70px 10px 70px;
color: #111111;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .header_emesg {
width: 80%;
margin: 30px auto 10px;
padding: 15px 15px 15px 15px;
border: 2px solid #FF0000;
color: #FF0000;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .smp_tmpl {
width: 80%;
margin: 20px auto 0;
padding: 20px 0 0 0;
}
#SMP_STYLE dl {
display: table;
margin: 0;
position: relative;
width: 100%;
}
#SMP_STYLE dl.top {
border-top: 1px solid #DDDDDD;
}
#SMP_STYLE dt.title {
display: inline-block;
width: 20%;
margin: 0;
padding: 23px 15px 28px 0;
color: #333333;
font-size: 108%;
font-weight:normal;
text-align:left;
line-height: 1.2;
vertical-align: top;
}
#SMP_STYLE dt.title .caution {
display: block;
width: 100%;
color: #5F5F5F;
font-size: 85%;
font-weight:normal;
padding: 10px 0 0 0;
line-height: 1.2;
text-align:left;
}
#SMP_STYLE dd.data {
display: inline-block;
width: 70%;
margin: 0;
padding: 18px 0 18px 0;
color: #5F5F5F;
font-size: 100%;
font-weight: normal;
text-align: left;
}
#SMP_STYLE .input {
width: 70%;
margin-bottom: 8px;
padding: 5px;
color: #333333;
border: 1px solid #999999;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2) inset;
font-size: 108%;
text-align: left;
}
#SMP_STYLE .zipcode li.code01 input {
width: 30px;
}
#SMP_STYLE .zipcode li.code02 input {
width: 40px;
}
#SMP_STYLE .phone li.num01 input {
width: 50px;
}
#SMP_STYLE .phone li.num02 input {
width: 40px;
}
#SMP_STYLE .phone li.num03 input {
width: 40px;
}
#SMP_STYLE .price input {
width: 200px;
}
#SMP_STYLE .num input {
width: 60px;
}
#SMP_STYLE .integer input {
width: 90px;
}
#SMP_STYLE .real input {
width: 170px;
}
#SMP_STYLE .pass input {
width: 50%;
}
#SMP_STYLE .epass input {
width: 50%;
}
#SMP_STYLE .time input {
width: 20px;
}
#SMP_STYLE .time .year {
width: 40px;
}
#SMP_STYLE .time .new_line {
clear: both;
}
#SMP_STYLE ul,#smp_style li {
list-style-type: none;
margin: 0;
padding: 0;
}
#SMP_STYLE .zipcode ul li,
#SMP_STYLE .phone ul li,
#SMP_STYLE .time ul li {
width: auto;
float: left;
margin: 0 3px 0 0;
padding: 0;
height: 35px;
line-height: 35px;
}
#SMP_STYLE .multi1 label {
display: block;
float: left;
min-width: 126px;
margin: 0 10px 7px 0;
padding: 10px 10px 0 10px;
border-radius: 4px 4px 4px 4px;
background: #F1F1F1;
text-align: left;
}
#SMP_STYLE .multi1 label input {
display: block;
float: left;
width: 20px;
margin: 0.2em 0 0 0;
padding: 0;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0) inset;
border-radius: 3px 3px 3px 3px;
text-align: left;
overflow: hidden;
}
#SMP_STYLE .multi1 label span {
display: block;
margin: 0 0 10px 30px;
font-size: 100%;
}
#SMP_STYLE .multi1 .radio input {
border-radius: 1em;
}
#SMP_STYLE .multi2 li {
display: inline;
float: left;
width: 100%;
margin: 0 0 7px 0;
padding: 10px 10px 10px 10px;
border-radius: 4px 4px 4px 4px;
background: #EEEEEE;
text-align: left;
clear: both;
}
#SMP_STYLE .multi2 label input {
display: block;
float: left;
width: 20px;
margin: 0.2em 0 0 0;
padding: 0;
text-align: left;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0) inset;
border-radius: 3px 3px 3px 3px;
overflow: hidden;
}
#SMP_STYLE .multi2 label span {
display: block;
margin: 0 0 0 30px;
font-size: 100%;
}
#SMP_STYLE .multi2 .radio input {
border-radius: 1em;
}
#SMP_STYLE select {
margin-bottom: 8px;
font-size: 100%;
width: 180px;
}
#SMP_STYLE textarea {
width: 100%;
padding: 5px;
border: 1px solid #999999;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2) inset;
font-size: 108%;
text-align: left;
}
#SMP_STYLE .image input {
width: 100%;
}
#SMP_STYLE .file input {
width: 100%;
}
#SMP_STYLE input.clear {
width: 55px;
text-align: center;
}
#SMP_STYLE input.submit {
width: 40%;
height: 42px;
margin: 40px 0 40px 0;
border: hidden;
border-radius: 3px 3px 3px 3px;
/* other browser */
background: #303030;
/* for old webkit */
background: -webkit-gradient(
linear, left top, left bottom,
color-stop(0.00, #606060),
color-stop(1.00, #303030)
);
/* for modern browser */
background: linear-gradient(
to bottom,
#606060 0%,
#303030 100%
);
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.4);
color: #FFFFFF;
font-size: 153.9%;
font-weight: bold;
text-align: center;
cursor: pointer;
}
#SMP_STYLE input.submit:hover {
filter: alpha(opacity=90);
-ms-filter: alpha(opacity=90);
opacity: 0.9;
}
#SMP_STYLE input.image {
margin: 40px 0 40px 0;
width: auto;
border: none;
padding: 0;
vertical-align: middle;
}
#SMP_STYLE .sample {
color: #555555;
font-size: 93%;
font-weight:normal;
text-align:left;
line-height: 1.2;
}
#SMP_STYLE .suffix {
color: #111111;
font-size: 100%;
font-weight:normal;
text-align:left;
height: 35px;
line-height: 35px;
}
#SMP_STYLE .need {
color: #CC0000;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .msg {
display: block;
color: #DD0000;
font-size: 100%;
font-weight:normal;
margin-bottom: 5px;
text-align:left;
}
#SMP_STYLE .sub_text {
width: 80%;
font-size: 123.1%;
font-weight:bold;
padding: 150px 0;
text-align:center;
color: #111111;
}
#SMP_STYLE .error {
background: #FFE4E4;
}
#SMP_STYLE .spiralSeal {
width: 80%;
overflow: hidden;
margin: 0;
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
}
#SMP_STYLE .spiralSeal tr td.description {
display: table-cell;
text-align: left;
overflow: auto;
}
#SMP_STYLE .spiralSeal tr td.img {
display: table-cell;
margin-left: 0px;
margin-right: 0px;
overflow: auto;
text-align: center;
}
#SMP_STYLE .footer_text {
width: 80%;
font-size: 93%;
margin: 30px 0 0 0;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .cf:before,#SMP_STYLE .cf:after {content:"";display:table;}
#SMP_STYLE .cf:after {clear:both;}
#SMP_STYLE .cf {*zoom:1;}
}
@media screen and (max-width: 725px) {
#SMP_STYLE .body {
margin: 0;
padding: 0;
font-size: 13px;
*font-size: small;
*font: x-small;
font-family: "メイリオ", "Meiryo", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS Pゴシック", "MS PGothic", Sans-Serif;
background: #FFFFFF;
}
#SMP_STYLE .body_tbl {
width: 100%;
margin: 0 auto;
padding-bottom: 30px;
border: none;
background: #FFFFFF;
}
#SMP_STYLE h1 {
margin: 0;
padding: 10px 10px 10px 10px;
background: #333333;
color: #FFFFFF;
font-size: 153.9%;
font-weight:bold;
text-align:center;
}
#SMP_STYLE .header_img_smartphone {display: block;}
#SMP_STYLE .header_img_tablet {display: none;}
#SMP_STYLE .header_img_pc {display: none;}
#SMP_STYLE .header_text {
margin: 0;
padding: 15px 15px 15px 15px;
background: #F1F1F1;
color: #111111;
font-size: 85%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .header_rmesg {
margin: 0 0 0 0;
padding: 30px 15px 10px 15px;
color: #111111;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .header_emesg {
width: 240px;
margin: 10px auto 10px;
padding: 15px 15px 15px 15px;
border: 2px solid #FF0000;
color: #FF0000;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .smp_tmpl {
width: 300px;
margin: 0 auto;
padding-top: 20px 0 0 0;
}
#SMP_STYLE dl {
display: block;
margin: 0 0 10px 0;
padding: 20px 0 0 0;
position: relative;
width: 100%;
border-bottom: 1px solid #DDDDDD;
}
#SMP_STYLE dl.top {
border-top: 1px solid #DDDDDD;
}
#SMP_STYLE dt.title {
display: block;
width: 270px;
margin: 0;
padding: 0 0 0 0;
color: #333333;
font-size: 108%;
font-weight:normal;
text-align:left;
vertical-align: middle;
}
#SMP_STYLE dt.title .caution {
display: block;
width: 270px;
color: #5F5F5F;
font-size: 85%;
font-weight:normal;
padding: 10px 0 0 0;
line-height: 1.2;
text-align:left;
}
#SMP_STYLE dd.data {
position: relative;
display: block;
width: 270px;
margin: 0 0 10px 0;
padding: 18px 0 10px 0;
color: #5F5F5F;
font-size: 100%;
font-weight: normal;
text-align: left;
}
#SMP_STYLE .input {
width: 170px;
margin-bottom: 8px;
padding: 5px;
color: #333333;
border: 1px solid #999999;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2) inset;
font-size: 108%;
text-align: left;
}
#SMP_STYLE .zipcode li.code01 input {
width: 30px;
}
#SMP_STYLE .zipcode li.code02 input {
width: 40px;
}
#SMP_STYLE .phone li.num01 input {
width: 50px;
}
#SMP_STYLE .phone li.num02 input {
width: 40px;
}
#SMP_STYLE .phone li.num03 input {
width: 40px;
}
#SMP_STYLE .price input {
width: 150px;
}
#SMP_STYLE .num input {
width: 60px;
}
#SMP_STYLE .integer input {
width: 90px;
}
#SMP_STYLE .real input {
width: 170px;
}
#SMP_STYLE .pass input {
width: 150px;
}
#SMP_STYLE .epass input {
width: 160px;
}
#SMP_STYLE .time input {
width: 20px;
}
#SMP_STYLE .time .year {
width: 40px;
}
#SMP_STYLE .time .new_line {
clear: both;
}
#SMP_STYLE ul,#smp_style li {
list-style-type: none;
margin: 0;
padding: 0;
}
#SMP_STYLE .zipcode ul li,
#SMP_STYLE .phone ul li,
#SMP_STYLE .time ul li {
width: auto;
float: left;
margin: 0 3px 0 0;
padding: 0;
height: 35px;
line-height: 35px;
}
#SMP_STYLE .multi1 label {
display: block;
min-width: 250px;
margin: 0 10px 10px 0;
padding: 10px;
border-radius: 4px 4px 4px 4px;
background: #F1F1F1;
text-align: left;
}
#SMP_STYLE .multi1 label input {
display: block;
float: left;
width: 20px;
margin: 0.2em 0 0 0;
padding: 0;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0) inset;
border-radius: 3px 3px 3px 3px;
text-align: left;
overflow: hidden;
}
#SMP_STYLE .multi1 label span {
display: block;
margin: 0 0 0 25px;
font-size: 100%;
}
#SMP_STYLE .multi1 .radio input {
border-radius: 1em;
}
#SMP_STYLE .multi2 li {
display: block;
min-width: 250px;
margin: 0 10px 10px 0;
padding: 10px;
border-radius: 4px 4px 4px 4px;
background: #F1F1F1;
text-align: left;
width: auto;
}
#SMP_STYLE .multi2 label input {
display: block;
float: left;
width: 20px;
margin: 0.2em 0 0 0;
padding: 0;
box-shadow: 0 0 0 0 rgba(0, 0, 0, 0) inset;
border-radius: 3px 3px 3px 3px;
text-align: left;
overflow: hidden;
}
#SMP_STYLE .multi2 label span {
display: block;
margin: 0 0 0 25px;
font-size: 100%;
}
#SMP_STYLE .multi2 .radio input {
border-radius: 1em;
}
#SMP_STYLE select {
margin-bottom: 8px;
font-size: 100%;
width: 180px;
}
#SMP_STYLE textarea {
width: 260px;
padding: 5px;
border: 1px solid #999999;
border-radius: 3px 3px 3px 3px;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2) inset;
font-size: 108%;
text-align: left;
}
#SMP_STYLE .image input {
width: 100%;
}
#SMP_STYLE .file input {
width: 100%;
}
#SMP_STYLE input.clear {
width: 55px;
text-align: center;
}
#SMP_STYLE input.submit {
width: 150px;
height: 42px;
margin: 20px 0 40px 0;
border: hidden;
border-radius: 3px 3px 3px 3px;
/* other browser */
background: #303030;
/* for old webkit */
background: -webkit-gradient(
linear, left top, left bottom,
color-stop(0.00, #606060),
color-stop(1.00, #303030)
);
/* for modern browser */
background: linear-gradient(
to bottom,
#606060 0%,
#303030 100%
);
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.4);
color: #FFFFFF;
font-size: 153.9%;
font-weight: bold;
text-align: center;
cursor: pointer;
}
#SMP_STYLE input.submit:hover {
filter: alpha(opacity=90);
-ms-filter: alpha(opacity=90);
opacity: 0.9;
}
#SMP_STYLE input.image {
margin: 40px 0 40px 0;
width: auto;
border: none;
padding: 0;
vertical-align: middle;
}
#SMP_STYLE .sample {
color: #555555;
font-size: 93%;
font-weight:normal;
text-align:left;
line-height: 1.2;
}
#SMP_STYLE .suffix {
color: #111111;
font-size: 100%;
font-weight:normal;
text-align:left;
height: 35px;
line-height: 35px;
}
#SMP_STYLE .need {
color: #CC0000;
font-size: 100%;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .msg {
display: block;
color: #DD0000;
font-size: 100%;
font-weight:normal;
margin-bottom: 5px;
text-align:left;
}
#SMP_STYLE .sub_text {
width: 270px;
font-size: 123.1%;
font-weight:bold;
padding: 150px 0;
text-align:center;
color: #111111;
}
#SMP_STYLE .error {
background: #FFE4E4;
}
#SMP_STYLE .spiralSeal {
width: 270px;
overflow: hidden;
margin: 0;
background-color: #FFFFFF;
border: 1px solid #CCCCCC;
}
#SMP_STYLE .spiralSeal tr td.description {
display: block;
text-align: left;
overflow: auto;
}
#SMP_STYLE .spiralSeal tr td.img {
display: block;
margin-left: 60px;
margin-right: 60px;
overflow: auto;
text-align: center;
}
#SMP_STYLE .footer_text {
width: 270px;
font-size: 85%;
margin: 30px 0 0 0;
font-weight:normal;
text-align:left;
}
#SMP_STYLE .cf:before,#SMP_STYLE .cf:after {content:"";display:table;}
#SMP_STYLE .cf:after {clear:both;}
#SMP_STYLE .cf {*zoom:1;}
}
-->
</style>
</head>
<body class="body">
<center>
<div class="body_tbl">
<div class="smp_tmpl">
<div class="sub_text">
会員ID:%val:usr:userid%<br>
会員名:%val:usr:name%<br>
<a href="%form:act:logout%">ログアウトする</a>
</div>
</div>
</div>
</center>
</body>
</html>
