※マルチデバイス用フォームで作成されたフォームではCSS3、HTML5に対応したブラウザで動作します。
[ マルチデバイスフォーム]
マルチデバイスフォームのサンプルを用意いたしました。
ブラウザのサイズを変更いただくことで、デザインの切り替わりをご確認いただけます。
※サンプルのため、「送信」ボタンを押しても動作いたしません。
サンプルを見る

(1)フォーム管理
・フォームタイプ


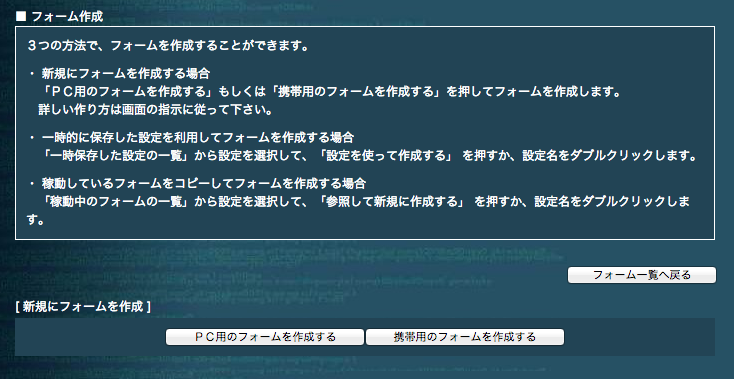
フォームタイプに「マルチデバイス用フォーム」を追加いたします。

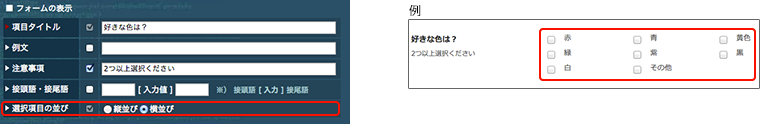
・フィールド別チェック設定


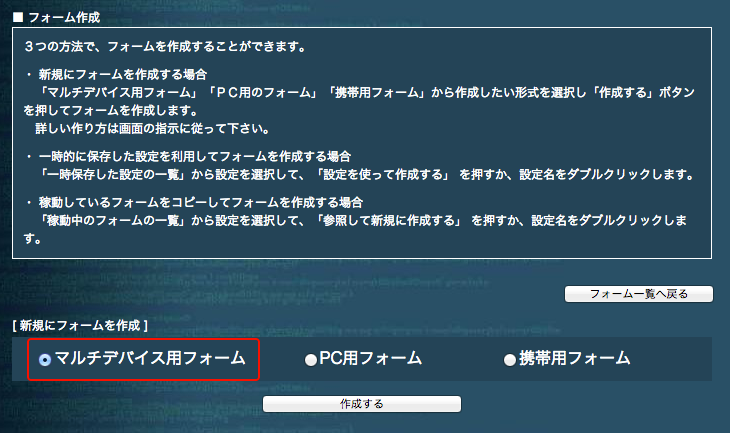
「マルチデバイス用フォーム」ではフィールドタイプによってプレースホルダーや横並び縦並びの設定項目を追加いたします。


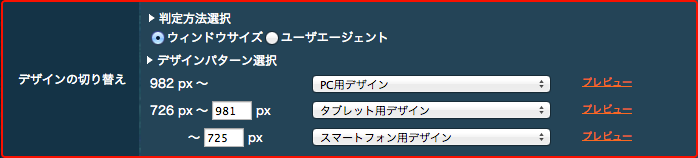
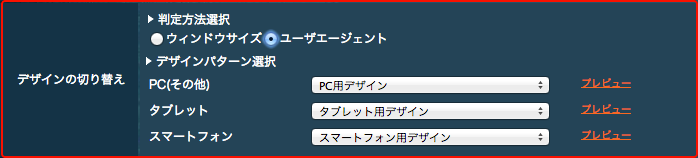
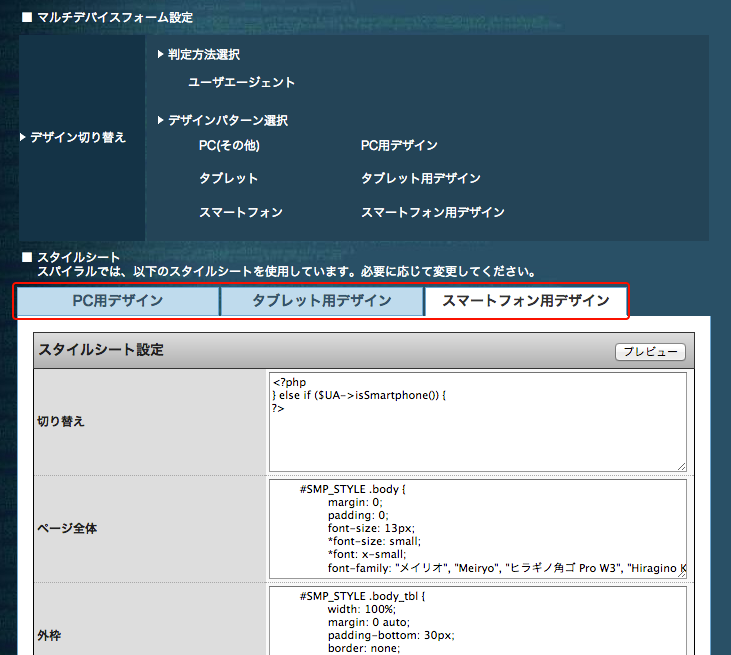
・デザイン設定「デザインの切り替え」
設定項目に「デザインの切り替え」を追加いたします。
判定方法を選択し、デザインパターンを設定します。


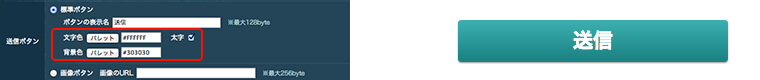
・デザイン設定「送信ボタン」

「マルチデバイス用フォーム」では[送信]ボタンの文字色・背景色のスタイルが設定できるように改善いたします。

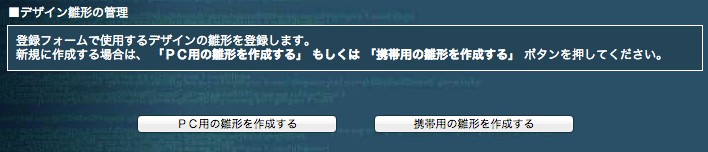
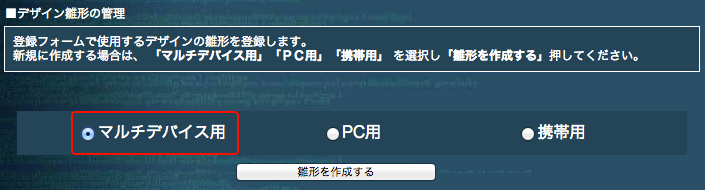
(2)フォームデザイン管理
・タイプ選択


デザインタイプに「マルチデバイス用」を追加いたします。

・デザインの切り替え
「マルチデバイス用」ではパターンごとにスタイルを設定いたします。

※ 詳細画面で表示される操作画面は開発中のものを掲載しており、変更する可能性がございます。